Hello,
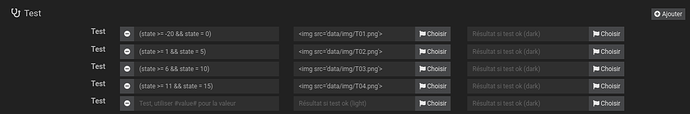
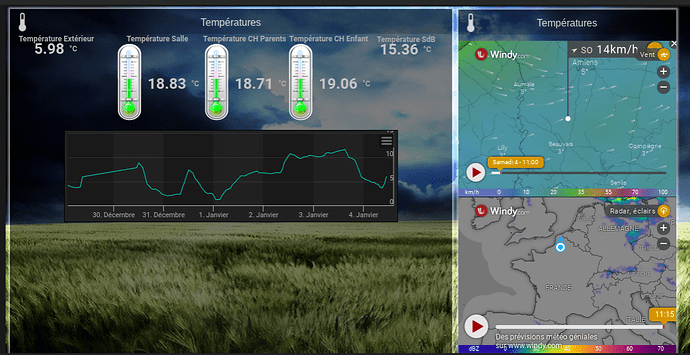
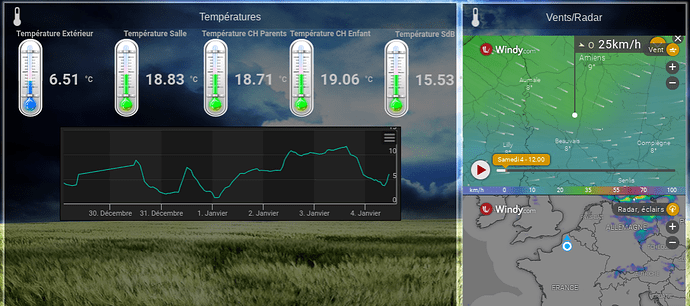
Sur la base d’un widget existant, j’ai personnalisé celui-ci sur une commande température du plugin Deconz sur un capteur Xiaomi.
Sauf que quand je l’associe à la commande c’est beugé et les images n’apparaissent pas.
Si une bonne âme pourrait me dire ou ca foire dans le code.
Merci
<div style="min-width:120px; min-height:80px;" class="cmd tooltips cmd-widget cursor container-fluid" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#">
<center>
<div style="font-weight: bold;font-size : 12px;#hideCmdName#">#name_display#</div>
<span style="font-size: 2.5em;" class="iconCmd"></span>
<div style="display:inline-block;">
<span style="font-weight: bold;" class="pull-right">#unite#</span>
<span style="font-size: 2em;font-weight: bold;" class="pull-right state"></span>
</div>
<div style="#displayHistory# font-size: 0.8em;" class="col-xs-12 center-block">
<span title="Min" class="tooltips">#minHistoryValue#</span>|<span title="Moyenne" class="tooltips" >#averageHistoryValue#</span> | <span title="Max" class="tooltips">#maxHistoryValue#</span> <i class="#tendance#"></i>
</div>
</center>
<!-- Ne Pas Supprimer -->
<script class="createWidgetInfo" type="text/javascript">//<![CDATA[{"type":"1","version":"1","size":"2.5","min":["-20","1","6","10","16","21","26","31","36","41","46","51"],"max":["0","5","9","15","20","25","30","35","40","45","50","52"],"images":["T01.png","T02.png","T03.png","T04.png","T05.png","T06.png","T07.png","T08.png","T09.png","T10.png","T11.png","T12.png"]}]]></script>
<!-- Ne Pas Supprimer -->
<script>
var srcImg = 'data/customTemplates/dashboard/cmd.info.numeric.Eddie_Temp/';
var iconUpdate#uid# = function (state){
$('.cmd[data-cmd_uid=#uid#] .iconCmd').empty();
if (state >= -20 && state <= 0) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd').html('<img style="display: inline-block;" src="'+srcImg+'T01.png">');
}
if (state >= 1 && state <= 5) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd').html('<img style="display: inline-block;" src="'+srcImg+'T02.png">');
}
if (state >= 6 && state <= 9) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd').html('<img style="display: inline-block;" src="'+srcImg+'T03.png">');
}
if (state >= 10 && state <= 15) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd').html('<img style="display: inline-block;" src="'+srcImg+'T04.png">');
}
if (state >= 16 && state <= 20) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd').html('<img style="display: inline-block;" src="'+srcImg+'T05.png">');
}
if (state >= 21 && state <= 25) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd').html('<img style="display: inline-block;" src="'+srcImg+'T06.png">');
}
if (state >= 26 && state <= 30) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd').html('<img style="display: inline-block;" src="'+srcImg+'T07.png">');
}
if (state >= 31 && state <= 35) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd').html('<img style="display: inline-block;" src="'+srcImg+'T08.png">');
}
if (state >= 36 && state <= 40) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd').html('<img style="display: inline-block;" src="'+srcImg+'T09.png">');
}
if (state >= 41 && state <= 45) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd').html('<img style="display: inline-block;" src="'+srcImg+'T10.png">');
}
if (state >= 46 && state <= 50) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd').html('<img style="display: inline-block;" src="'+srcImg+'T11.png">');
}
if (state >= 51 && state <= 52) {
$('.cmd[data-cmd_uid=#uid#] .iconCmd').html('<img style="display: inline-block;" src="'+srcImg+'T12.png">');
}
$('.cmd[data-cmd_uid=#uid#] .state').text(state);
};
jeedom.cmd.update['#id#'] = function(_options){
$('.cmd[data-cmd_uid=#uid#]').attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate)
iconUpdate#uid#(_options.display_value);
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>