Bonjour,
J’ai créé un widget Core Info Numérique Multistate sur Jeedom 4.0.61 (Je n’ai pas encore testé sur la 4.1) mais je n’ai pas le même rendu sur le Dashboard et sur la version Mobile (WebApp).
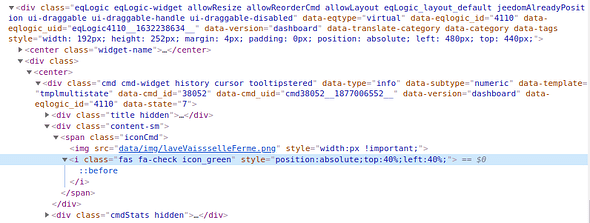
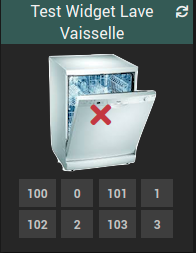
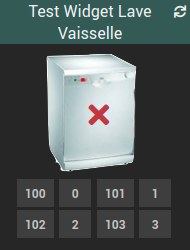
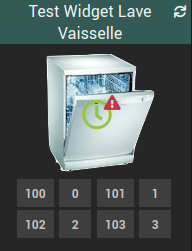
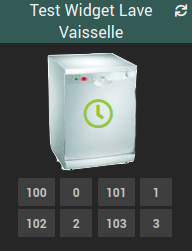
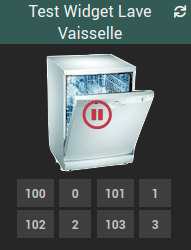
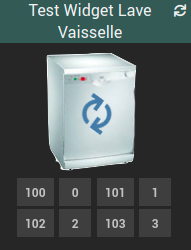
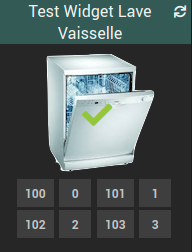
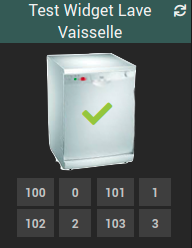
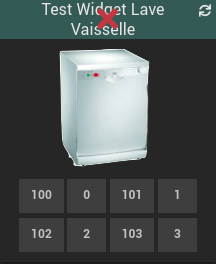
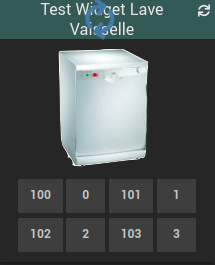
Sur le Dashboard (Chrome / Firefox sur PC/Smartphone), pas de soucis. Les icones sont bien centrés :








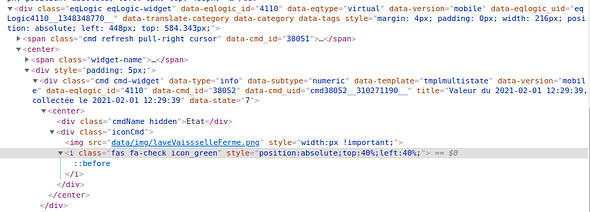
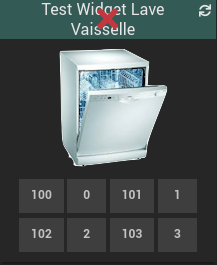
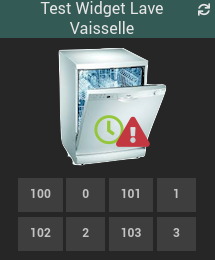
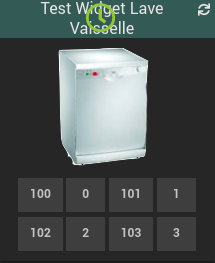
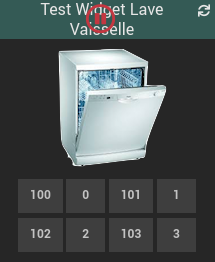
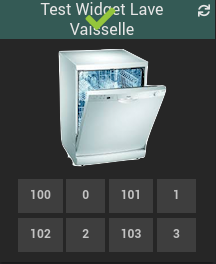
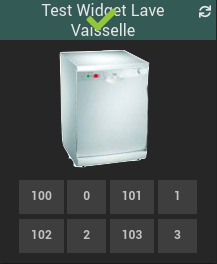
Sur la WebApp (Chrome/Firefox PC/Smartphone), les icones sont décalés vers le haut sauf pour l’état 101 ou j’ai stacké deux icones mais la taille du deuxième icone n’est pas correcte :








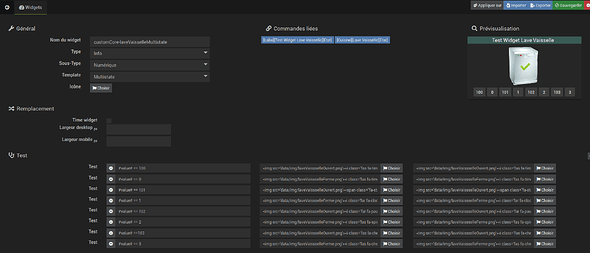
Voici le détail du widget :
{
"id":"",
"name":"customCore-laveVaisselleMultistate",
"type":"info",
"subtype":"numeric",
"template":"tmplmultistate",
"display":{
"icon":""
},
"replace":{
"#_time_widget_#":"0",
"#_desktop_width_#":"",
"#_mobile_width_#":""
},
"test":[
{
"operation":"#value# == 100",
"state_light":"<img src='data/img/laveVaissselleOuvert.png'><i class='fas fa-times icon_red' style=\"position:absolute;top:40%;left:45%;\"></i>",
"state_dark":"<img src='data/img/laveVaissselleOuvert.png'><i class='fas fa-times icon_red' style=\"position:absolute;top:40%;left:45%;\"></i>"
},
{
"operation":"#value# == 0",
"state_light":"<img src='data/img/laveVaissselleFerme.png'><i class='fas fa-times icon_red' style=\"position:absolute;top:40%;left:45%;\"></i>",
"state_dark":"<img src='data/img/laveVaissselleFerme.png'><i class='fas fa-times icon_red' style=\"position:absolute;top:40%;left:45%;\"></i>"
},
{
"operation":"#value# == 101",
