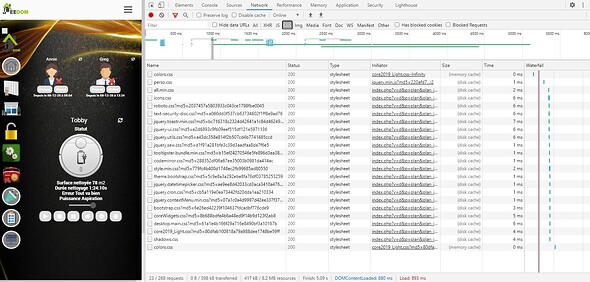
voici en navigation privée
@greg62 Comme proposé par MP, je te propose de créer un post séparé pour ton problème d’affichage pour ne pas surcharger ce post de présentation du menu.
Merci.
Problème de chargement du menu pour @greg62 résolu 
Pas simple et pas intuitif (même si je me suis déjà fait avoir sur d’autres installations et d’autres menus…).
En fait, il ne faut PAS DE CORRECTEUR ORTHOGRAPHIQUE AUTOMATIQUE paramétré pour le navigateur ! 
le CSS se retrouve traduit automatiquement avec par exemple : ‹ display:none › remplacé par ‹ affichage:aucun › !
Forcément, Chrome est vite perdu 
Problème résolu par @noodom
Un grand merci à lui pour son aide.
Tout ça à cause d’un correcteur  , j’aurais pas su trouvé seul.
, j’aurais pas su trouvé seul.
Merci pour l’aide, merci à la communauté 

Bonjour,
J’ai réussi à installer ce menu qui est vraiment bien  , par contre j’aimerais pouvoir l’agrandir.
, par contre j’aimerais pouvoir l’agrandir.
Il y a t’il une facon particulière pour le faire ?
Merci
Nouveau paramètre ajoutée au menu depuis le fichier de configuration /json/perso.json : init_close_menu
-
"init_close_menu" : "1": le menu est fermé au chargement du menu -
"init_close_menu" : "0": le menu est ouvert au chargement du menu
Ce paramètre est complémentaire du paramètre déjà existant : auto_reduce_menu
-
"auto_reduce_menu" : "1": le menu est automatiquement fermé après la sélection d’un bouton du menu -
"auto_reduce_menu" : "0": le menu reste ouvert après la sélection d’un bouton du menu
Exemples de configuration :
-
"init_close_menu" : "1","auto_reduce_menu" : "1": le design se charge avec le menu fermé, s’ouvre en cliquant sur le seul bouton du menu puis se referme sur sélection d’un des boutons du menu. -
"init_close_menu" : "0","auto_reduce_menu" : "0": le design se charge avec le menu ouvert et reste toujours ouvert
Salut,
Pour l’agrandir, il faut modifier le CSS dans le fichier perso.css.
Je n’ai pas prévu de permettre cette possibilité par paramétrage par manque de temps, mais pourquoi pas plus tard.
Si tu a le temps ce serait pas mal effectivement…
Je trouve le menu un peu petit sur la tablette pour cliquer sur les icones…
En tout cas merci d’avoir partager avec nous…
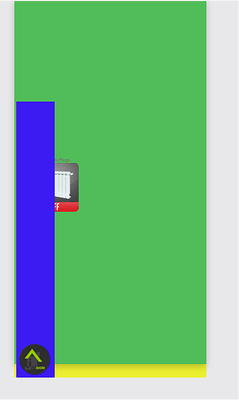
@noodom … hello je sais pas si j’ai mal fait un truc mais tout ce qui est derriere le menu (hors menu ouvert) aucune action n’est possible … cela ne me choque pas vu que mon element html est au dessus de mon iframe … mais je vois pas comment faire …can you help me ?
Comme je sens que je suis pas clair … une image est mieux qu’une explication … ![]()
comme tu peux le voir le menu est de couleur bleu et l’iframe verte …
En effet, c’est une limitation de la superposition des éléments htmlDisplay.
A voir si de futures évolutions pourront permettre de contourner ce problème.
Bonjour,
Tout d’abord un grand merci Noodom pour ce design.
J’ai quelques difficultés à la mettre en place cependant.
Dans html/montheme/menuVerticalTom j’ai crée trois dossiers : un css, un json et un img avec respectivement à l’intérieur perso.css, perso.json et des images png que j’ai renommées sauf icon.png
Deux équipements ont été crées via le plugin Htmldisplay : contenu et menu (actifs et visibles) et copier-coller dans la partie dashboard.
Plusieurs questions :
- il n’est pas nécessaire d’avoir un design de base, n’est-ce pas ?
- y a-t-il des dimensions recommandées pour utiliser ce design ?
- quand tu dis dans la modif de perso.json de mettre les liens vers les pages, il s’agit simplement de l’id entre guillemets ? par exemple « 10 ».
- tu écris aussi :
- Créer un seul nouveau Design de la largeur et de la hauteur de l’écran final (ordinateur, mobile, tablette, …)
- Créer un Design pour chaque lien des boutons du menu si pas encore existants (Prévoir de respecter la taille du Design en fonction de l’affichage final dans la frame)
- Ces menus ne contiennent pas le menu mais seulement les éléments de Jeedom à visualiser pour cet écran
- Préciser ces liens dans le fichier de configuration /json/perso.json pour la navigation du menu si nécessaire
J’ai un seul design de crée que je nomme accueil. Je dois rajouter des pages pour m’emmener sur d’autres pages lorsque un des éléments du menu est cliqué non ? Je procède en dupliquant le design premièrement crée (autant que nécessaires). C’est juste ?
