Ah non ce n’est pas juste, voudrai tu stp jeter tes brrouillon dans ma corbeille? 
Salut @noodom,
Je viens de suivre ton tuto pour installer mon menu et je me demande si par défaut le résultat que j’obtiens est bien normal…
J’ai essayé de voir le rendu en utilisant juste 2 boutons et en modifiant les tailles dans le json:
{
"buttons": [
{
"link": "1",
"icon": "montheme/menuJsonFsb33Frame/img/icon_camera.png"
},
{
"link": "2",
"icon": "montheme/menuJsonFsb33Frame/img/icon_chauffage.png"
}
],
"parameters": {
"menu_x": "0px",
"menu_y": "0px",
"menu_width": "600px",
"menu_height": "80px",
"content_x": "0px",
"content_y": "80px",
"content_width": "600px",
"content_height": "420px"
}
}
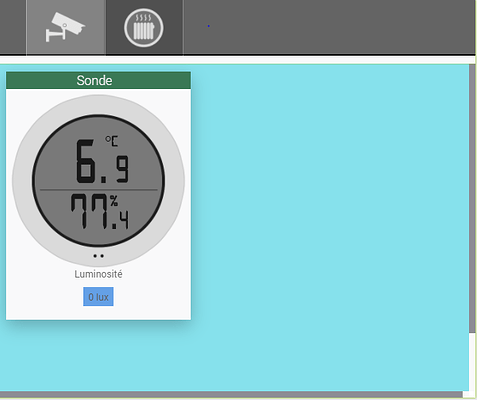
J’ai créé un design Global (celui qui contient les 2 objets htmldisplay) de dimension 600 x 500 et un design qui correspond à mon premier bouton de dimension 600 x 420 (celui qui doit s’afficher dans la frame).
Peux tu me dire pourquoi j’ai une bande blanche sous le menu et pourquoi j’ai des scrollbars horizontales et verticales? Il y a surement quelque chose qui m’échappe…
Salut,
En effet, je reproduis la bande blanche que je n’avais pas remarquée jusqu’à maintenant (dû au fait que mes différents tests ont été effectués avec une frame de contenu définie sous la frame de menu, en (0,0) donc).
Je vais corriger le fichier de configuration sous Github avec la valeur 70 au lieu de 80 pour supprimer cette barre :
"menu_height": "70px",
Pour ton cas, où tu places le contenu sous le menu, tu devras donc aussi modifier les valeurs suivantes :
"content_y": "70px",
"content_height": "430px"
Sinon, pour les scrollbars, c’est dû aux menus en lien avec tes boutons qui doivent respecter la taille de ta frame de contenu.
Tu dois donc définir des menus de taille 600x430 pour les designs 1 et 2.
Effectivement @noodom , c’est beaucoup mieux comme ca!!! 
D’ailleurs petite question annexe…
Lorsqu’on clique sur un bouton de menu, le chargement de la frame prend un peu de temps et pendant ce laps de temps, on voit apparaitre le logo jeedom en haut de la frame, le sablier (3 cercles concentriques pour la v4.1) puis enfin la page finale dans la frame.
Le chargement n’est pas si long que ça mais la succession de ces étapes à l’écran provoque une sorte de clignotement de la page qui gâche un peu le confort d’utilisation.
Sais tu si on peut pas rajouter un .hide() / .show() quelque part pour n’afficher la frame que lorsque le design est complètement chargé dans la frame?
Merci!
Oui, ces étapes de chargement ne sont pas facilement évitables. C’est dû au fait qu’on charge un nouveau design, on suit donc le chargement par étapes de Jeedom.
