Ok je viens de tomber dessus et ça pourrait me servir, à l’occasion je te ferais un retour si ça t’intéresse.
Et bien écoute cela semble fonctionner sur mobile (je n’ai pas eu l’occasion de tester sur desktop).
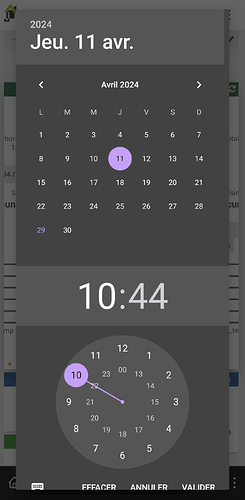
Seule remarque, mais je n’ai pas l’impression que ce soit lié au code en lui-même, la fenêtre de sélection est très grande en hauteur et dépasse de mon écran de smartphone ![]()
Edit : sur desktop ça fonctionne aussi ![]() !
!

Mise à jour après plus de tets : sur desktop en fait ça marche pas ![]() .
.
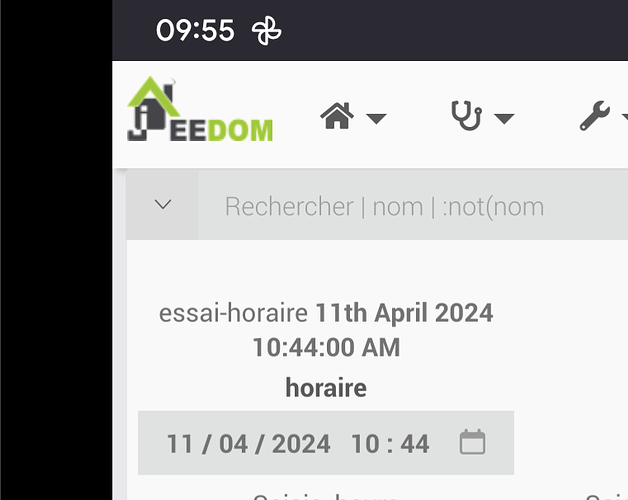
Quand je sélectionne les valeurs date et heure souhaiter, elles ne s’enregistrent pas dans la commande info associée.
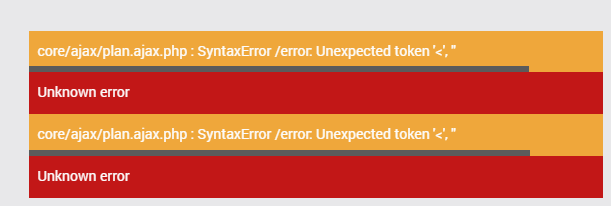
Et quand en parallèle je change les valeurs sur mobile, j’ai des erreurs inconnues qui apparaissent en direct sur desktop:

Sur le desktop ou en mode plan ?
Je clarifie :
- sur mon smartphone c’est ok que ce soit en affichage mobile ou desktop
- sur pc c’est KO que ce soit sur le dashboard ou sur un design (c’est ça que tu appelles mode plan?)
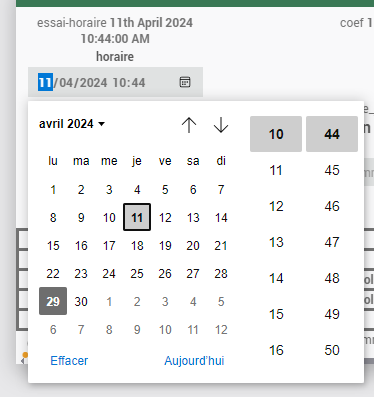
Encore quelques précisions : sur desktop la sélection fonctionne si je tape Entrée après avoir sélectionné une date/heure. J’imagine que ça ressemble le bouton Valider qui n’existe pas sur desktop ?