J’ai pas mal cherché pour trouver un widget « pluviomètre » sympa en v3, mais sans succès ![]()
Du coup, j’ai fait comme pour les autres de ma station météo, je me le suis fabriqué :

Voici donc comment le reproduire pour ceux que ça intéresse.
Tout d’abord, je me suis inspiré du widget de ‹ Desaydrone › qu’on peut voir sur ce lien : Multi Progress Bar · Desaydrone/jeedom_v4_widget Wiki · GitHub
Merci à lui pour l’idée et le code.
Puis je me suis créé une sorte de petit pluviomètre sous totoshop que voici (je sais, je ne suis pas super doué lol) :

Libre à vous de faire mieux, ça ne devrait pas être difficile ![]()
Et je me suis ensuite attaqué au script pour afficher une progress bar verticale avec effet d’animation via les classes CSS « progress-bar-striped active », qui permettent de conserver le sommet bien plat au lieu de faire des vagues.
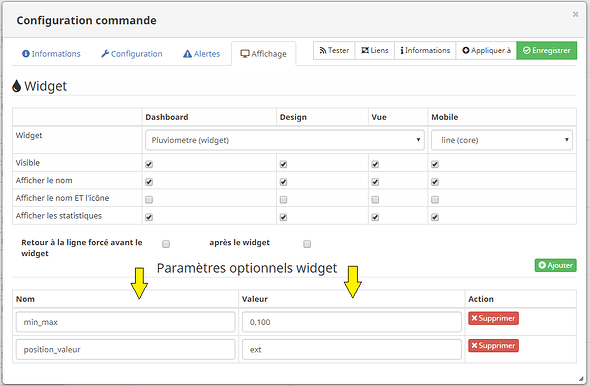
On peut faire deux réglages en les passant dans les paramètres de l’équipement :
- « min_max » = « minimum,maximum » (min et max du niveau de la « cuve » de pluie)
- « position_valeur » = « int » ou « ext » : affichage des valeur et unités dans le niveau de pluie, ou à l’extérieur gauche de la jauge, comme sur le pluviomètre ‹ semaine › de mon screenshot.
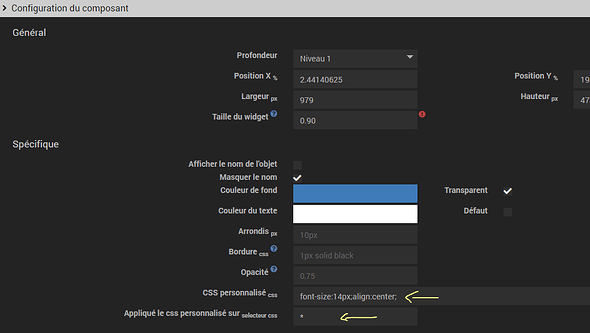
Voici comment faire sur votre équipement :
Et voici le code du script, à coller dans un nouveau Widget de type ‹ info › et sous-type ‹ numérique › (je vous ai laissé tous mes commentaires pour pouvoir le modifier à votre sauce si vous le souhaitez :
<!-- Widget perso LMQT, inspiré du widget de 'Desaydrone' : https://github.com/Desaydrone/jeedom_v4_widget/wiki/Multi-Progress-Bar
& https://community.jeedom.com/t/centralisation-de-mes-petits-widget/19715
Infos sur la commande "progressbar" : https://www.w3schools.com/bootstrap/bootstrap_progressbars.asp
Il est aussi possible de faire le remplissage avec un dégradé en guise de background : https://www.pierre-giraud.com/html-css-apprendre-coder-cours/degrade-lineaire-linear-gradient/
Valeurs à passer en paramètres de l'équipement (onglet affichage) (sans les guillemets) :
"min_max" = "minimum,maximum" : min et max du niveau de la "cuve" de pluie. Si rien en option et rien dans l'équipement, ce sera 0 à 100%.
"position_valeur" = "int" ou "ext" : affichage des valeur et unités dans le niveau de pluie (par défaut), ou à l'extérieur gauche de la jauge (si précisé).