Un contournement qui pourrait être essayé serait de cacher temporairement la frame mais la difficulté est de savoir quand faire réapparaitre le contenu de la frame (dépendant de la vitesse de chargement, non fixe par définition : réseau, puissance de la plateforme Jeedom, taille du contenu, …)
Bonjour à tous,
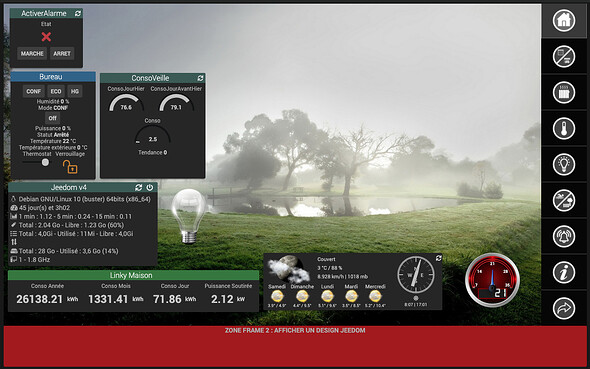
Je suis en v4 et je cherche à adapter le superbe travail réalisé par @noodom. J’utilise le plugin htmlDisplay où j’ai créé un équipement Menu et un équipement Contenu. Voici ce que je souhaite obtenir et ce que j’ai déjà fait:
Le but:
- Utiliser la navigation par menu icônes, à droite, à la verticale.
- Utiliser les Frames pour afficher une page design suivant le choix du bouton
- Avoir an bas du design, une deuxième Frame affichant une autre page de design, comme un pied de page.
- Définir dans le fichier JSON l’ID du design à afficher dans cette deuxième Frame.
J’ai réussi à:
- Adapter les fichiers CSS, HTML et JSON pour avoir une navigation par boutons-icônes à la verticale et,
- Afficher dans la Frame Contenu ‹ menuFrame › le design sélectionné par un bouton du menu,
- Ajouter au JSON des paramètres supplémentaires pour la deuxième Frame: ID du design contenant cette nouvelle Frame, x, y, largeur et hauteur (facile).
- Créer un troisième équipement htmlDisplay ‹ Footer › contenant la déclaration d’une deuxième Frame:
<iframe id="menuFooter" src="about:blank" style="width:100%;height:100%;border:none;"/>
Ce que je n’arrive pas à obtenir (je ne connais rien en JQuerry et autre joyeuseté de programmation de même style, mais je cherche pour comprendre):
- Comment déclarer cette deuxième Frame dans le fichier HTML, qui s’appelle ‹ menuFooter › pour menu pied de page, .
- Lui assigner l’ID d’un design à récupérer dans le fichier JSON.
J’espère que je suis claire dans ce que j’explique.
Est-ce qu’une âme charitable serait en mesure de me pondre le code HTML à mettre dans le fichier existant ? J’utilise la base menuJsonFsb33Frame.
Fichier perso.json:
{
"buttons": [
{
"link": "2",
"icon": "montheme/menuJsonFsb33Frame/img/00_icon_menu_home.png",
"footer": "12"
},
{
"link": "3",
"icon": "montheme/menuJsonFsb33Frame/img/01_icon_menu_volet_garage.png",
"footer": "13"
},
{
"link": "4",
"icon": "montheme/menuJsonFsb33Frame/img/02_icon_menu_chauffage.png",
"footer": "12"
},
{
"link": "5",
"icon": "montheme/menuJsonFsb33Frame/img/03_icon_menu_temp.png",
"footer": "12"
},
{
"link": "6",
"icon": "montheme/menuJsonFsb33Frame/img/04_icon_menu_light.png",
"footer": "14"
},
{
"link": "7",
"icon": "montheme/menuJsonFsb33Frame/img/05_icon_menu_piscine_jardin.png",
"footer": "14"
},
{
"link": "8",
"icon": "montheme/menuJsonFsb33Frame/img/06_icon_menu_alarme.png",
"footer": "14"
},
{
"link": "9",
"icon": "montheme/menuJsonFsb33Frame/img/07_icon_menu_info.png",
"footer": "12"
},
{
"link": "10",
"icon": "montheme/menuJsonFsb33Frame/img/08_icon_menu_next_page.png",
"footer": "12"
}
],
"parameters": {
"menu_x": "1180px",
"menu_y": "0px",
"menu_width": "100px",
"menu_height": "710px",
"content_x": "0px",
"content_y": "0px",
"content_width": "1180px",
"content_height": "710px",
"foot_x": "0px",
"foot_y": "710px",
"foot_width": "1280px",
"foot_height": "90px"
}
}
Merci pour votre aide.
Bruno.