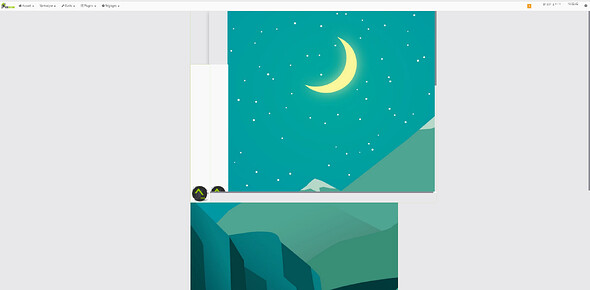
Ensuite quand j’ajoute mes équipements Menu et Contenu rien ne va plus : gros ralentissements et je ne peux pas naviguer sur les autres pages design en cliquant sur le menu. J’ai des pages imbriquées les unes dans les autres, le menu se trouve hors de la zone du design et impossible de faire un clic droit dessus.
Je mets une image en pièce jointe.
Je ne suis pas dans la programmation, comme beaucoup, mais j’ai de la bonne volonté.
D’avance merci à ceux qui pourront me répondre ![]() .
.
Bonjour a tous et un grand merci vous pour le boulot que vous faites !!
J’ai cependant un soucis. Lorsque je je modifie le perso.json avec l’id de ma page design et que j’ajoute l’équipement menu, ma page n’arrête pas de se rafraichir en permanence.
La seul chose que je puisse faire pour arrêter ça c’est de mettre une id qui n’existe pas.
J’ai essayé de tester avec un autre navigateur et de vider le cache et de redémarrer. j’ai toujours ce problème.
merci à vous
Salut Gichi,
il n’est pas nécessaire d’avoir un design de base, n’est-ce pas ?
- Pour moi non
y a-t-il des dimensions recommandées pour utiliser ce design ?
- La taille de ton écran
quand tu dis dans la modif de perso.json de mettre les liens vers les pages, il s’agit simplement de l’id entre guillemets ? par exemple « 10 »
- Oui l’id doit correspondre avec l id de la page que tu à crée dans design. Mais tu peux modifier icon et Label si tu souhaite avoir autre chose.
J’ai un seul design de crée que je nomme accueil. Je dois rajouter des pages pour m’emmener sur d’autres pages lorsque un des éléments du menu est cliqué non ? Je procède en dupliquant le design premièrement crée (autant que nécessaires). C’est juste ?
- Oui au deux
J’ai des pages imbriquées les unes dans les autres, le menu se trouve hors de la zone du design et impossible de faire un clic droit dessus.
- Je peux pas trop t’aider la dessus
Merci, au plaisir de partager ![]()
parfait jusque là ![]()
Que veux_tu dire par design de base ? Il faut créer un design vierge et y ajouter les 2 htmlDisplay (attention à l’ordre d’insertion : le contenu en premier).
A adapter à la résolution de l’écran de destination
oui (avec possibilité de préciser un icône associé)
Alors, attention, le principe, c’est :
- un design contenant les 2 htmlDisplay pour afficher le menu et gérer la navigation.
- autant de designs que de boutons définis dans le fichier de configuration perso.json. Ces écrans ne doivent contenir que le contenu souhaité (widgets à afficher) et ne doivent pas contenir à nouveau le menu (présent seulement dans le design précédent construit).
c’est tout l’avantage : les écrans de design ne sont pas dépendants du menu. Il est construit dans son propre design et le lien est fait ensuite par le fichier perso.json avec les ids.
A confirmer que mes remarques précédentes n’ont pas été respectée.
courage ![]() n’hésite pas si je n’ai pas été suffisamment clair dans mes explications.
n’hésite pas si je n’ai pas été suffisamment clair dans mes explications.
(Concerne la solution 2, la solution 1 étant à éviter car elle a moins d’intérêt sans l’utilisation de frame pour la navigation)
Attention, comme précisé dans ma dernière réponse :
- Il faut créer un design spécifique pour créer le menu.
- définir les liens des boutons dans perso.json (préciser les ids des menus correspondant au liens de chaque bouton)
Important :
- Ne pas mettre l’id du design contenant le menu dans les ids de perso.json
- Ne pas mettre le code du menu dans les designs des contenus (ces designs ne contiennent que du contenu, càd des widgets)
- Dans le design de construction du menu, inclure le htmlDisplay Contenu AVANT le htmlDisplay menu
Super. Merci à tous les deux. J’ai l’impression que tout fonctionne ! J’ajoutais bien les équipements dans le bon ordre.
Le problème était double je suppose :
- dupplication du design initial après avoir ajouté les équipements htmlDisplay donc problème de design en cascade
- mauvais paramétrage des dimensions dans le json.
Tu as été super en explications Noodom  je n’avais pas saisi en lisant la doc mais maintenant ça me parait tellement évident.
je n’avais pas saisi en lisant la doc mais maintenant ça me parait tellement évident.
C’est vraiment beau et rapide. Maintenant me reste plus qu’à améliorer le design des équipements qui sont fort moches de base  .
.
Parfait  !
!
C’est vrai qu’il faut comprendre le principe, pas forcément simple au début après tout semble évident😉
Bon courage pour la suite !
@noodom : J’aime bien le menu mais je préférerais avoir les icônes awesome.
Est ce compliqué à modifier dans ce sens?