Bonjour,
J’ai un un bug assez curieux sur Jeedom v4.3.22.
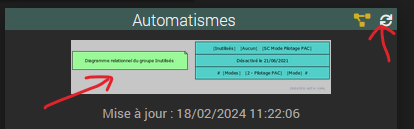
Lors de la sauvegarde (sans rien modifier) de l’équipement de mon plugin « Diagramme relationnel », les liens du widget deviennent non cliquables :

Après le postSave() j’ai essayé par acquis de conscience de mettre un $this->refreshWidget(); et on voit bien le passage par le toHTML() mais ça ne fait rien de mieux.
Il suffit de refresh la page (F5) et l’ensemble fonctionne à nouveau.
Sur Jeedom 4.4.2, aucun soucis.
J’imagine que quelque chose a été corrigé coté core sur la beta 4.4 mais est-ce que vous savez quoi et comment « pallier » au problème sur la 4.3 ?
Note : J’utilise du classique pour le template.html donc par exemple pour la partie concernant la double-flêche
<span class="cmd refresh pull-right cursor" data-cmd_id="#refresh_id#">
<a><i class="fas fa-sync tooltips" title="Mise à jour du diagramme"></i></a>
</span
Qui est là dedans :
<div class="eqLogic eqLogic-widget allowResize text-center" data-eqType="#eqType#"
data-translate-category="#translate_category#" data-category="#category#" data-tags="#tags#" data-eqLogic_id="#id#"
data-eqLogic_uid="#uid#" data-version="#version#"
style="min-width : 50px;min-height : 80px ;border:#border#;border-radius:#border-radius#;background-color: #background-color#;color: #color#;width: #width#;height: #height#;#style#">
<div class="widget-name">
<span style="color:#background-color#" title="#alert_name#">
<i class='#alert_icon#'></i>
</span>
<span class="cmd refresh pull-right cursor" data-cmd_id="#refresh_id#">
<a><i class="fas fa-sync tooltips" title="Mise à jour du diagramme"></i></a>
</span>
<span class="cmd pull-right cursor"
style="margin-left: 3px;margin-top: 5px; color: var(--link-color) !important;">
<a><i class="fas fa-project-diagram #icon_color# tooltips" style="font-size: small;"
title="#icon_tips#"></i></a>
</span>
<span class="reportModeVisible">#name_display# <span class="object_name">#object_name#</span></span>
<a href="#eqLink#" class="reportModeHidden">#name_display# <span class="object_name">#object_name#</span></a>
</div>
<center>
<span>#desc#</span>
<img class="img-responsive cursor displayImage" src=#url# alt=""
style="max-width:260px; margin-top : 10px; background: var(--objectTxt-color)" />
<div style="font-size: small; margin-top:10px">#lastupdate#</div>
</center>
</div>