Tu peux tester les modifications suivantes de index.html (non testé) :
ligne 24 :
return '<a id="' + button.link + '" onClick="gotoPlan(this.id,' + button.footer + ')">'
Fonction gotoPlan() :
function gotoPlan(id, idFooter) {
let urlDestination = getUrlDestination(id);
let urlDestinationFooter = getUrlDestination(idFooter);
// get frame in htmlDisplay equipment
let frameDestination = document.getElementById('menuFrame');
let frameDestinationFooter = document.getElementById('menuFooter');
if (frameDestination == null) {
// no frame : page redirection
planHeader_id = id;
displayPlan();
}
else {
// display focus
$('.monmenu').removeClass('selected');
$('#' + id + ' li').addClass('selected');
// frame redirection
if (frameDestination.src.split('?')[1] != urlDestination.split('?')[1]) {
frameDestination.src = urlDestination;
}
// frame footer redirection
if (frameDestinationFooter.src.split('?')[1] != urlDestinationFooter.split('?')[1]) {
frameDestinationFooter.src = urlDestinationFooter;
}
}
}
Merci infiniment @noodom. Je vais tester ça demain, je mettrais le résultat ici. J’ai les yeux qui se croisent 
Bonne nuit.
Je n’ai pas résisté à attendre demain 
Je viens de tester et cela fonctionne parfaitement. J’ai ajouté dans le HTML le code de récupération des paramètres de positionnement du frame menuFooter.
UN GRAND MERCI.
Bonne nuit.
Bonne nouvelle ! Merci de ton retour 
Hello @noodom,
Je cherche à ajouter une fonction supplémentaire au menu menuJsonFsb33Frame. Dans mon JSON j’ai ajouté une data supplémentaire qui s’appelle « type » et qui peut prendre la valeur « frame » ou « page ». Suivant cette valeur, un click sur le bouton correspondant charge le design soit dans la frame ‹ menuFrame › soit en entier. Ceci me permet de mettre un bouton de navigation de page ‹ suivante › ou ‹ précédente ›. Pour la navigation, j’ai créé un deuxième fichier JSON qui sert de paramétrage à un deuxième design complet avec un deuxième équipement htmlDisplay pour le deuxième menu.
Je n’y arrive pas. Il faut dire que j’ai vraiment du mal à comprendre la logique de programmation de JQuerry et le HTML de l’équipement htmlDisplay du Menu.
Voici mon JSON et mon htmlDisplay du premier menu (sur le Menu 2, seuls les items et la référence au deuxième fichier JSON changent):
perso_home_01.json :
{
"buttons": [
{
"link": "2",
"icon": "montheme/menuJsonFsb33Frame/img/02_menu_accueil.png",
"footer": "21",
"type": "frame"
},
{
"link": "3",
"icon": "montheme/menuJsonFsb33Frame/img/03_menu_volets.png",
"footer": "21",
"type": "frame"
},
{
"link": "4",
"icon": "montheme/menuJsonFsb33Frame/img/04_menu_chauffage.png",
"footer": "21",
"type": "frame"
},
{
"link": "5",
"icon": "montheme/menuJsonFsb33Frame/img/05_menu_temp.png",
"footer": "21",
"type": "frame"
},
{
"link": "6",
"icon": "montheme/menuJsonFsb33Frame/img/06_menu_eclairages.png",
"footer": "21",
"type": "frame"
},
{
"link": "7",
"icon": "montheme/menuJsonFsb33Frame/img/07_menu_exterieurs.png",
"footer": "21",
"type": "frame"
},
{
"link": "8",
"icon": "montheme/menuJsonFsb33Frame/img/08_menu_energie.png",
"footer": "21",
"type": "frame"
},
{
"link": "9",
"icon": "montheme/menuJsonFsb33Frame/img/09_menu_alarme.png",
"footer": "21",
"type": "frame"
},
{
"link": "10",
"icon": "montheme/menuJsonFsb33Frame/img/00_menu_next_page.png",
"footer": "21",
"type": "page"
}
],
"parameters": {
"menu_x": "1180px",
"menu_y": "0px",
"menu_width": "100px",
"menu_height": "710px",
"content_x": "0px",
"content_y": "0px",
"content_width": "1180px",
"content_height": "710px",
"footer_x": "0px",
"footer_y": "710px",
"footer_width": "1280px",
"footer_height": "90px"
}
}
htmlDisplay Menu 1:
<!--
@noodom / Menu menuJsonFsb33Frame : menu F$B33 avec gestion des boutons par fichier JSon et navigation par frame
- reprise du menu F$B33 simplifié par @salvialf
- ajout de la gestion des boutons par un paramétrage JSon
- ajout de la navigation par frame à l'aide de htmlDisplay
Installation du menu : https://github.com/noodom/jeedom_menus/blob/master/menuJsonFsb33Frame/README.md
