Salut,
J’ai essayé, mais je voudrais n’avoir qu’un gros bouton à l’écran qui change de statut
Et ton changement de statut, tu le fais sur quelle commande ?
Par définition, un poussoir n’a un statut, sauff le temps de l’appui
Exact
Mais merci quand même 
Tu peux très bien créer un widget action avec des images conditionnelles si tu souhaites que l’image change
oui et donc qu’est ce qu’il ne va pas avec ce que je propose …? ![]()
générique switch avec seulement un bouton

libre à toi de mettre les images que tu veux.
même punition avec un générique action si tu n’as qu’une seule action à réaliser.
ou sinon le plus simple serait encore d’expliquer ce que tu souhaites faire fonctionner, et à quoi ca correspond d’un point de vue équipement / commande dispo !
En fait c’est un bouton de désactivation de sirène alarme
Je voudrais avoir une gros bouton avec icone cloche alarme Vert barré.
Quand l’alarme se déclenche, le bouton devient rouge et quand j’appuie dessus l’alarme se désarme et le bouton redevient vert
ok pour le besoin, mais ca ne répond pas à toute ma question de comment tu le gères : avec quel équipement et commande …
tu as donc un retour d’état pour savoir si l’alarme est déclenchée ou pas
on va donc partir du principe que tu as une commande info état, et une commande action désarme
tu peux donc créer un générique switch :
pour les actions on et off tu sélectionnes ta commande désarme
pour le statut tu sélectionnes la commande etat
tu forces l’affichage en vignette, tu masques le statut
tu définis l’image principale avec un icone cloche alarme Vert barré
et tu ajoutes 1 image sous condition si etat == 1 alors icone cloche alarme rouge (en considérant que lorsque ton alarme se déclenche, l’état passe a 1!)
Je l’ai fait ça ne donne pas le résultat attendu
Merci quand même
Effectivement, je me sert d’une variable qui change d’état lors d’un événement, et, sous jeedom, je le traite avec un virtuel à 2 états Relache = 0 et Appui = 1. Pour le visuel, toujours dans Jeedom, j’utilise le widget pimpjeedom/iconAction (plugin pimpjeedom). Je clique sur le bouton directement pour changer l’état et la couleur du bouton
je pense surtout que ton implémentation n’est pas la bonne ![]()
aucune raison que ca ne fonctionne pas
montre ce que tu fais, pas que sur JC, mais sur ton virtuel aussi, etc …
Si j’ai bien compris, un widget switch nous affiche un bouton switch gauche / droite (éteint / allumé, à droite ou sous l’icone.
Idem pour un widget action mais avec 1 seul petit bouton à droite ou dessous si je ne mets qu’une action.
Si j’utilise un widget lumière On/off c’est la même chose.
Moi, je souhaite une icone, la plus grosse possible au centre, sans bouton à droite ou dessous, et quand je clique dessus, je change l’état du virtuel associé.
Ce que j’ai dans Jeedom :

Ce que j’ai fait de mieux dans JC :
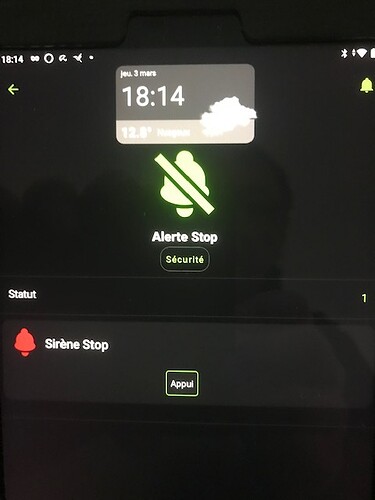
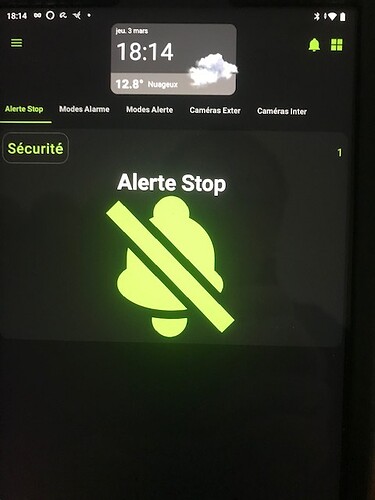
Ce que j’aimerais : IMG_1744 on clique sur l’icone directement ![]()
Je ne sais pas si tu prends le temps de lire l intégralité de mes messages ![]()
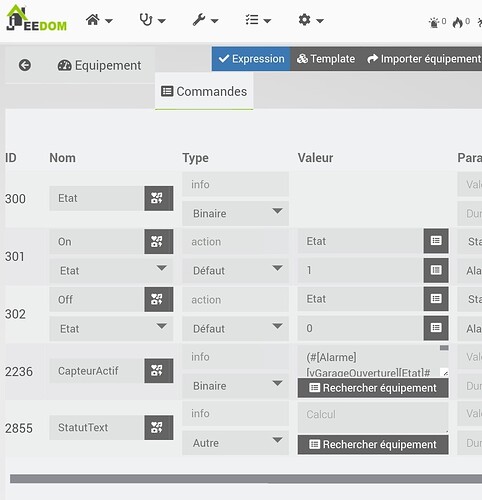
Je ne vois toujours pas a quoi ressemble ton equipement / virtuel ==>> les commandes stp ![]()
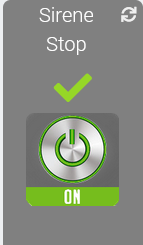
Par exemple :
Ensuite … sur mon precedent message, j indique
Et je montre une image avec : (ok ce n est pas une cloche ! Mais on peut mettre l image qu on veut, c est tout le principe de l app!)
