Bonjour,
Oui, je ne peux que confirmer ce que dit @Mips et @Henri, pour chaque action (ON, OFF, …) doit correspondre une info qui donne l’état réel (ou virtuel) de l’équipement concerné.
Pour reprendre mon exemple sur l’éclairage de ma véranda point par point, qui me semble similaire à ton souci :
Objectif :
Je souhaite regrouper les commandes et retours d’états de tous mes luminaires dans ma véranda plutôt que d’avoir plusieurs commandes et retours d’états.
Une des méthodes possibles (on pourrait aussi créer des groupes…) :
Je passe par un virtuel pour regrouper ces commandes et ces retours d’infos. C’est uniquement à ce virtuel que je vais associer un widget pour visualiser les boutons ON/OFF et le retour d’état (allumé/éteint).
Comment on fait :
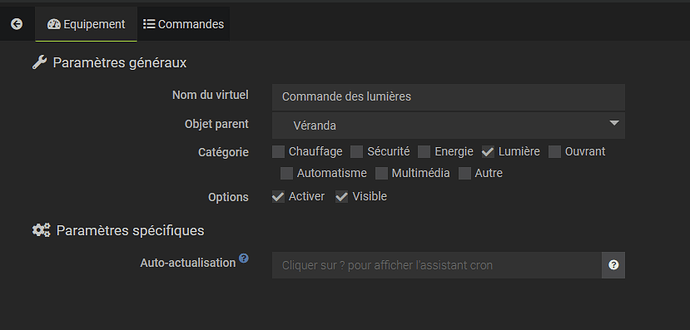
- Je créé mon équipement virtuel auquel j’associe un nom et un objet parent :
Je l’active et le sauvegarde.
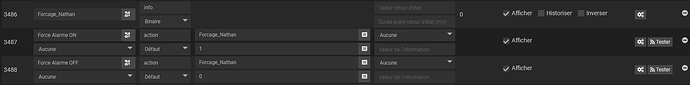
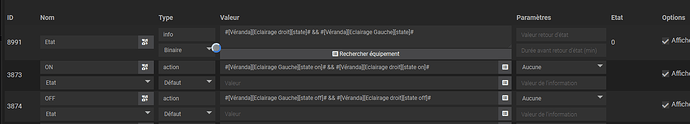
- Je créé ensuite dans les commandes au minimum deux actions (ON, OFF), et un retour d’état (Etat)
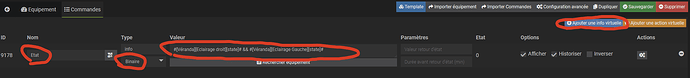
On commence par créer l’information sur le retour d’état ‹ Etat ›.
Clic sur ‹ Ajouter une info virtuelle ›, puis renseigner les champs ‹ Nom de la commande › = ‹ Etat ›, Valeur = [information qui donne le retour d’état réel du luminaire #1] && [information qui donne le retour d’état réel du luminaire #2] && etc… Ici mes ampoules Zigbee me retournent elles-mêmes leurs états, mais c’est bien sûr applicable pour des prises connectées aussi.
Ne pas oublier de déclarer cette info comme étant binaire, important pour pouvoir choisir le widget adéquat par la suite.
Sauvegarder.
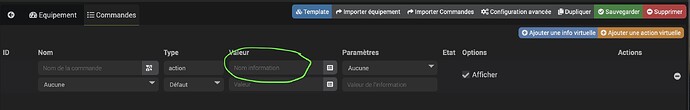
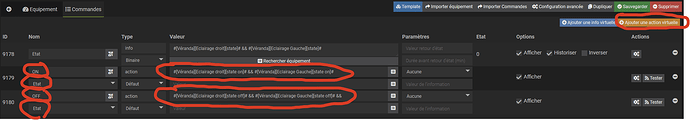
Ensuite, créer les commandes d’action ON/OFF, en cliquant sur ‹ Ajouter une action virtuelle ›.
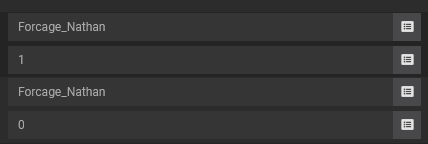
Renseigner les champs ‹ Nom de la commande › = ‹ ON ›, Nom information = [commande pour allumer le luminaire #1] && [commande pour allumer le luminaire #2] && etc…
Dans la liste déroulante, bien sélectionner l’information ‹ Etat › qui doit y apparaitre.
