Bonjour,
je rencontre une difficulté, un peu comme certains, je voudrais savoir si l’on peut dans les conditions « TEST » du widget mettre une valeur == (> ou >) && une variable(Soleil) == Nuit / ou jour ou bien 0 ou 1 selon la variable
Ex:
la valeur c’est OK si:
#value# <= 25 et l’image apparait
mai si j’ajoute:
#value# <= 25 && variable(Soleil)==0
alors cela ne fonctionne plus du tout.
SI quelqu’un a la solution ?
Merci de votre aide
Salut,
Un widget est la représentation graphique d’une commande, il n’est donc pas possible que la valeur d’une variable ait un impact dessus tout du moins pas avec les outils widgets du core.
Dans la même idée c’est uniquement la valeur de la commande sur laquelle est appliqué le widget (#value#) qui va servir de condition à l’affichage, il n’est pas possible de prendre en compte les valeurs de 2 commandes non plus.
Bonjour,
Je ne reviens pas sur la raison du problème puisque donné par Salvialf.
La méthode de contournement c’est de créer une autre commande info et de faire ton widget sur cette nouvelle commande puisque dans ce cas, la valeur de la nouvelle commande pourra calculer une autre valeur.
Je nomme #CommandeBase# la commande qui contient ta valeur à l’origine, la nouvelle commande pourrait contenir par exemple :
(variable(soleil) == 0)?-1:#CommandeBase#
Dès que la variable(soleil) vaudra 0 alors cette commande vaudra -1, sinon elle vaudra la valeur de #CommandeBase#
Comme je ne connais pas les valeurs que peuvent prendre #CommandeBase# et ce que tu veux obtenir exactement je ne peux pas aller plus loin mais j’espère que tu as compris le principe. Le but étant de pouvoir remettre les conditions que tu veux pour afficher ce que tu veux :
#value# == -1 --> une image de lune
#value# <= 25 --> une image de xxx
#value# <= 50 --> une image de yyy
...
Merci pour ces retours, je comprends un peu mieux maintenant.
Pour expliquer un peu mieux, le widget est destiné à la nébulosité. J’ai 5 image de soleil à nuage noir pour le jour et autant pour la nuit.
Je voudrais bien que au coucher du soleil on change d’image pour la lune avec ou sans les nuages de plus en plus noirs.
La nébulosité s’exprime en % et avec #value# ça fonctionne très bien.
Comment adapter le contournement sus-cite?
Merci de votre aide?
Dans ce cas tu pourrais faire comme ça :
Tu aurais une valeur négative pour ta nébulosité quand c’est la nuit (variable(soleil) == 0) et positive quand c’est le jour.
Coté paramétrage widget ça donnerait :
...
#value# >= -50 && #value# < -25 --> image nuit 1
#value# >= -25 && #value# < 0 --> image nuit 2
#value# >= 0 && #value# < 25 --> image jour 1
#value# >= 25 && #value# < 50 --> image jour 2
...
Eh bien merci à tous de m’avoir aidé ici et en message privé.
Ci cela peut aider quelqu’un d’autre sur le principe, voici la démarche :
- Créer une variable (pour l’exemple SOLEIL) qui est à 1 le jour et 0 la nuit.
Lire les posts précédents dans lesquels la suite est très bien expliquée - Créer un virtuel (Nébulosité Locale)
(variable(SOLEIL) == 0)? - #[Broadlink][Météo Locale][Météo Actuellement - Couverture Nuageuse]# : #[Broadlink][Météo Locale][Météo Actuellement - Couverture Nuageuse]#
Si la variable est à 1 (jour) la valeur de la couverture nuageuse est positive, si elle est à 0 (nuit) la valeur est négative.
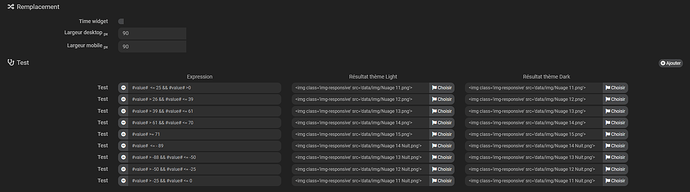
- Créer un Widget:

ici avec mes valeurs pour afficher telle ou telle image :
Je mets le fichier avec les images à disposition ici:
Ce sujet a été automatiquement fermé après 24 heures suivant le dernier commentaire. Aucune réponse n’est permise dorénavant.