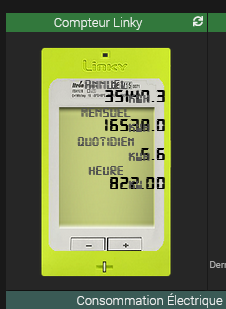
Bonjour. Jeedom 4.4.8.1 - Debian 11. Widget Linky. Depuis la mise à jour en 4.4 les valeurs sont décalées. Svp, est-ce quelqu’un a une idée? Merci beaucoup.

Bonjour
Pourquoi taguer pimpjeedom ?
Luis
Bonsoir. Parce que c’est le plug-in du widget.
Désolé, je ne vois pas ce widget dans ce plugin.
C’est le plugin Enedis qui embarque ce widget.
Le plugin du widget ? ![]()
![]()
Le widget Linky fait partie des widget du plugin pimp my jeedom. Je ne sais pas pourquoi vous ne le voyez pas… Rien à voir avec Enedis, qui a aussi ce plugin mais ils ne fonctionnent pas de facon similare, puisque celui d’Enedis est en retard d’un jour.
Oui, pimp my jeedom est le plugin qui contient ce widget!
Helloo,
Pour corriger le widget si il a été ajouté depuis le plugin plugin-pimpjeedom ,
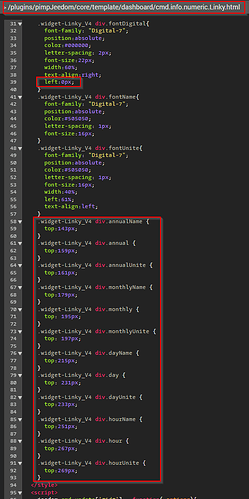
il suffit de modifier les lignes ci-dessous pour le fichier html/plugins/pimpJeedom/core/template/dashboard/cmd.info.numeric.Linky.html :
Ajouter la ligne left:0px;
.widget-Linky_V4 div.fontDigital{
font-family: "Digital-7";
position:absolute;
color:#000000;
letter-spacing: 2px;
font-size:22px;
width:60%;
text-align:right;
left:0px;
}
Modifier les valeurs de top
.widget-Linky_V4 div.annualName {
top:143px;
}
.widget-Linky_V4 div.annual {
top:159px;
}
.widget-Linky_V4 div.annualUnite {
top:161px;
}
.widget-Linky_V4 div.monthlyName {
top:179px;
}
.widget-Linky_V4 div.monthly {
top: 195px;
}
.widget-Linky_V4 div.monthlyUnite {
top: 197px;
}
.widget-Linky_V4 div.dayName {
top:215px;
}
.widget-Linky_V4 div.day {
top: 231px;
}
.widget-Linky_V4 div.dayUnite {
top:233px;
}
.widget-Linky_V4 div.hourName {
top:251px;
}
.widget-Linky_V4 div.hour {
top:267px;
}
.widget-Linky_V4 div.hourUnite {
top:269px;
}
Modifier la valeur de top
span.led_cligno#id# {
width: 10px;
height: 10px;
-webkit-animation: cligno 2s infinite;
animation: cligno 2s infinite;
position: absolute;
top:30px;
left:48%;
z-index:-1;
}
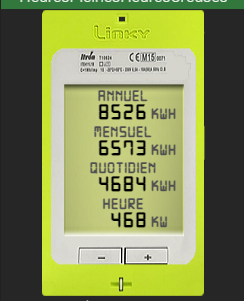
On retrouve alors un affichage correct :

Parfait! J’ai du changer tes valeurs de top … merci beaucoup @noodom pour l’aide. Par contre ça fonctionne pour le Dashboard, mais sur le Design les valeurs sont décalées en hauteur par rapport au Dashboard (et la hauteur change si on masque ou pas le nom de l’équipement). Donc en faites: résolu pour le Dashboard mais pas pour le Design; si tu pouvais regarder aussi … Merci encore.
Ce sujet a été automatiquement fermé après 24 heures suivant le dernier commentaire. Aucune réponse n’est permise dorénavant.