Salut
Tu n’aurais pas mis l’ID du design contenant le menu et le contenu dans le json ?
Tous les ids liés à chaque bouton doivent être différent de cet id.
Salut
Tu n’aurais pas mis l’ID du design contenant le menu et le contenu dans le json ?
Tous les ids liés à chaque bouton doivent être différent de cet id.
Salut,
Non, j’ai bien vérifié de mettre des ID différents. Est ce que cela peut poser un problème si les designs n’existent pas encore ?
Salut,
Oui, ce comportement a déjà été remonté (à voir sur le forum sur un de mes menus).
Possible que des liens inexistants provoquent ce problème.
Tu peux créer un design vide et mettre son id pour tous les boutons du menus dans le fichier de configuration pour tester.
Bon du coup comme je viens de refaire une installation propre de mon Jeedom pour repartir sur de nouveaux design en Neumorphism, j’ai rechargé une sauvegarde de Jeedom dans laquelle je n’avais pas de design.
J’ai créé des design vides qui sont référencés dans le Jeedom. Je n’ai plus le phénomène d’imbrication des pages … mais maintenant j’ai cela:
En regardant les messages d’erreurs, il semblerait qu’il ne trouve pas le CSS.
Autre point, je n’ai pas copié le fichier .htaccess … car je ne sais pas comment faire ![]()
Mais je ne l’avais pas fait la fois précédente et les menus s’affichaient …
Voici le message d’erreur:
Si quelqu’un peut m’aider sur le message d’erreur, je le remercie d’avance.
Salut,
Tu es quelle version ?
Il faudrait que tu forces une mise à jour du core et tester à nouveau.
A voir pour la suite en fonction du résultat.
4.1.28, je suis à jour. L’installation est toute fraîche.
Pour copier le fichier .htaccess, j’utilise:
sudo scp .htaccess jeedom@192.168.1.50:/var/www/html/data/menusNoodom
mais la réponse est « permission denied »
Oui, ce sont les nouvelles sécurités Jeedom en cours.
Il faut
cp /var/www/html/install/apache_security /etc/apache2/conf-available/security.conf;echo "systemctl restart apache2" | sudo at now
Pour le .htaccess, je décris la procédure dans le readme du menu.
Sinon, d’ici ce soir, je vais proposer une solution plus simple (un bloc code dans un scénario qui fera le nécessaire  )
)
EDIT :
Ces étapes sont indispensables mais ne seront pas suffisantes dans l’immédiat
J’ai adapté certains menus pour les nouvelles sécurités Jeedom mais pas encore celui-ci.
Je compte regarder ce soir du coup et je le préciserai ici dès que ça sera ok.
Bonsoir,
Github mis à jour pour adapter le menu aux dernières sécurités Jeedom avec une nouvelle méthode d’installation facilitée par l’utilisation du scénario nooMenusFilesDownload.json qui a pour but :
/data/menusNoodom/.htaccess
Merci pour tes retours rapides. Je vais surement poser une question bête … (j’ai lu le README)
De quel template et scénario tu parles ci dessous ??
Salut,
Je te suggère un clic sur le nom du scénario  (repris dans ton post
(repris dans ton post  )
)
Ça te donne le template du scénario au format json.
Il te suffit donc de le charger depuis la page des scénarios et ensuite l exécuter (après avoir renseigné le menu souhaité niveau du tag dans le scénario)
Alors désolé … la question n’est pas assez précise. J’ai bien cliqué et j’ai téléchargé le JSON.
C’est l’action « Installer le scénario à partir du template » qui n’est pas claire.
Quel template ?
Installer où et comment ?
Depuis Jeedom ?
Pour charger un template de scénario, il faut faire les actions suivantes depuis Jeedom :
Sélectionner le menu « Outils » / « Scénarios »
sélectionner « Ajouter » pour créer une nouveau scénario, lui donner un nom
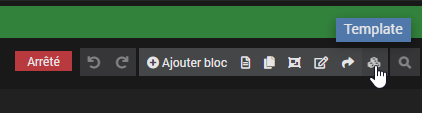
sélectionner le bouton Template

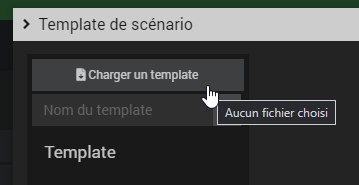
sélectionner "Charger un template" et sélectionner le fichier json du template de scénario

Tu le retrouves dans la liste des templates et tu le sélectionnes
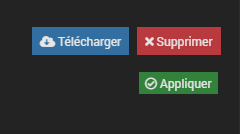
Tu sélectionnes « Appliquer » pour charger le template dans ton scénario créé

Tu as alors le contenu du scénario dans ton nouveau scénario créé.
Ensuite, tu précises le bon nom de menu et tu exécutes le scénario .
Merci beaucoup pour la patience …
Effectivement ça fonctionne très bien !!! Un grand merci.
Je pensais que les scénario dans Jeedom ne servait qu’à automatiser des actions liées aux équipements.
Je confirme que l’imbrication des menus est du au fait que les designs ne sont pas créés.
Tiens moi au courant de la suite 
Good News 
Profite bien du menu et bonne personnalisation de tes designs !
L’étape suivante est maintenant de customiser les équipements dans le design en Neumorphism.
Sartog a fait des chose que je trouve intéressantes avec une solution centralisée dans la „programmation avancée“.
Hello,
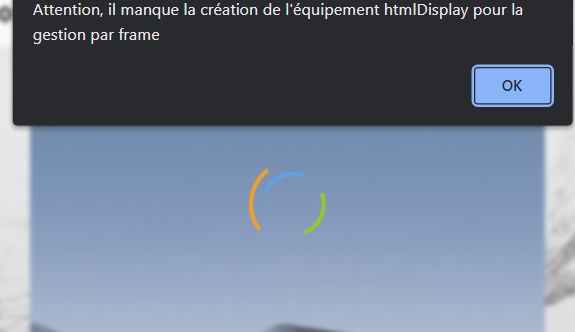
Comme vu précédemment, j’ai voulu installer le menu mobile avec frame.
Il y a quelque chose que je ne dois pas faire comme il faut…

Si je fais OK, j’ai bien mon menu…

Mathieu
Tu es passé par la nouvelle installation ?
Oui, oui, via scénario 
J’ai trouvé, il faut insérer la ligne ci-dessous. Je ne l’ai pas vu dans la doc.
<iframe id="menuFrame" src="about:blank" style="width:100%;height:100%;border:none;"/>