"state_light":"<img src='data/img/laveVaissselleOuvert.png'><span class=\"fa-stack fa-2x\" style=\"font-size: 1.5rem;position:absolute;top:40%;left:45%;\"> <i class='far fa-stack-2x fa-clock icon_green'></i> <i class='fas fa-stack-1x fa-exclamation-triangle icon_red' style=\"position:absolute;top:-40%;left:40%;\"></i> </span>",
"state_dark":"<img src='data/img/laveVaissselleOuvert.png'><span class=\"fa-stack fa-2x\" style=\"font-size: 1.5rem;position:absolute;top:40%;left:37%;\"> <i class='far fa-stack-2x fa-clock icon_green'></i> <i class='fas fa-stack-1x fa-exclamation-triangle icon_red' style=\"position:absolute;top:-40%;left:40%;\"></i> </span>"
},
{
"operation":"#value# == 1",
"state_light":"<img src='data/img/laveVaissselleFerme.png'><i class='far fa-clock icon_green' style=\"position:absolute;top:40%;left:40%;\"></i>",
"state_dark":"<img src='data/img/laveVaissselleFerme.png'><i class='far fa-clock icon_green' style=\"position:absolute;top:40%;left:40%;\"></i>"
},
{
"operation":"#value# == 102",
"state_light":"<img src='data/img/laveVaissselleOuvert.png'><i class='far fa-pause-circle icon_red' style=\"position:absolute;top:40%;left:40%;\"></i>",
"state_dark":"<img src='data/img/laveVaissselleOuvert.png'><i class='far fa-pause-circle icon_red' style=\"position:absolute;top:40%;left:40%;\"></i>"
},
{
"operation":"#value# == 2",
"state_light":"<img src='data/img/laveVaissselleFerme.png'><i class='fas fa-spin fa-sync icon_blue' style=\"position:absolute;top:40%;left:40%;\"></i>",
"state_dark":"<img src='data/img/laveVaissselleFerme.png'><i class='fas fa-spin fa-sync icon_blue' style=\"position:absolute;top:40%;left:40%;\"></i>"
},
{
"operation":"#value# ==103",
"state_light":"<img src='data/img/laveVaissselleOuvert.png'><i class='fas fa-check icon_green' style=\"position:absolute;top:40%;left:40%;\"></i>",
"state_dark":"<img src='data/img/laveVaissselleOuvert.png'><i class='fas fa-check icon_green' style=\"position:absolute;top:40%;left:40%;\"></i>"
},
{
"operation":"#value# == 3",
"state_light":"<img src='data/img/laveVaissselleFerme.png'><i class='fas fa-check icon_green' style=\"position:absolute;top:40%;left:40%;\"></i>",
"state_dark":"<img src='data/img/laveVaissselleFerme.png'><i class='fas fa-check icon_green' style=\"position:absolute;top:40%;left:40%;\"></i>"
}
],
"jeedomCoreVersion":"4.0.61"
}
Si quelqu’un a une idée pour faire en sorte que cela fonctionne également sur la WebApp.
Merci.