
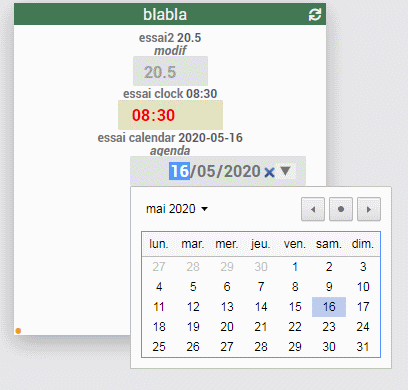
l’input format date rencontre 3 soucis
- la date saisi « celle du navigateur » fait un etat US « résolu »
- l’info calcul le string « résolu »
- l’actualisation via scenario event (entre guillement) et format « yyyy-mm-dd »
n’actualise pas « résolu » pour les autres input faut faire pareil