Bonsoir,
Je vous propose un nouveau widget pour créer facilement des grilles d’affichages de tuiles d’équipements Jeedom à partir d’un paramétrage json et de paramètres du widget.
Après plusieurs propositions d’aides successives sur ce post : Aide pour desigh HTML - Multiques Questions en continue,
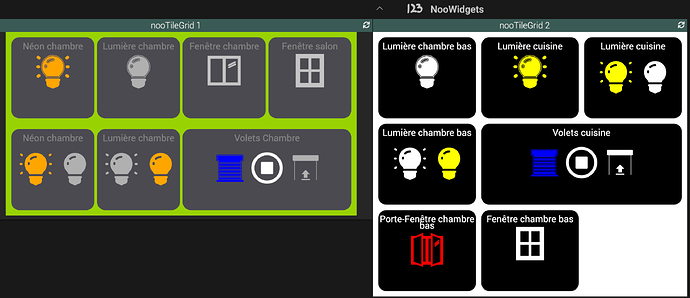
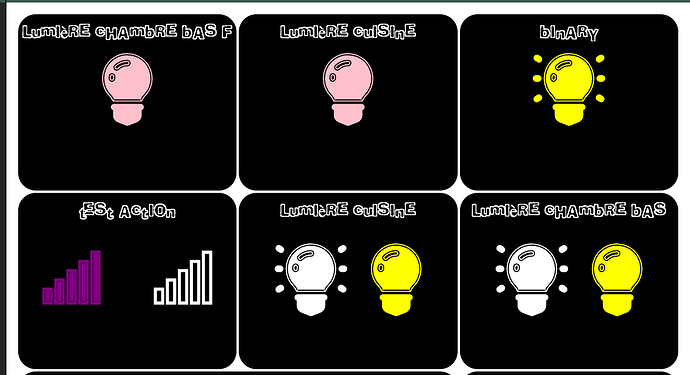
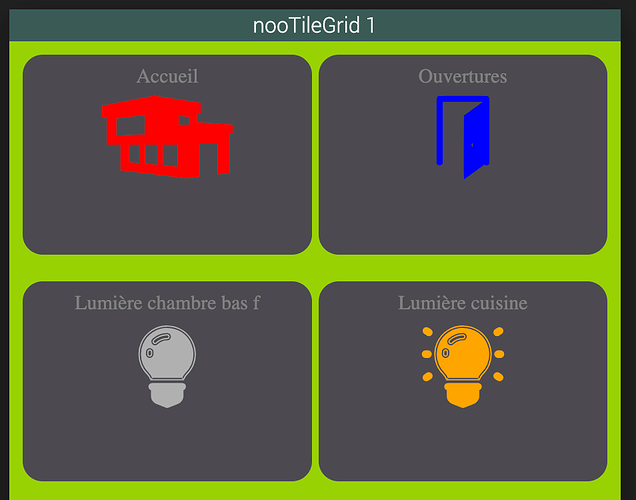
Je me suis finalement retrouvé à réaliser ce widget. Ci-dessous, 2 exemples de widgets personnalisés par simple paramétrage :
Les paramètres sont les suivants :
tilesList : liste des tuiles à afficher (au format json)
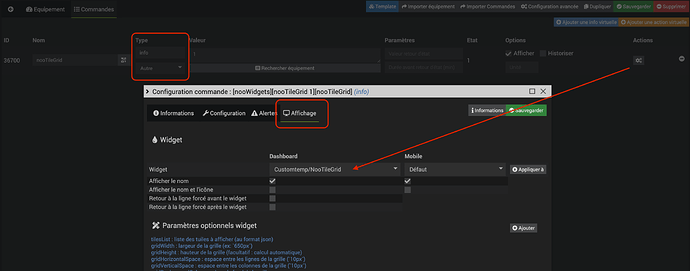
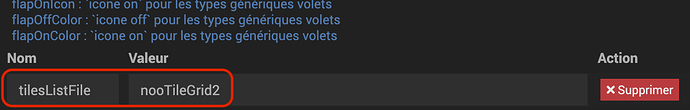
tilesListFile : fichier json de la liste des tuiles à afficher (au format json)
gridWidth : largeur de la grille (ex: `650px`)
gridHeight : hauteur de la grille (facultatif : calcul automatique)
gridHorizontalSpace : espace entre les lignes de la grille (`10px`)
gridVerticalSpace : espace entre les colonnes de la grille (`10px`)
gridBackgroundColor : couleur de fond de la grille
tileBackgroundColor : couleur de fond d'une tuile (`black`)
tileLabelColor : couleur du libellé d'une tuile (`white`)
tileFont : fonte du libellé (`fonte`, `fonte.ttf`, `data/nooTileGrid/fonte.ttf`)
tileFontSize : taille du libellé d'une tuile (`15px`)
tileWidth : largeur d'une tuile (`150px`)
tileHeight : hauteur d'une tuile (`150px`)
tileBorderRadius : arrondi des angles de tuiles (`15px`)
openingOffIcon : `icone off` pour les types génériques ouvertures
openingOnIcon : `icone on` pour les types génériques ouvertures
openingOffColor : `icone off` pour les types génériques ouvertures
openingOnColor : `icone on` pour les types génériques ouvertures
lightOffIcon : `icone off` pour les types génériques lumières
lightOnIcon : `icone on` pour les types génériques lumières
lightOffColor : `icone off` pour les types génériques lumières
lightOnColor : `icone on` pour les types génériques lumières
flapOffIcon : `icone off` pour les types génériques volets
flapOnIcon : `icone on` pour les types génériques volets
flapOffColor : `icone off` pour les types génériques volets
flapOnColor : `icone on` pour les types génériques volets
flapLimit : limite pour considérer les volets en état on ou off (`5`)
Le code du widget est disponible ici :
Pour choisir les commandes de son choix, il faut fournir des données au format json qui donne la liste des commandes à afficher dans la grille. Un exemple ici que je détaillerai plus tard pour expliquer les possibilités de personnalisation :
[
{
"type": "info",
"name": "Lumière chambre bas",