Nota : Il n'y a pas de valeurs normées sur les précipitations, mais Météo France considère habituellement ces valeurs moyennes :
Pluie faible continue = 1 à 3 mm/h
Pluie modérée = 4 à 7 mm/h
Pluie forte = 8 mm/h et plus
Pluies orageuses = parfois plus de 100 mm/h
Moyenne annuelle France = De 500 à 2400 mm suivant la localisation (point médian 800)
Moyenne mensuelle France= De 20 à 300 mm suivant la localisation (point médian 100)
-->
<div style="padding:0;width:110px;height:150px;" class="tooltips cmd cmd-widget"
data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#"
title="Date de valeur : #valueDate#<br/>Date de collecte : #collectDate#" >
<div style="font-weight: bold;font-size : 12px;#hideCmdName#">#name_display#</div> <!-- Le titre -->
<!-- ########## Progress bar verticale ########## -->
<div class="imgfond" style="height:140px;"> <!-- le div auquel on ajoute l'image de fond -->
<div class="progress vertical" style="position:relative;top:6px;"> <!-- On décale vers le bas pour être 'dans' l'image de fond -->
<div class="progress-bar vertical_bar#id# progress-bar-striped active" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100">
<div class="texte_horizontal#id#"><span><!--#state# #unite#--></span></div> <!-- Valeur et unité DANS le remplissage, ajoutées via le javascript -->
</div>
</div>
<!-- div historique -->
</div>
<!-- ########## Fin progress bar verticale ########## -->
<div class="texte_vertical#id#" style="padding:0;top:25px;left:7px;"><!--#state# #unite#--></div> <!-- Valeur et unité HORS du remplissage, ajoutées via le javascript -->
<div style="width:110px;#displayHistory#;font-size: 9px;position:absolute;top:132px;" class="center-block col-xs-12">
<span title="Min" class="tooltips">#minHistoryValue#</span>|<span title="Moyenne" class="tooltips" >#averageHistoryValue#</span>|<span title="Max" class="tooltips">#maxHistoryValue#</span> <i class="#tendance#"></i>
</div>
</div>
<style>
:root {
--v_ColNivPluie#id#: '#000000';
}
.imgfond {
background-image:url(montheme/icones/meteo/pluviometre-02-120x120.png);
background-repeat:no-repeat;
background-size : 120px 120px;
background-position: top 1px center;
}
.vertical { /* Le cadre du remplissage */
width: 59px;
height: 95px; /* à prendre en compte dans le script pour la calcul du 100% de remplissage */
margin-right: 0px;
border-radius: 2px !important;
transform: rotate(180deg);
margin: 0 auto;
background-color: transparent;
}
.vertical_bar#id# { /* Le remplissage en lui-même */
width: 100%;
height: 100%;
transition: height 0.6s ease;
display: flex;
background-color: var(--v_ColNivPluie#id#) !important;
height: #value#%; /*la hauteur est modifiée via le javascript*/
}
.texte_horizontal#id# {
position: relative;
margin: auto;
color: white;
font-size: 12px;
text-shadow: 1px 1px black;
transform: rotate(180deg);
}
.texte_vertical#id# {
position: absolute;
display:inline-block;
margin: auto;
font-family: Arial, sans-serif; /*Roboto;*/
font-weight: normal;
font-size: 12px;
color: white;
text-shadow: 1px 1px black;
writing-mode: vertical-lr;
text-orientation: sideways;
transform: rotate(-180deg);
text-align: center;
}
</style>
<script>
// ##### DEBUT RECUPERATION PARAMETRES #####
// Paramètres min et max du graphisme de remplissage :
var v_min_max = !("#min_max#" == '#'+'min_max#');
if (v_min_max == false) { // pas de paramètres passés, donc on prends les valeurs du virtuel si définies, sinon de 0 à 100
var v_GraphMin = ('#minValue#' == '') ? 0 : parseInt('#minValue#');
var v_GraphMax = ('#maxValue#' == '') ? 100 : parseInt('#maxValue#');
} else { // On a des paramètres en option, on les prends
var v_min_max = '#min_max#' ;
var v_min_max_liste = v_min_max.split(",");
var v_GraphMin = parseFloat(v_min_max_liste[0]);
var v_GraphMax = parseFloat(v_min_max_liste[1]);
}
// Position 'int' ou 'ext' de l'affichage de la valeur et unité :
var v_pos_valeur = 'int' // Par défaut, affichage de la valeur DANS le remplissage du graphisme
var v_pos_valeur_test = !("#position_valeur#" == '#'+'position_valeur#');
if (v_pos_valeur_test == true) { // On a des paramètres en option, on les prends
v_pos_valeur = '#position_valeur#';
} else { // pas de paramètres passés, donc on prends la valeur 'in' par défaut
v_pos_valeur = 'int';
}
// ##### FIN RECUPERATION PARAMETRES #####
jeedom.cmd.update['#id#'] = function(_options) {
var cmd = $('.cmd[data-cmd_id=#id#]');
var valeur = _options.display_value;
var unite = ('#unite#' == '') ? 'numerique' : '#unite#';
// ##### DEBUT Transformation de la valeur en pourcentage pour déterminer la hauteur du cadre de remplissage #####
if (unite != '%') { // L'unité n'est pas définie sur %, donc on convertit :
valeur = parseFloat(((valeur * 100) / v_GraphMax));
valeur = (valeur * 0.95).toFixed(1); // On prends le pourcentage de la hauteur définie pour le cadre ".vertical" qui est de 95px, donc x0.95
}
if (valeur < 0 || valeur > 100) {
valeur = 0;
cmd.find('.texte_horizontal#id#').empty().append('Err');
cmd.find('.texte_vertical#id#').empty().append('Err');
} else {
cmd.find('.vertical_bar#id#').attr('style', 'height: ' + valeur + '%;');
}
cmd.find('.texte_horizontal#id#').empty().append('#state#' + ' #unite#'); // Soit on affiche les valeurs et unité ici pour mises à jours auto, soit directement dans les div mais nécessite F5.
