Dome
Avril 25, 2024, 3:55
1
Bonjour,
Version : 4.4.5
Loic
Avril 25, 2024, 4:32
2
Bonjour,
En attend sur celui la je pense pas trouver donc j’ai crée une issue Issue with gauge widget / Probleme d'affichage avec le widget gauche · Issue #2580 · jeedom/core · GitHub
Loic
Avril 25, 2024, 4:45
3
En faite j’ai trouvé une solution tout est dans l’issue avec le PR pour appliquer chez vous. Il faut attendre que Jeedom valide pour que ca passe en alpha puis beta puis stable.
Edit : a noter que si vous avez de la personnalisation (type qui change la hauteur des widgets) ca explique d’ou ca vient je pense.
dam90
Avril 25, 2024, 4:55
4
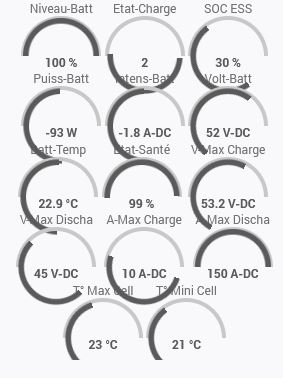
Même problème chez moi. les gauges sont décalées voir même à l’envers.
Loic
Avril 25, 2024, 5:08
6
Bonjour
Bonsoir @Loic ,
en faite c’est c’est mon PR :
jeedom:alpha ← Phpvarious:patch-6
opened 08:03PM - 10 Apr 24 UTC
https://community.jeedom.com/t/probleme-dimension-widget-gauge/124085
remove … ccs of old version of widget
## Proposed change
<!--
Explain you PR here and why Core maintainers should accept it.
You can link to Community subject if discussed there.
-->
## Type of change
<!--
What type of change your PR is
-->
- [ ] 3rd party lib update
- [X] Bugfix (non breaking change)
- [ ] Core new feature
- [ ] UI new functionnality
- [ ] Code quality improvements
- [ ] Core documentation
## Test check
<!--
Describe here on which hardware, OS, Core version and eventually plugins you have tested your PR against.
Give a maximum of details on what you did test, under which circumstances, and which side effect you did tried to handle.
-->
## Documentation
<!--
Some useful links for contributors
-->
[beta-testing](https://doc.jeedom.com/en_US/beta/)
[contribute](https://doc.jeedom.com/en_US/contribute/)
[community](https://community.jeedom.com/)
[plugins](https://doc.jeedom.com/en_US/dev/)
qui résout un défaut en design mais en créé un autre en dashboard.
Edit : j’ai testé le dernier PR, j’ai toujours le soucis.
Loic
Avril 25, 2024, 5:27
8
A mince chez moi c’est ok pourtant. J’avoue que la sur ces truc css ultra avancé je suis complètement dépassé….
J’ai un PR si tu veux, mais elle nécessite la suppression du tiens
Loic
Avril 25, 2024, 5:35
10
Vas y marche pas le mien de toute façon donc envoi le tien
jeedom:alpha ← Phpvarious:patch-15
opened 05:40PM - 25 Apr 24 UTC
Fix #2580
`clip-path: polygon(0 -5px, 100% -5px, 100% 100%, 0 100%);` --> for… Dashboard & design.
`min-width: 80px;` -> for cmd into design.
## Proposed change
<!--
Explain you PR here and why Core maintainers should accept it.
You can link to Community subject if discussed there.
-->
## Type of change
<!--
What type of change your PR is
-->
- [ ] 3rd party lib update
- [X] Bugfix (non breaking change)
- [ ] Core new feature
- [ ] UI new functionnality
- [ ] Code quality improvements
- [ ] Core documentation
## Test check
<!--
Describe here on which hardware, OS, Core version and eventually plugins you have tested your PR against.
Give a maximum of details on what you did test, under which circumstances, and which side effect you did tried to handle.
-->
## Documentation
<!--
Some useful links for contributors
-->
[beta-testing](https://doc.jeedom.com/en_US/beta/)
[contribute](https://doc.jeedom.com/en_US/contribute/)
[community](https://community.jeedom.com/)
[plugins](https://doc.jeedom.com/en_US/dev/)
je vient de retester en alpha et stable, cela semble ok
11 « J'aime »
Je viens de faire la modif dans ma version 4.4.5 mais rien…
non pas besoin de reboot, tu es sur d’avoir bien effectué la modif ?
Ben oui
/* ____________________others */
3 « J'aime »
C’est fou, juste en supprimant ces nouvelles lignes → widget Hs, en rajoutant + f5 → widget ok
et si tu rajoute ceci dans le custom.css :
div.arcgauge .content {
clip-path: polygon(0 -5px, 100% -5px, 100% 100%, 0 100%);
min-width: 80px;
}
3 « J'aime »
Alors j’avais pas fait de refresh (f5) et du coup ça fonctionne.#2580 fonctionne.
2 « J'aime »
Bonjour,
1 « J'aime »
Dome
Avril 26, 2024, 7:59
19
Bonjour Messieurs,
Salut à tous,