-->
<link href="montheme/menuJsonFsb33Frame/css/perso_vert.css" rel="stylesheet" type="text/css">
<div class="menu_top">
</div>
<script id="menuCreation-js">
$(document).ready(function () {
let menuTop = $('.menu_top');
let link_id = (location.search.split('link_id' + '=')[1] || '').split('&')[0];
menuTop.append('Chargement du menu..');
$.getJSON('montheme/menuJsonFsb33Frame/json/perso_home_01.json' + '?v=' + (new Date()).getTime(), function (data) {
let buttons = data.buttons.map(function (button) {
return '<a id="' + button.link + '" onClick="gotoPlan(this.id,' + button.footer + ')">'
+ '<li class="monmenu">'
+ '<div class="imagette"><img src="' + button.icon + '" height=50px width=50px></div></br>'
+ '</li>'
+ '</a>';
});
menuTop.empty();
if (buttons.length) {
let listButtons = buttons.join(' ');
let menuList = $('<ul class="monmenu" />').html(listButtons);
menuTop.append(menuList);
}
if (data.parameters) {
// menu parameters
let htmlDisplayId = '[data-eqlogic_id="#id#"]';
$(htmlDisplayId)[0].style.left = data.parameters.menu_x ? data.parameters.menu_x : "1180px";
$(htmlDisplayId)[0].style.top = data.parameters.menu_y ? data.parameters.menu_y : "0px";
$(htmlDisplayId)[0].style.width = data.parameters.menu_width ? data.parameters.menu_width : "100px";
$(htmlDisplayId)[0].style.height = data.parameters.menu_height ? data.parameters.menu_height : "710px";
// frame parameters
$("#menuFrame").offsetParent().style().left = data.parameters.content_x ? data.parameters.content_x : "0px";
$("#menuFrame").offsetParent().style().top = data.parameters.content_y ? data.parameters.content_y : "0px";
$("#menuFrame").offsetParent().style().width = data.parameters.content_width ? data.parameters.content_width : "1180px";
$("#menuFrame").offsetParent().style().height = data.parameters.content_height ? data.parameters.content_height : "710px";
// footer frame parameters
$("#menuFooter").offsetParent().style().left = data.parameters.footer_x ? data.parameters.footer_x : "0px";
$("#menuFooter").offsetParent().style().top = data.parameters.footer_y ? data.parameters.footer_y : "0px";
$("#menuFooter").offsetParent().style().width = data.parameters.footer_width ? data.parameters.footer_width : "1180px";
$("#menuFooter").offsetParent().style().height = data.parameters.footer_height ? data.parameters.footer_height : "710px";
}
let frameDestination = document.getElementById('menuFrame');
if (frameDestination == null) {
// no frame navigation : focus on button with url parameter plan_id as id
let planID = '#' + (location.search.split('plan_id' + '=')[1] || '').split('&')[0];
$(planID + ' li').addClass('selected'); // selected = classe CSS sur élément actif
}
else {
if (link_id == "") {
// frame navigation : set focus on first button
$('#' + data.buttons[0].link + ' li').click();
}
else {
// frame navigation : goto design id (url parameter link_id)
gotoPlan(link_id);
}
}
});
});
// create url destination
function getUrlDestination(urlParam) {
if (isNaN(urlParam)) {
return urlParam;
} else {
return 'index.php?v=d&p=plan&plan_id=' + urlParam + '&fullscreen=1';
}
}
// menu redirection
function gotoPlan(id, idFooter) {
let urlDestination = getUrlDestination(id);
let urlDestinationFooter = getUrlDestination(idFooter);
// get frame in htmlDisplay equipment
let frameDestination = document.getElementById('menuFrame');
let frameDestinationFooter = document.getElementById('menuFooter');
if (frameDestination == null) {
// no frame : page redirection
planHeader_id = id;
displayPlan();
}
else {
// display focus
$('.monmenu').removeClass('selected');
$('#' + id + ' li').addClass('selected');
// frame redirection
if (frameDestination.src.split('?')[1] != urlDestination.split('?')[1]) {
frameDestination.src = urlDestination;
}
// frame footer redirection
if (frameDestinationFooter.src.split('?')[1] != urlDestinationFooter.split('?')[1]) {
frameDestinationFooter.src = urlDestinationFooter;
}
}
}
</script>
Est-ce que tu pourrais y jeter un oeil et m’aider ?