Vois tu sur cette image « un bouton switch gauche / droite (éteint / allumé, à droite) »
Moi non en tout cas ![]()
Je confirme donc une 3e fois que ton besoin peut donc etre réalisé, simplement en suivant les explications que j ai deja indiquées ici :
Mais une fois encore sans voir les commandes de ton equipement, ni la configuration (pas le rendu!) de ton widget JC, il sera difficile de t aider plus…
Bien,
Si n’as pas la patience pour aider une personne qui, il y a un mois, ne savait pas ce que c’est un widget, laisses tomber, je vais me débrouiller seul.
Si je ne te donne pas les éléments ,poses toi tout de même la questions :
Est-ce vraiment nécessaire à la résolution ?
Ais-je vraiment bien expliqué à cet « ignare » ce que je souhaite ?
En tous cas, merci d’avoir essayé.
Perso, à 65 ans passés, avec une vie bien remplie, j’ai passé l’age de me faire prendre pour un imbécile
Si je le demande 3 fois, ya quand meme de forte chance que je considere que ca soit necessaire. Non ?
Je te laisse utiliser le qualificatif que tu souhaites, je ne considere personne de la sorte. Quelque soit son « niveau d expertise » !
Par contre, on peut aussi se poser la question inverse : a quel moment est ce que tu as indiqué que tu n avais compris ce que je te demandais ??
La aussi je ne vois a quel moment ca a ete le cas !? Sauf si tu consideres que demander d avoir + d infos pour comprendre ta configuration et permettre de t aider + facilement, signifie se faire prendre pour un imbecile !? ![]()
Parce que du coup tu consideres que je n ai pas pris de mon temps avec mes 4-5 messages dans lequel je mets de details, des captures ecran, j ai crée des widgets examples pour te montrer que ca peut fonctionner avec tes contraintes/besoin …?
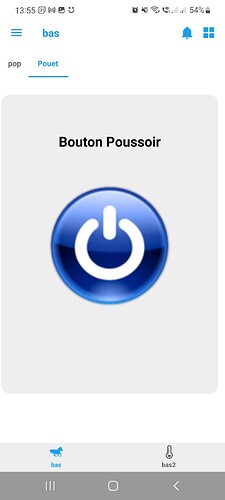
J’ai repris l’intégralité de tes explications :
J’obtiens bien un poussoir, si et uniquement si, je mets le widget en mode Vignette.
Mais, cela ne répond pas à mon besoin : Gros bouton, et, si possible, au milieu de l’écran.
Maintenant, si je ne mets pas le widget en mode vignette, j’obtiens bien un switch, à droite.
Pour mon test, j’ai pris au hasard un virtuel On / off, ce que fais depuis le début.
Rassuré de voir que je ne dis pas que des conneries ![]()
C est en effet ce que j ai précisé pour que ca puisse fonctionner !
Mais au moins on avance un peu.
Il faut donc continuer a garder le forcage en mode vignette !
Ok 2nd sujet donc.
Est ce que c est suffisant gros et suffisament au milieu ?
appuie long sur le nom du menu de ta page (haut ou bas en fonction d ou tu es), editer le menu, mode = avancée, puis disquette en haut pour sauvegarder.
De retour sur la page, clic long sur le widget, editer la grille, puis agrandi le wiget a la taille que tu souhaite et positione le au milieu de ton ecran
appuie long sur le nom du menu de ta page (haut ou bas en fonction d ou tu es) Menu haut : c’est fait
,editer le menu, mode = avancée : Editer le menu : Ok,
Mode avancé : PAs de mode avancé !
pardon tu es en version stable, et n’a donc pas cette derniere nouveauté pour le définir au niveau de chaque page.
l’option est disponible que globalement pour toute l’appli sur toutes les pages. dans le menu principale > pref > grille avancée (switch on/off  )
)
==> ca modifiera toutes tes pages, il faudra donc surement faire qlq réajustement (forcer l’affichage carte/vignette en fonction de tes besoins)
(rien ne t’empeche d’activer temporairement l’option pour voir ce que ca donne, si jamais ca convient pas tu désactives et retomberas sur ce que tu avais avant.
tu peux aussi faire une sauvegarde de l’application avant d’appliquer les modifications comme ca tu es sur de rien « perdre » et pouvoir restaurer tranquillement)
Ok,
Je vais faire une sauvegarde et tenter l’opération
Merci beaucoup pour ton aide
Ce sujet a été automatiquement fermé après 24 heures suivant le dernier commentaire. Aucune réponse n’est permise dorénavant.