Bonjour,
via la community Jeedom, j’ai récupéré le widget compteur (widget conso )eau pour dashboard qui fonctionne trés bien en version 4.3.
Quelles sont les modifications a effectuer pour faire fonctionner ce widget pour mobile ?
Actuellement j’ai copier le programme dans le fichier data/customTemplates/mobile et mes 4 compteurs semblent s’afficher dans la case du haut et l’image et le texte ne sont également pas bien centré.
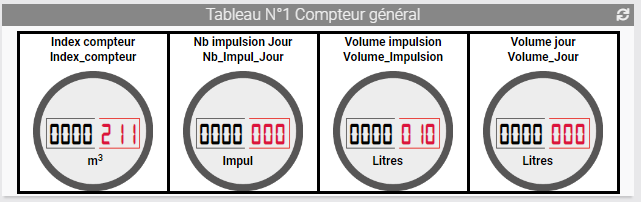
Copie d’ecran sous dashbord

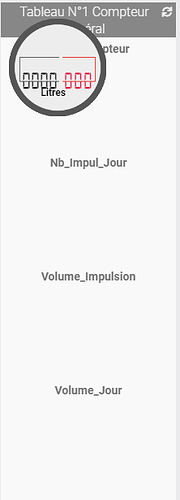
Copie d’ecran sous mobile
<div style="width:140px;min-height : 140px;" class="cmd #history# tooltips cmd-widget conso#id#" data-type="info" data-subtype="numeric" data-cmd_id="#id#" title="#collectDate#">
<span class='cmdName' style="font-weight: bold;font-size : 12px;">#name#</span>
<div class= "conso_position#id#">
<img src="data/customTemplates/dashboard/cmd.info.numeric.compteur/compteur.png" class="IMGcompteur#id#">
<span class="numConSO stateint1_conso#id#" id="intNum1Conso#id#"></span>
<span class="numConSO stateint2_conso#id#" id="intNum2Conso#id#"></span>
<span class="numConSO stateint3_conso#id#" id="intNum3Conso#id#"></span>
<span class="numConSO stateint4_conso#id#" id="intNum4Conso#id#"></span>
<span class="numConSO statedec1_conso#id#" id="decNum1Conso#id#"></span>
<span class="numConSO statedec2_conso#id#" id="decNum2Conso#id#"></span>
<span class="numConSO statedec3_conso#id#" id="decNum3Conso#id#"></span>
<span class="unite_conso#id#" id="unite#id#"></span>
</div>
<div id="gauge#id#" class=" indicator"></div>
<style>
@font-face {
font-family: "Digital-7";
src: url("data/customTemplates/dashboard/cmd.info.numeric.compteur/font/digital-7.eot?") format("eot"),
url("data/customTemplates/dashboard/cmd.info.numeric.compteur/font/digital-7.ttf") format("truetype"),
url("data/customTemplates/dashboard/cmd.info.numeric.compteur/font/digital-7.svg#Digital-7") format("svg");
font-weight:normal;
font-style:normal;
}
span.numConSO {
top: 57px;
position: absolute;
transform : scale(0.7,1);
-webkit-transform:scale(0.7,1); /* Safari and Chrome */
-moz-transform:scale(0.7,1); /* Firefox */
-ms-transform:scale(0.7,1); /* IE 9+ */
-o-transform:scale(0.7,1); /* Opera */
}
span.stateint1_conso#id# {
font-family: "Digital-7";
font-size:30px;
letter-spacing: 2px;
color: Black;
right: 90px;
}
span.stateint2_conso#id# {
font-family: "Digital-7";
font-size:30px;
letter-spacing: 2px;
color: Black;
right: 79px;
}
span.stateint3_conso#id# {
font-family: "Digital-7";
font-size:30px;
letter-spacing: 2px;
color: Black;
right: 68px;
}
span.stateint4_conso#id# {
font-family: "Digital-7";
font-size:30px;
letter-spacing: 2px;
color: Black;
right: 57px;
}
span.statedec1_conso#id# {
font-family: "Digital-7";
font-size:30px;
color: crimson;
top: 57px;
right: 40px;
}
span.statedec2_conso#id# {
font-family: "Digital-7";
font-size:30px;
color: crimson;
top: 57px;
right: 28px;
}
span.statedec3_conso#id# {
font-family: "Digital-7";
font-size:30px;
color: crimson;
top: 57px;
right: 16px;
}
span.unite_conso#id# {
font-size:12px;
font-weight: bold;
color: #000;
position: absolute;
top: 84px;
right: 50px;
}
img.IMGcompteur#id# {
width: 120px;
height: 120px;
}
div.conso#id# {
width:140px;
min-height : 140px;
}
div.conso_position#id# {
float: center;
position: absolute;
left: 10px;
top: 20px;
}
</style>
<script>
jeedom.cmd.update['#id#'] = function(_options){
debug=1;
if(debug){
console.info("Compteur EAU : id[#id#] [#generic_type#] : "+_options.display_value);
console.table(_options);
}
// mise en forme de l'index de conso
var valeur=_options.display_value; // valeur de la conso
var stri = "0000" + Math.floor(valeur/1000);
var xi = stri.length;
var intNum1 = stri.charAt(xi-4);
var intNum2 = stri.charAt(xi-3);
var intNum3 = stri.charAt(xi-2);
var intNum4 = stri.charAt(xi-1);
var strd = "00" + Math.floor(Math.round((valeur/1000 - stri) * 100000)/100);
var xd = strd.length;
var decNum1 = strd.charAt(xd-3);
var decNum2 = strd.charAt(xd-2);
var decNum3 = strd.charAt(xd-1);
// affiche l'index de conso
$('#intNum1Conso#id#').text(intNum1);
$('#intNum2Conso#id#').text(intNum2);
$('#intNum3Conso#id#').text(intNum3);
$('#intNum4Conso#id#').text(intNum4);
$('#decNum1Conso#id#').text(decNum1);
$('#decNum2Conso#id#').text(decNum2);
$('#decNum3Conso#id#').text(decNum3);
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#'});
// affiche l'unité de l'index conso
var unitConsoEau="#unite#";
if ((unitConsoEau.length == 2) && $.isNumeric(unitConsoEau.substr(1))) {
// affiche avec exposant sur le 2eme caractere
$('#unite#id#').text(unitConsoEau.substr(0,1));
$('#unite#id#').append( "<sup>"+unitConsoEau.substr(1)+"</sup>" );
}
else
{
$('#unite#id#').text("#unite#");
}
</script>
</div>
Merci par avance pour vos retours
Cordialement
Jean-Luc