Je te remercie beaucoup.
Bruno.
Pas simple je suis sur mobile, mais tu peux tester ça :
return '<a id="' + button.link + '" onClick="gotoPlan(this.id,' + button.footer + ',' + button.type + ')">'
ET
function gotoPlan(id, idFooter, typeLink) {
if (frameDestination == null || typeLink == "page") {
Bonjour à tous
je suis un peu HS, mais c’est juste pour passer l’information, j’utilisais le menu de F$B33, que j’avais aussi un peu modifié pour centraliser le code et les CSS
Mais depuis la sortie du plugin HMTLDISLAY, c’est encore plus simple
il suffit de créer un équipement, avec un code pour la partie Dashbord et un autre éventuellement pour la partie Mobile, cela peut se mettre très facilement sur un Design
perso, j’utilise un code trouvé sur la communauté, désolé j’ai oublié son créateur ![]()
il prend pas de place et se déroule au touché
Hello @noodom,
Je viens de passer une petite heure dessus, marche pas. J’avais essayé exactement la même chose hier avant de te recontacter.
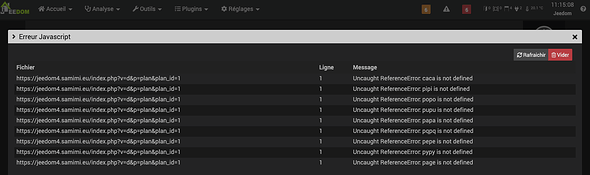
Le fait d’ajouter ,’ + button.type + ’ au htmlDisplay casse l’affichage du design. J’ai une erreur qui s’affiche dans un Triangle d’attention dans la barre de menu de Jeedom et le contenu indique:
fichier: https://mon.site/index.php?v=d&p=plan&plan_id=1
ligne: 1
message: Uncaught ReferenceError: caca is not defined|
A chaque click sur un bouton, j’ai un message supplémentaire qui s’affiche. J’ai mis exprès des mots pipi caca pour mieux comprendre le message.
Au chargement du design, comme le premier bouton est automatiquement sollicité, j’ai un premier message. les iFrames restent vide. A chaque click sur un bouton, les iFrames restent toujours vide et une ligne d’erreur s’ajoute au message avec le type correspondant au bouton clické.
Mon fichier JSON:
{
"buttons": [
{
"link": "2",
"icon": "montheme/menuJsonFsb33Frame/img/02_menu_accueil.png",
"footer": "21",
"type": "caca"
},
{
"link": "3",
"icon": "montheme/menuJsonFsb33Frame/img/03_menu_volets.png",
"footer": "21",
"type": "pipi"
},
{
"link": "4",
"icon": "montheme/menuJsonFsb33Frame/img/04_menu_chauffage.png",
"footer": "21",
"type": "popo"
},
{
"link": "5",
"icon": "montheme/menuJsonFsb33Frame/img/05_menu_temp.png",
"footer": "21",
"type": "pupu"
},
{
"link": "6",
"icon": "montheme/menuJsonFsb33Frame/img/06_menu_eclairages.png",
"footer": "21",
"type": "papa"
},
{
"link": "7",
"icon": "montheme/menuJsonFsb33Frame/img/07_menu_exterieurs.png",
"footer": "21",
"type": "pqpq"
},
{
"link": "8",
"icon": "montheme/menuJsonFsb33Frame/img/08_menu_energie.png",
"footer": "21",
"type": "pepe"
},
{
"link": "9",
"icon": "montheme/menuJsonFsb33Frame/img/09_menu_alarme.png",
"footer": "21",
"type": "pypy"
},
{
"link": "10",
"icon": "montheme/menuJsonFsb33Frame/img/00_menu_next_page.png",
"footer": "21",
"type": "page"
}
],
"parameters": {
"menu_x": "1180px",
"menu_y": "0px",
"menu_width": "100px",
"menu_height": "710px",
"content_x": "0px",
"content_y": "0px",
"content_width": "1180px",
"content_height": "710px",
"footer_x": "0px",
"footer_y": "710px",
"footer_width": "1280px",
"footer_height": "90px"
}
}
Mon fichier htlmDisplay Menu:
<!--
@noodom / Menu menuJsonFsb33Frame : menu F$B33 avec gestion des boutons par fichier JSon et navigation par frame
- reprise du menu F$B33 simplifié par @salvialf
- ajout de la gestion des boutons par un paramétrage JSon
- ajout de la navigation par frame à l'aide de htmlDisplay
Installation du menu : https://github.com/noodom/jeedom_menus/blob/master/menuJsonFsb33Frame/README.md
-->
<link href="montheme/menuJsonFsb33Frame/css/perso_vert.css" rel="stylesheet" type="text/css">
<div class="menu_top">
</div>
<script id="menuCreation-js">
$(document).ready(function () {
let menuTop = $('.menu_top');