cmd.find('.texte_vertical#id#').empty().append('#state#' + ' #unite#');
// ##### FIN Transformation de la valeur en pourcentage pour déterminer la hauteur du cadre de remplissage #####
// Dégradé de bleu clair à moyen ("#E3F2FD,#BBDEFB,#90CAF9,#64B5F6,#2196F3") :
// Dégradé de bleu moyen à foncé ("#BBDEFB,#90CAF9,#64B5F6,#2196F3,#1E88E5") :
if(valeur < 20) {
document.documentElement.style.setProperty('--v_ColNivPluie#id#', '#BBDEFB');
} else if(valeur >= 20 && valeur < 40) {
document.documentElement.style.setProperty('--v_ColNivPluie#id#', '#90CAF9');
} else if(valeur >= 40 && valeur < 60) {
document.documentElement.style.setProperty('--v_ColNivPluie#id#', '#64B5F6');
} else if(valeur >= 60 && valeur < 80) {
document.documentElement.style.setProperty('--v_ColNivPluie#id#', '#2196F3');
} else if(valeur >= 80) {
document.documentElement.style.setProperty('--v_ColNivPluie#id#', '#1E88E5');
}
// Masquage des valeur et unité DANS ou HORS du graphique :
if (v_pos_valeur == 'int') {
cmd.find('.texte_vertical#id#').hide();
cmd.find('.texte_horizontal#id#').show();
} else {
cmd.find('.texte_vertical#id#').show();
cmd.find('.texte_horizontal#id#').hide();
}
// Création du tooltip :
var v_title = '→ #state# #unite# ←';
v_title = v_title + ' \nVariable «display_value» = ' + _options.display_value;
v_title = v_title + '\nHauteur calculée = ' + valeur + '%';
v_title = v_title + '\nOptions de l\'équipement = ' + v_min_max;
v_title = v_title + '\nValeurs min & max = ' + v_GraphMin + ' / ' + v_GraphMax;
v_title = v_title + '\n\nValeur du ' + _options.valueDate + '\nCollectée le ' + _options.collectDate;
$('.cmd[data-cmd_id=#id#]').attr('title', v_title);
}
jeedom.cmd.update['#id#']({
display_value: '#state#',
valueDate: '#valueDate#',
collectDate: '#collectDate#',
alertLevel: '#alertLevel#'
});
</script>
NOTA :
- attention aux guillemets et apostrophes lors du copier-coller
- pensez bien à modifier le chemin de l’image suivant où vous la placez chez vous
Voilà, bonne perso à tous ![]()
Suite à plusieurs demandes, voici les petites modif nécessaires pour la v4 (il s’agit du code complet bien entendu, donc à recopier tel-quel) :
<!-- Widget perso LMQT, inspiré du widget de 'Desaydrone' : https://github.com/Desaydrone/jeedom_v4_widget/wiki/Multi-Progress-Bar
& https://community.jeedom.com/t/centralisation-de-mes-petits-widget/19715
Infos sur la commande "progressbar" : https://www.w3schools.com/bootstrap/bootstrap_progressbars.asp
Il est aussi possible de faire le remplissage avec un dégradé en guise de background : https://www.pierre-giraud.com/html-css-apprendre-coder-cours/degrade-lineaire-linear-gradient/
Valeurs à passer en paramètres de l'équipement (onglet affichage) (sans les guillemets) :
"min_max" = "minimum,maximum" : min et max du niveau de la "cuve" de pluie. Si rien en option et rien dans l'équipement, ce sera 0 à 100%.
