Bonjour,
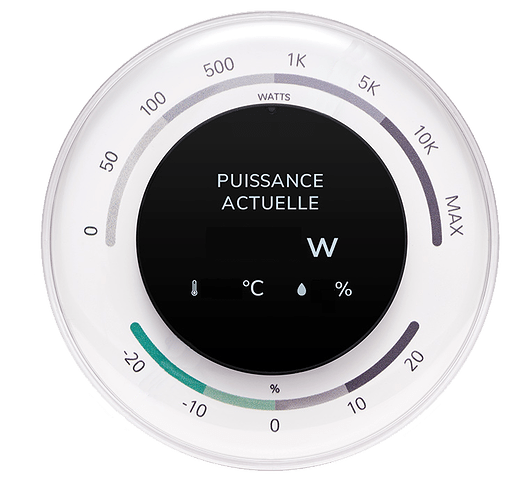
je voudrais me lancer dans la conception d’un widget pour reproduire le compteur Ecojoko.
je tente de partir d’un code existant, GaugeIMG par exemple, mais pas grand chose ne colle.
L’idée étant simple, faire varier l’aiguille des Kw d’un équipement de mesure ( pince)
Afficher au centre en chiffre cette mesure
Afficher température et humidité si l’on possède un capteur.
QQun aurait un bout de code simple à me faire suivre pour coller avec cette image de fond?
Merci d’avance
1 « J'aime »
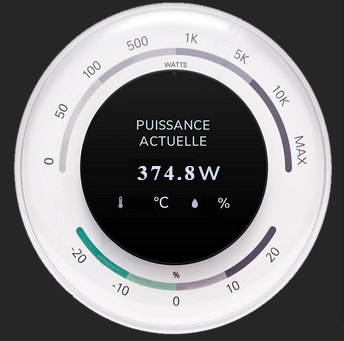
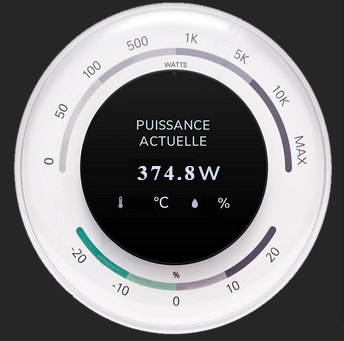
Progression, j’ai réussi à m’appuyer sur un widget existant, le Linky V4
Dont voici le code associé.
Pour le moment je n’arrive pas a faire rentrer la temp et humidité d’un capteur.
A votre bon coeur pour m’aider

<div class="cmd cmd-widget #history# widget-Linky_V4" data-type="info" data-subtype="numeric" data-template="Linky_V4" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<img class="Linky_V4-background" height=288px width=290px src="data/customTemplates/dashboard/cmd.info.numeric.Ecojoko/Ecojoko.png">
<!-- <span class="led_cligno#id#"></span>-->
<!-- <div class="annualName fontName value">ANNUEL</div> -->
<!-- <div class="annual fontDigital value"></div><div class="annualUnite fontUnite value">KWH</div> -->
<!--<div class="monthlyName fontName value">MENSUEL</div>-->
<!--<div class="monthly fontDigital value"></div><div class="monthlyUnite fontUnite value">KWH</div> -->
<div class="dayName fontName value"></div>
<div class="day fontDigital value"></div><div class="dayUnite fontUnite value"></div>
<!-- <div class="hourName fontName value">HEURE</div> -->
<!-- <div class="hour fontDigital value"></div><div class="hourUnite fontUnite value">KW</div>-->
<style>
@font-face {
font-family: "Digital-7";
src: url("data/customTemplates/dashboard/cmd.info.numeric.Linky/digital-7.ttf") format("truetype");
}
.widget-Linky_V4 div.fontDigital{
font-family: "Digital-7";
position:absolute;
color:#E1DEF8;
letter-spacing: 2px;
font-size:17px;
width:17%;
text-align:right;
}
.widget-Linky_V4 div.annualName {
top:83px;
}
.widget-Linky_V4 div.annual {
top:195px;
}
.widget-Linky_V4 div.annualUnite {
top:101px;
}
.widget-Linky_V4 div.monthlyName {
top:119px;
}
.widget-Linky_V4 div.monthly {
top: 185px;
}
.widget-Linky_V4 div.monthlyUnite {
top: 137px;
}
.widget-Linky_V4 div.dayName {
top:155px;
}
.widget-Linky_V4 div.day {
top: 160px;
}
.widget-Linky_V4 div.dayUnite {
top:173px;
}
.widget-Linky_V4 div.hourName {
top:191px;
}
.widget-Linky_V4 div.hour {
top:207px;
}
.widget-Linky_V4 div.hourUnite {
top:209px;
}
</style>
<script>
jeedom.cmd.update['#id#'] = function(_options){
var valeur = parseFloat(_options.display_value);
var widget = $('.cmd[data-cmd_id=#id#]').closest('.eqLogic').find('.widget-Linky_V4:first');
if('#name#' == 'Température'){
widget.find('.annual').text(valeur.toFixed(1)).attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate);
}
if('#name#' == 'Humidité'){
widget.find('.monthly').text(valeur.toFixed(1)).attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate);
}
if('#name#' == 'Puissance'){
widget.find('.day').text(valeur.toFixed(1)).attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate);
}
if('#name#' == 'Conso Horaire'){
widget.find('.hour').text(valeur.toFixed(2)).attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate);
}
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#'});
setTimeout(function(){
if($('.cmd[data-cmd_id=#id#]').closest('.eqLogic').find('.widget-Linky_V4').length > 1){
$('.cmd[data-cmd_id=#id#]').closest('.eqLogic').find('.widget-Linky_V4:not(:first)').hide();
}
},100)
</script>
</div>
steuk
3
Bonjour,
Je suis en train de penser à m’équiper de pinces ampèremètriques (Shelly Pro 3EM) et j’aimerais donc un affichage temps réel.
Ton idée de widget est super intéressante, mais je vois que personne n’a rebondi dessus.
As-tu pu finaliser ce projet ? Ou as-tu basculé sur autre chose ?
iPapy
4
Bonsoir,
Peut être que @Phpvarious pourrait s’y penché 
1 « J'aime »
lyonel
5
Impossible avec mes connaissances limités en codage.
Et j’ai pas mouliné dans une IA voir ce qu’elle pourrait trouver
steuk
6
Dommage, je trouvais ton idée vraiment chouette.
Je vais voir si je trouve une alternative pour un affichage de la conso en live.
Merci pour la réponse en tous cas !