Bonjour à tous,
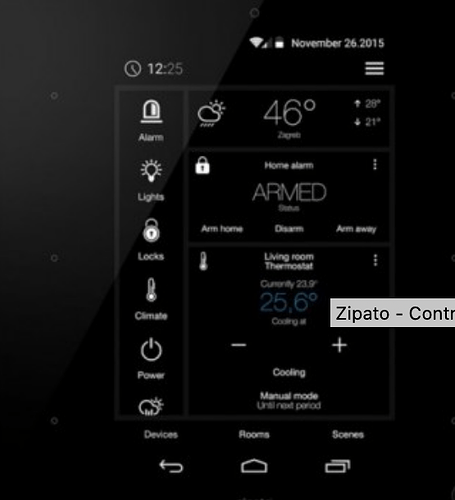
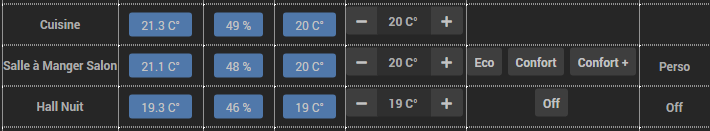
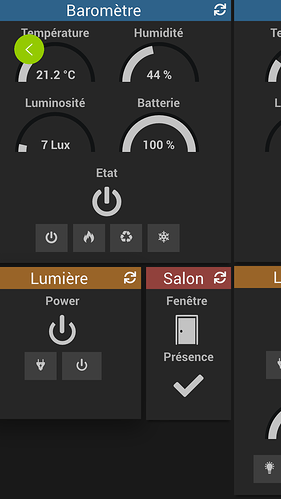
Voilà quelque mois que je suis sur Jeedom et jene maitrise pas encore tout. J’utilise l’application Jeedom pour les smartphones, mais je e toruve pas top. J’aimerais faire un beau visuel, un peu comme cela
sans nessairement que ca soit si proche.
J’aimerais savoir si vous pouviez m’orienter.
J’ai compris que je devais passer par les design mais je pense que vais devoir toucher un peu du HTML? J’ai installer le plugin HTML.
Je pense aussi qu’avant je dois maitriser les widgets que je pourrai ensuite intégrer dans un design, n’est-ce pas?
Voila donc mon problème.
Mon premier exercise, sous Outil->Widget, j’ai créé mon premier widget pour modifier les icon des état de mes mon radiateur (fils pilote). OK.
Mais j’ai aussi installé le plugin Widgets et là, j’ai pas mal de problèmes.
Sous Plugins->Programmation->Widgets, j’ai créé mon premier Widget
Premièrement, j’ai choisi « Mode création Facile » et j’ai choisi l’icon du radiateur pour regrouper la tempérture du salon, l’état du fils pilote et les actions du fils pilotes
Mais après que puis-je faire?
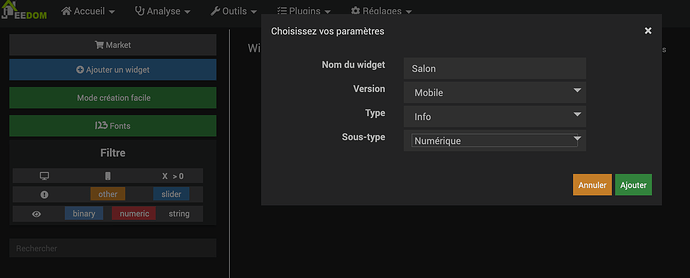
J’ai cliqué sur « Widget numérique », mais ensuite imposible de revenir sur le choix de mes icones.
Sur cette vue, j’ai re-choisir l’icone de mon radiateur et du code HTML c’est affiché. Dessous ce dernier, je peux valider, mais quand je valide, rien y fait. (Meme quand je donne un nom)
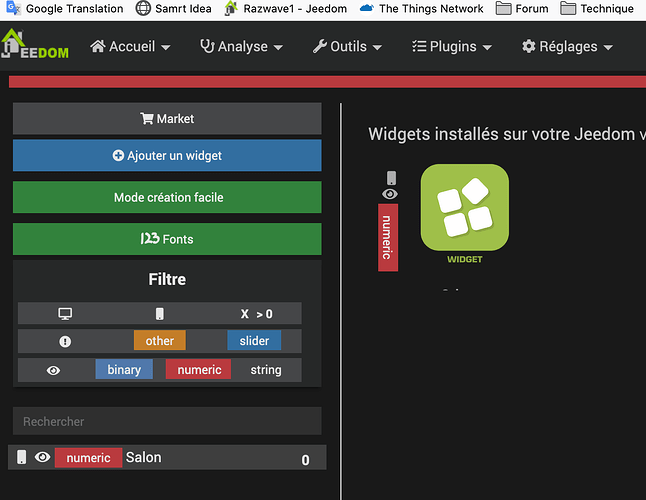
Ensuite, je suis revenu en arriere pour Ajouter un widget.
ce qui affichera la température du salon (info). Mais j’aimerais aussi contrôler mon fils pilote (action).
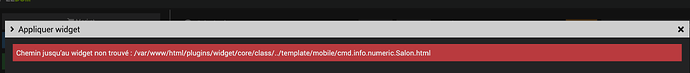
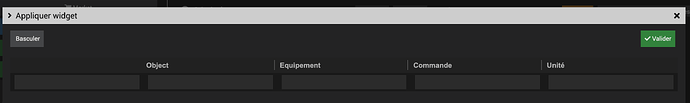
Quand je fais ajouter, j’ai une ligne rouge, en haut, comme s’il affichait un message d’erreur sans texte.
mais je peux cliquer sur « Appliquer sur des commandes », je le fais et je choisi le capteur de température de mon salon. Je valide, je ferme et je sauve. Mais je n’ai rien que ma ligne rouge, comme la précédente image.
Si maintenant, je choisi une action à la place d’une info, je peux sauver sans ligne rouge.
Au passage, je vois ce message
http://razwave1.local/3rdparty/jquery.tooltipster/js/tooltipster.bundle.min.js?md5=843b8a8618e600e4071e0e15ed40404a 1 Error: You called Tooltipster’s « destroy » method on an uninitialized element
Ensuite, je choisi une commande et voici ce qui s’affiche
Par contre, je viens de constater qu’après l’avoir sauver et que je reclique sur « Appliquer sur mes commande » j’ai ceci, sans choix
Si non, à par ca tout va bien ![]()
C’est un peu bizard tout cela ![]() Ca fait pas mal de problème. Est-ce que le plugin Widgets dépend d’un autre? Comment expliqueriez-vous cela?
Ca fait pas mal de problème. Est-ce que le plugin Widgets dépend d’un autre? Comment expliqueriez-vous cela?
Merci pour vos lumières