Bonsoir à la communauté ![]()
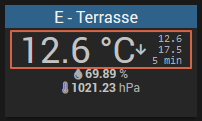
Petite mise à jour de mon ‹ widget code ›, simple et efficace. Min/Max sur 24h, durée depuis le dernier changement, flèche de tendance.

<div class="cmd cmd-widget #history#" data-type="info" data-subtype="numeric" data-template="tile" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<div class="title #hide_name#">
<div class="cmdName">#name_display#</div>
</div>
<div class="myrow">
<div class="mycolumn state" style="font-size: 300%; white-space: nowrap;">-</div>
<div class="mycolumn mytendance">
<i class="fas fa-arrow-minus"></i>
</div>
<div class="mycolumn cmdStats #hide_history#" style="line-height: 1; font-size: 100%; white-space: nowrap; text-align: right;">
<div class="myrow">
<div class="mycolumn minHistoryValue" style="font-size: 110%; font-family:consolas; white-space: nowrap;">-</div>
</div>
<div class="myrow">
<div class="mycolumn maxHistoryValue" style="font-size: 110%; font-family:consolas; white-space: nowrap;">-</div>
</div>
<div class="myrow">
<div class="mycolumn timeCmd" style="font-size: 110%; font-family:consolas; white-space: nowrap;">-</div>
</div>
</div>
</div>
<style>
.myrow {
display: flex;
flex-direction: row;
width: 100%;
}
.mycolumn {
display: flex;
flex-direction: column;
flex: 1;
justify-content: center;
}
</style>
<script>
durationSinceLastUpdate = function(_date,_el){
var arrDate = _date.split(/-|\s|:/);
var timeInMillis = new Date(arrDate[0], arrDate[1] -1, arrDate[2], arrDate[3], arrDate[4], arrDate[5]).getTime();
if(timeInMillis < (Date.now()+ clientServerDiffDatetime)){
var d = ((Date.now() + clientServerDiffDatetime) - timeInMillis) / 1000;
var j = Math.floor(d / 86400);
var h = Math.floor(d % 86400 / 3600);
var m = Math.floor(d % 3600 / 60);
var s = Math.floor( d - (j*86400 + h*3600 + m*60) );
if (d > 86399) {
var interval = 3600000;
_el.empty().append((j + " j").padStart(6," ").replace(/ /g, ' '));
} else if (d > 3599 && d < 86400) {
var interval = 60000;
_el.empty().append((h + " h").padStart(6," ").replace(/ /g, ' '));
} else {
var interval = 10000;
_el.empty().append((m + " min").padStart(6," ").replace(/ /g, ' '));
}
}else{
_el.empty().append(("-").padStart(6," ").replace(/ /g, ' '));
}
}
function getHistory(id, start, end, unite) {
// console.log(id + ', requesting history');
jeedom.history.get ({
cmd_id:id,
dateStart:start,
dateEnd:end,
success: function(resultat){
// This function is run asynchronously
$('.cmd[data-cmd_id='+id+'] .minHistoryValue').empty().text(resultat.minValue);
$('.cmd[data-cmd_id='+id+'] .maxHistoryValue').empty().text(resultat.maxValue);
var prevDifferentValue;
var currentValue;
$( resultat.data ).each(function( index ) {
var num = resultat.data[index][1];
if (currentValue != num) {
prevDifferentValue=currentValue;
currentValue=num;
}
if (num == resultat.maxValue) {
var maxdate = new Date(resultat.data[index][0]);
$('.cmd[data-cmd_id='+id+'] .maxHistoryValue').attr('title','Max ' + resultat.maxValue + ' ' + unite + ' // ' + formatDate(maxdate));
}
if (num == resultat.minValue) {
var minidate = new Date(resultat.data[index][0]);
$('.cmd[data-cmd_id='+id+'] .minHistoryValue').attr('title','Min ' + resultat.minValue + ' ' + unite + ' // ' + formatDate(minidate));
}
});
// console.log(id + ', currentValue ' + currentValue + ', prevDifferentValue ' + prevDifferentValue);
if (currentValue >= prevDifferentValue + 0.1) {
$('.cmd[data-cmd_id='+id+'] .mytendance').empty().html('<i class="fas fa-arrow-up"></i>');
}
else if (currentValue <= prevDifferentValue - 0.1) {
$('.cmd[data-cmd_id='+id+'] .mytendance').html('<i class="fas fa-arrow-down"></i>');
}
else {
$('.cmd[data-cmd_id='+id+'] .mytendance').empty().html('<i class="fas fa-minus"></i>');
}
$('.cmd[data-cmd_id='+id+'] .mytendance').attr('title','Evolution ' + prevDifferentValue + ' --> ' + currentValue);
}
})
}
function formatDate(date) {
var d = date.getDate();
var m = date.getMonth() + 1; //Month from 0 to 11
var y = date.getFullYear();
var hh = date.getHours();
var mn = date.getMinutes();
var ss = date.getSeconds();
return ((y + '-' + (m<=9 ? '0' + m : m) + '-' + (d <= 9 ? '0' + d : d)+' '+(hh<=9 ? '0' + hh : hh)+':'+(mn<=9 ? '0' + mn : mn)+':'+(ss<=9 ? '0' + ss : ss)));
}
jeedom.cmd.update['#id#'] = function(_options){
$('.cmd[data-cmd_id=#id#] .state').attr('title','Date de valeur : '+_options.valueDate+'<br/>Date de collecte : '+_options.collectDate)
$('.cmd[data-cmd_id=#id#] .state').attr('valueDate',_options.valueDate)
var loadingDiv = document.getElementById("jqueryLoadingDiv");
loadingDiv.className='hidden';
var today = new Date();
var yesterday = new Date();
yesterday.setDate(today.getDate() - 1);
getHistory('#id#', formatDate(yesterday), formatDate(today), '#unite#');
$('.cmd[data-cmd_id=#id#] .state').empty().append(Number.parseFloat(_options.display_value).toFixed(1) + " #unite#");
durationSinceLastUpdate(_options.valueDate, $('.cmd[data-cmd_id=#id#]').find('.timeCmd'));
// Every 60s, durationSinceLastUpdate is computed
var _el = $('.cmd[data-cmd_id=#id#]').find('.timeCmd');
if(_el.attr('data-interval') != undefined){
clearInterval(_el.attr('data-interval'));
}
var myinterval = setInterval(function(){
durationSinceLastUpdate($('.cmd[data-cmd_id=#id#] .state').attr('valueDate'), _el);
}, 60000);
_el.attr('data-interval', myinterval);
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'/*,minHistoryValue:'#minHistoryValue#'*/});
</script>
</div>