"cmdId": "13311",
"iconClosedClasses": "icon kiko-light-turn-off",
"iconOpenClasses": "icon kiko-light-turn-on"
},
{
"type": "info",
"name": "Lumière cuisine",
"cmdId": "16941"
},
{
"type": "action",
"name": "Lumière cuisine",
"commands": [
{
"cmdId": "16943",
"iconClasses": "icon kiko-light-turn-on"
},
{
"cmdId": "16945",
"iconClasses": "icon kiko-light-turn-off"
}
]
},
{
"type": "action",
"name": "Lumière chambre bas",
"commands": [
{
"cmdId": 13312,
"iconClasses": "icon kiko-light-turn-on"
},
{
"cmdId": 13313,
"iconClasses": "icon kiko-light-turn-off"
}
]
},
{
"type": "action",
"name": "Volets cuisine",
"infoCmd": "21397",
"limit": "5",
"commands": [
{
"cmdId": "21396",
"iconClasses": "iconCmd jeedomapp jeedomapp-volet-ferme"
},
{
"cmdId": "21395",
"iconClasses": "far fa-stop-circle"
},
{
"cmdId": "21394",
"iconClasses": "jeedomapp jeedomapp-volet-ouvert"
}
]
},
{
"type": "info",
"name": "Porte-Fenêtre chambre bas",
"cmdId": "18545",
"iconClosedClasses": "jeedomapp-fenetre-ferme",
"iconOpenClasses": "jeedomapp-fenetre-ouverte"
},
{
"type": "info",
"name": "Fenêtre chambre bas",
"cmdId": "18550"
}
]
Ces données au format json sont à copier :
- soit dans le paramètre optionnel
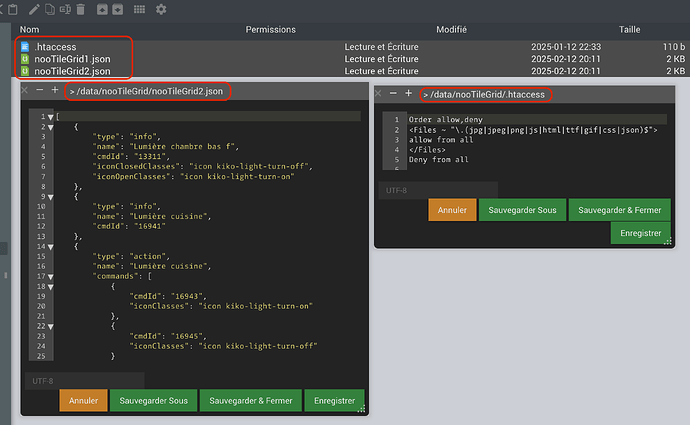
tilesList. - soit dans un fichier json sous /var/www/html/data en précisant le nom du fichier dans le paramètre optionnel
tilesListFile:'nomDuFichier'ou'nomDuFichier.json': il faudra créer le fichier /var/www/html/data/nooTilesGrid/nomDuFichier.json’ ou'/data/monPath/nomDuFichier.json'si on veut gérer son propre répertoire
Par défaut, les icônes affichés sont déterminés en fonction du type générique de chaque commande.
Il est donc essentiel de bien renseigner ces champs pour les commandes au niveau des équipements correspondants pour un affichage et comportement correct du widget !
Il est possible de surcharger l’affichage par défaut d’une commande en renseignant différents champs pour chaque commande (voir exemple : "iconClosedClasses": "icon kiko-light-turn-off", "iconOpenClasses": "icon kiko-light-turn-on")
Le développement n’est pas finalisé :
- le widget est exploitable en l’état mais des fonctionnalités suplémentaires restent à ajouter
- les types génériques de certaines commandes infos sont regroupées et pourront être séparées à terme pour avoir leur propre icônes sans nécessiter de personnalisation par paramétrage
- des commandes actions pourront être ajoutées
- le paramétrage par défaut pourra être simplifié pour ceux qui souhaitent aller au plus simple et ne pas avoir à paramétrer chaque commande. Seule la liste des ids des commandes devrait suffire dans ce cas.
- …