Faire pareil avec la commande OFF, et sauvegarder.
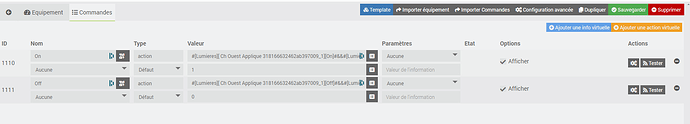
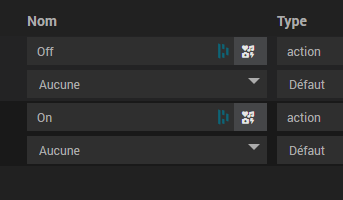
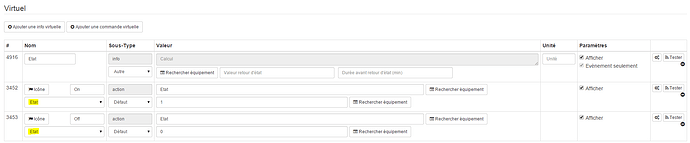
Ca doit ressembler au final à ça :
Note :
On peut aussi commencer par créer les actions, le fait de sauvegarder créera l’information de retour d’état associé.
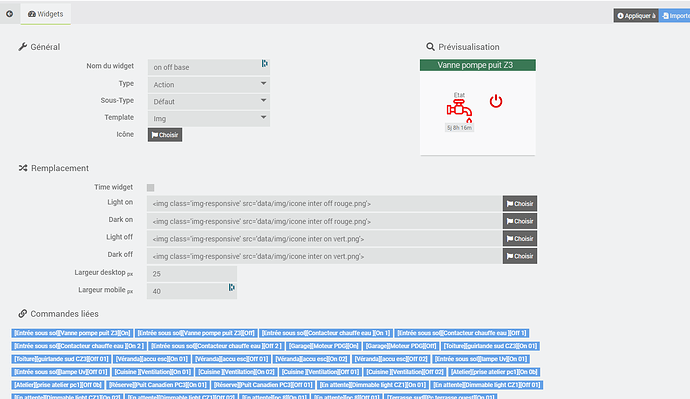
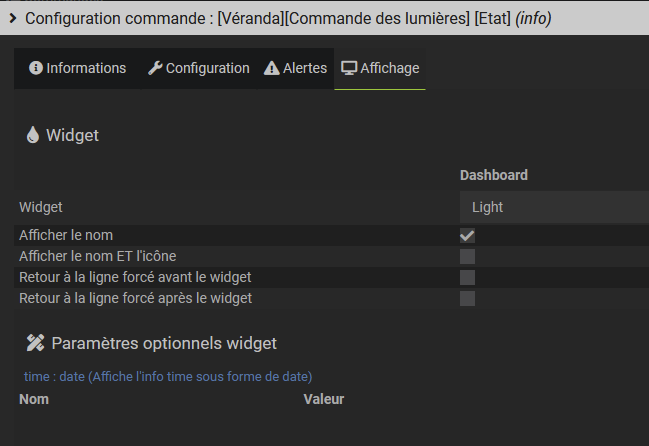
- Pour visualiser le retour d’état et les commandes dans un design
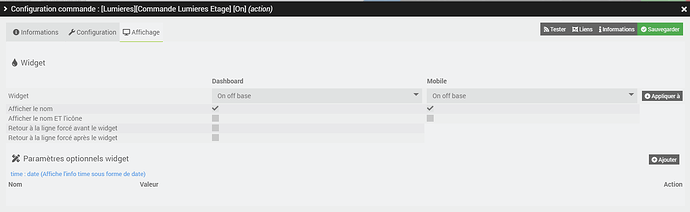
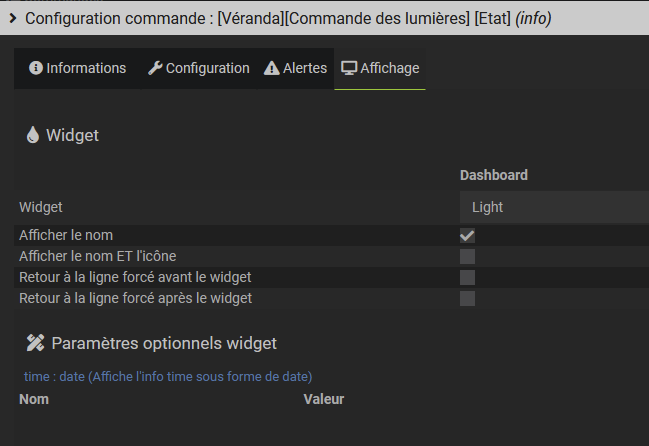
Il faut tout d’abord associer le retour d’état à un widget. Celui-ci étant binaire, le choix des widgets ne s’étendra qu’aux widgets binaires. Par exemple, le widget ‹ Light › du core :

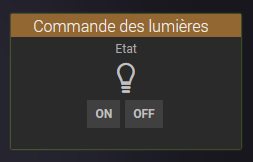
Pareil pour les commandes ON et OFF. Si on les laisse par défaut, ca n’affichera juste qu’un bouton ON et OFF (qui peut suffire…).