let link_id = (location.search.split('link_id' + '=')[1] || '').split('&')[0];
menuTop.append('Chargement du menu..');
$.getJSON('montheme/menuJsonFsb33Frame/json/perso_home_01.json' + '?v=' + (new Date()).getTime(), function (data) {
let buttons = data.buttons.map(function (button) {
return '<a id="' + button.link + '" onClick="gotoPlan(this.id,' + button.footer + ',' + button.type + ')">'
+ '<li class="monmenu">'
+ '<div class="imagette"><img src="' + button.icon + '" height=50px width=50px></div></br>'
+ '</li>'
+ '</a>';
});
menuTop.empty();
if (buttons.length) {
let listButtons = buttons.join(' ');
let menuList = $('<ul class="monmenu" />').html(listButtons);
menuTop.append(menuList);
}
if (data.parameters) {
// menu parameters
let htmlDisplayId = '[data-eqlogic_id="#id#"]';
$(htmlDisplayId)[0].style.left = data.parameters.menu_x ? data.parameters.menu_x : "1180px";
$(htmlDisplayId)[0].style.top = data.parameters.menu_y ? data.parameters.menu_y : "0px";
$(htmlDisplayId)[0].style.width = data.parameters.menu_width ? data.parameters.menu_width : "100px";
$(htmlDisplayId)[0].style.height = data.parameters.menu_height ? data.parameters.menu_height : "710px";
// frame parameters
$("#menuFrame").offsetParent().style().left = data.parameters.content_x ? data.parameters.content_x : "0px";
$("#menuFrame").offsetParent().style().top = data.parameters.content_y ? data.parameters.content_y : "0px";
$("#menuFrame").offsetParent().style().width = data.parameters.content_width ? data.parameters.content_width : "1180px";
$("#menuFrame").offsetParent().style().height = data.parameters.content_height ? data.parameters.content_height : "710px";
// footer frame parameters
$("#menuFooter").offsetParent().style().left = data.parameters.footer_x ? data.parameters.footer_x : "0px";
$("#menuFooter").offsetParent().style().top = data.parameters.footer_y ? data.parameters.footer_y : "0px";
$("#menuFooter").offsetParent().style().width = data.parameters.footer_width ? data.parameters.footer_width : "1180px";
$("#menuFooter").offsetParent().style().height = data.parameters.footer_height ? data.parameters.footer_height : "710px";
}
let frameDestination = document.getElementById('menuFrame');
if (frameDestination == null) {
// no frame navigation : focus on button with url parameter plan_id as id
let planID = '#' + (location.search.split('plan_id' + '=')[1] || '').split('&')[0];
$(planID + ' li').addClass('selected'); // selected = classe CSS sur élément actif
}
else {
if (link_id == "") {
// frame navigation : set focus on first button
$('#' + data.buttons[0].link + ' li').click();
}
else {
// frame navigation : goto design id (url parameter link_id)
gotoPlan(link_id);
}
}
});
});
// create url destination
function getUrlDestination(urlParam) {
if (isNaN(urlParam)) {
return urlParam;
} else {
return 'index.php?v=d&p=plan&plan_id=' + urlParam + '&fullscreen=1';
}
}
// menu redirection
function gotoPlan(id, idFooter, typeLink) {
let urlDestination = getUrlDestination(id);
let urlDestinationFooter = getUrlDestination(idFooter);
// get frame in htmlDisplay equipment
let frameDestination = document.getElementById('menuFrame');
let frameDestinationFooter = document.getElementById('menuFooter');
if (frameDestination == null || typeLink == "page") {
// no frame : page redirection
planHeader_id = id;
displayPlan();
}
else {
// display focus
$('.monmenu').removeClass('selected');
$('#' + id + ' li').addClass('selected');
// frame redirection
if (frameDestination.src.split('?')[1] != urlDestination.split('?')[1]) {
frameDestination.src = urlDestination;
}
// frame footer redirection
if (frameDestinationFooter.src.split('?')[1] != urlDestinationFooter.split('?')[1]) {
frameDestinationFooter.src = urlDestinationFooter;
}
}
}
</script>
Merci pour ton aide.