"position_valeur" = "int" ou "ext" : affichage des valeur et unités dans le niveau de pluie (par défaut), ou à l'extérieur gauche de la jauge (si précisé).
Nota : Il n'y a pas de valeurs normées sur les précipitations, mais Météo France considère habituellement ces valeurs moyennes :
Pluie faible continue = 1 à 3 mm/h
Pluie modérée = 4 à 7 mm/h
Pluie forte = 8 mm/h et plus
Pluies orageuses = parfois plus de 100 mm/h
Moyenne annuelle France = De 500 à 2400 mm suivant la localisation (point médian 800)
Moyenne mensuelle France= De 20 à 300 mm suivant la localisation (point médian 100)
-->
<div style="padding:0;width:110px;height:150px;" class="tooltips cmd cmd-widget"
data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#"
title="Date de valeur : #valueDate#<br/>Date de collecte : #collectDate#" >
<div class="cmdName #hide_name#" style="font-weight: bold;font-size : 12px">#name_display#</div> <!-- Le titre -->
<!-- ########## Progress bar verticale ########## -->
<div class="imgfond" style="height:140px;"> <!-- le div auquel on ajoute l'image de fond -->
<div class="progress vertical" style="position:relative;top:6px;"> <!-- On décale vers le bas pour être 'dans' l'image de fond -->
<div class="progress-bar vertical_bar#id# progress-bar-striped active" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100">
<div class="texte_horizontal#id#"><span><!--#state# #unite#--></span></div> <!-- Valeur et unité DANS le remplissage, ajoutées via le javascript -->
</div>
</div>
<!-- div historique -->
</div>
<!-- ########## Fin progress bar verticale ########## -->
<div class="texte_vertical#id#" style="padding:0;top:25px;left:7px;"><!--#state# #unite#--></div> <!-- Valeur et unité HORS du remplissage, ajoutées via le javascript -->
<div style="width:110px;font-size: 9px;position:absolute;top:132px;" class="cmdStats #hide_history# center-block col-xs-12">
<span title="Min" class="tooltips">#minHistoryValue#</span>|<span title="Moyenne" class="tooltips" >#averageHistoryValue#</span>|<span title="Max" class="tooltips">#maxHistoryValue#</span> <i class="#tendance#"></i>
</div>
</div>
<style>
:root {
--v_ColNivPluie#id#: '#000000';
}
.imgfond {
background-image:url(montheme/icones/meteo/pluviometre-02-120x120.png);
background-repeat:no-repeat;
background-size : 120px 120px;
background-position: top 1px center;
}
.vertical { /* Le cadre du remplissage */
width: 59px;
height: 95px; /* à prendre en compte dans le script pour la calcul du 100% de remplissage */
margin-right: 0px;
border-radius: 2px !important;
transform: rotate(180deg);
margin: 0 auto;
background-color: transparent;
}
.vertical_bar#id# { /* Le remplissage en lui-même */
width: 100%;
height: 100%;
transition: height 0.6s ease;
display: flex;
background-color: var(--v_ColNivPluie#id#) !important;
height: #value#%; /*la hauteur est modifiée via le javascript*/
}
.texte_horizontal#id# {
position: relative;
margin: auto;
color: white;
font-size: 12px;
text-shadow: 1px 1px black;
transform: rotate(180deg);
}
.texte_vertical#id# {
position: absolute;
display:inline-block;
margin: auto;
font-family: Arial, sans-serif; /*Roboto;*/
font-weight: normal;
font-size: 12px;
color: white;
text-shadow: 1px 1px black;
writing-mode: vertical-lr;
text-orientation: sideways;
transform: rotate(-180deg);
text-align: center;
}
</style>
<script>
// ##### DEBUT RECUPERATION PARAMETRES #####
// Paramètres min et max du graphisme de remplissage :
var v_min_max = !("#min_max#" == '#'+'min_max#');
if (v_min_max == false) { // pas de paramètres passés, donc on prends les valeurs du virtuel si définies, sinon de 0 à 100
var v_GraphMin = ('#minValue#' == '') ? 0 : parseInt('#minValue#');
var v_GraphMax = ('#maxValue#' == '') ? 100 : parseInt('#maxValue#');