Sur le design lui-même :
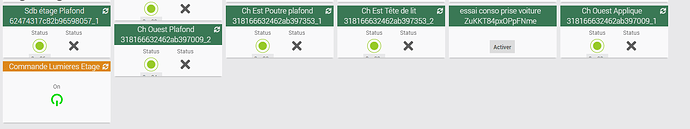
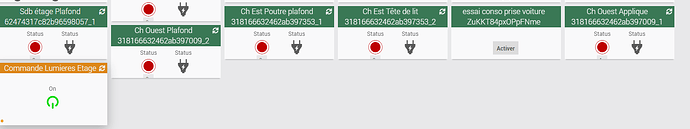
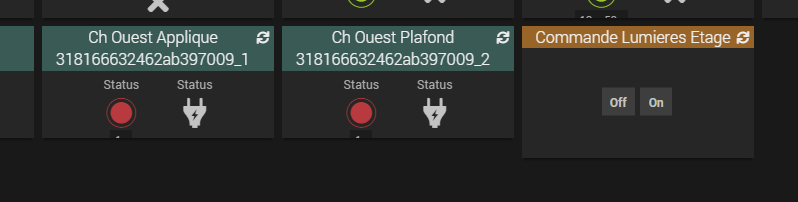
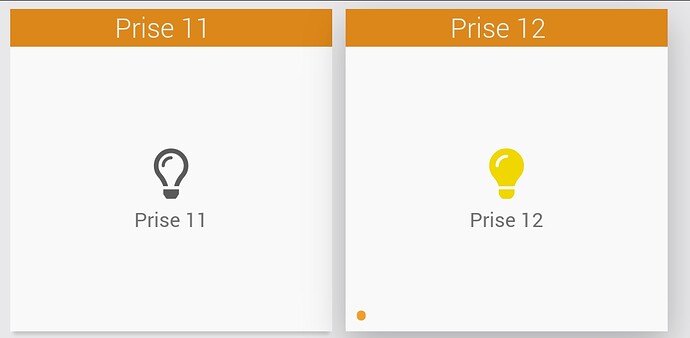
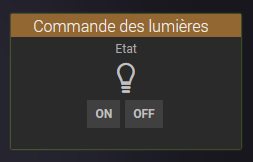
On peut soit ajouter l’équipement au complet (clic droit, +Ajouter équipement) dans un seul bloc :

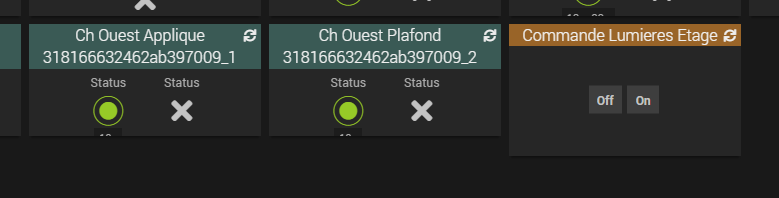
Soit n’ajouter que les commandes nécessaires (clic droit, +Ajouter commande) que je dispose où je le souhaite :

(ici, le retour d’état et les commandes ON et OFF qui sont séparés).
Et ça, ça fonctionne bien…
Dans Jeedom les possibilités et les méthodes pour arriver au résultat souhaité étant très vastes (dans le choix des widgets, de part l’inclusion possible de divers conditions directement dans le virtuel, pour transformer des commandes ON-OFF en un seul bouton toggle, etc…), il ne faut pas hésiter à tester pour voir les effets.