} else { // On a des paramètres en option, on les prends
var v_min_max = '#min_max#' ;
var v_min_max_liste = v_min_max.split(",");
var v_GraphMin = parseFloat(v_min_max_liste[0]);
var v_GraphMax = parseFloat(v_min_max_liste[1]);
}
// Position 'int' ou 'ext' de l'affichage de la valeur et unité :
var v_pos_valeur = 'int' // Par défaut, affichage de la valeur DANS le remplissage du graphisme
var v_pos_valeur_test = !("#position_valeur#" == '#'+'position_valeur#');
if (v_pos_valeur_test == true) { // On a des paramètres en option, on les prends
v_pos_valeur = '#position_valeur#';
} else { // pas de paramètres passés, donc on prends la valeur 'in' par défaut
v_pos_valeur = 'int';
}
// ##### FIN RECUPERATION PARAMETRES #####
jeedom.cmd.update['#id#'] = function(_options) {
var cmd = $('.cmd[data-cmd_id=#id#]');
var valeur = _options.display_value;
var unite = ('#unite#' == '') ? 'numerique' : '#unite#';
// ##### DEBUT Transformation de la valeur en pourcentage pour déterminer la hauteur du cadre de remplissage #####
if (unite != '%') { // L'unité n'est pas définie sur %, donc on convertit :
valeur = parseFloat(((valeur * 100) / v_GraphMax));
if (valeur > 100) { valeur = 100 }; // La valeur peut dépasser le max de la jauge car il est définit manuellement. Donc on la borne à 100% ici.
valeur = (valeur * 0.95).toFixed(1); // On prends le pourcentage de la hauteur définie pour le cadre ".vertical" qui est de 95px, donc x0.95
}
if (valeur < 0 || valeur > 100) {
valeur = 0;
cmd.find('.texte_horizontal#id#').empty().append('Err');
cmd.find('.texte_vertical#id#').empty().append('Err');
} else {
cmd.find('.vertical_bar#id#').attr('style', 'height: ' + valeur + '%;');
}
cmd.find('.texte_horizontal#id#').empty().append(_options.display_value + ' #unite#'); // Soit on affiche les valeurs et unité ici pour mises à jours auto, soit directement dans les div mais nécessite F5.
cmd.find('.texte_vertical#id#').empty().append(_options.display_value + ' #unite#');
// ##### FIN Transformation de la valeur en pourcentage pour déterminer la hauteur du cadre de remplissage #####
// Dégradé de bleu clair à moyen ("#E3F2FD,#BBDEFB,#90CAF9,#64B5F6,#2196F3") :
// Dégradé de bleu moyen à foncé ("#BBDEFB,#90CAF9,#64B5F6,#2196F3,#1E88E5") :
if(valeur < 20) {
document.documentElement.style.setProperty('--v_ColNivPluie#id#', '#BBDEFB');
} else if(valeur >= 20 && valeur < 40) {
document.documentElement.style.setProperty('--v_ColNivPluie#id#', '#90CAF9');
} else if(valeur >= 40 && valeur < 60) {
document.documentElement.style.setProperty('--v_ColNivPluie#id#', '#64B5F6');
} else if(valeur >= 60 && valeur < 80) {
document.documentElement.style.setProperty('--v_ColNivPluie#id#', '#2196F3');
} else if(valeur >= 80) {
document.documentElement.style.setProperty('--v_ColNivPluie#id#', '#1E88E5');
}
// Masquage des valeur et unité DANS ou HORS du graphique :
if (v_pos_valeur == 'int') {
cmd.find('.texte_vertical#id#').hide();
cmd.find('.texte_horizontal#id#').show();
} else {
cmd.find('.texte_vertical#id#').show();
cmd.find('.texte_horizontal#id#').hide();
}
// Création du tooltip :
var v_title = '→ #state# #unite# ←';
v_title = v_title + ' <br>Variable «display_value» = ' + _options.display_value;
v_title = v_title + '<br>Hauteur calculée = ' + valeur + '%';
v_title = v_title + '<br>Options de l\'équipement = ' + v_min_max;
v_title = v_title + '<br>Valeurs min & max = ' + v_GraphMin + ' / ' + v_GraphMax;
v_title = v_title + '<br><br>Valeur du ' + _options.valueDate + '<br>Collectée le ' + _options.collectDate;
$('.cmd[data-cmd_id=#id#]').attr('title', v_title);
}
jeedom.cmd.update['#id#']({
display_value: '#state#',
valueDate: '#valueDate#',
collectDate: '#collectDate#',
alertLevel: '#alertLevel#'
});
</script>