type doit être comme un mot-clé.
Essaie avec un autre mot-clé : redirection par exemple.
Pas mieux.
JSON:
{
"buttons": [
{
"link": "2",
"icon": "montheme/menuJsonFsb33Frame/img/02_menu_accueil.png",
"footer": "21",
"lien": "caca"
},
{
"link": "3",
"icon": "montheme/menuJsonFsb33Frame/img/03_menu_volets.png",
"footer": "21",
"lien": "pipi"
},
{
"link": "4",
"icon": "montheme/menuJsonFsb33Frame/img/04_menu_chauffage.png",
"footer": "21",
"lien": "popo"
},
{
"link": "5",
"icon": "montheme/menuJsonFsb33Frame/img/05_menu_temp.png",
"footer": "21",
"lien": "pupu"
},
{
"link": "6",
"icon": "montheme/menuJsonFsb33Frame/img/06_menu_eclairages.png",
"footer": "21",
"lien": "papa"
},
{
"link": "7",
"icon": "montheme/menuJsonFsb33Frame/img/07_menu_exterieurs.png",
"footer": "21",
"lien": "pqpq"
},
{
"link": "8",
"icon": "montheme/menuJsonFsb33Frame/img/08_menu_energie.png",
"footer": "21",
"lien": "pepe"
},
{
"link": "9",
"icon": "montheme/menuJsonFsb33Frame/img/09_menu_alarme.png",
"footer": "21",
"lien": "pypy"
},
{
"link": "10",
"icon": "montheme/menuJsonFsb33Frame/img/00_menu_next_page.png",
"footer": "21",
"lien": "page"
}
],
"parameters": {
"menu_x": "1180px",
"menu_y": "0px",
"menu_width": "100px",
"menu_height": "710px",
"content_x": "0px",
"content_y": "0px",
"content_width": "1180px",
"content_height": "710px",
"footer_x": "0px",
"footer_y": "710px",
"footer_width": "1280px",
"footer_height": "90px"
}
}
htmlDisplay Menu:
<!--
@noodom / Menu menuJsonFsb33Frame : menu F$B33 avec gestion des boutons par fichier JSon et navigation par frame
- reprise du menu F$B33 simplifié par @salvialf
- ajout de la gestion des boutons par un paramétrage JSon
- ajout de la navigation par frame à l'aide de htmlDisplay
Installation du menu : https://github.com/noodom/jeedom_menus/blob/master/menuJsonFsb33Frame/README.md
-->
<link href="montheme/menuJsonFsb33Frame/css/perso_vert.css" rel="stylesheet" type="text/css">
<div class="menu_top">
</div>
<script id="menuCreation-js">
$(document).ready(function () {
let menuTop = $('.menu_top');
let link_id = (location.search.split('link_id' + '=')[1] || '').split('&')[0];
menuTop.append('Chargement du menu..');
$.getJSON('montheme/menuJsonFsb33Frame/json/perso_home_01.json' + '?v=' + (new Date()).getTime(), function (data) {
let buttons = data.buttons.map(function (button) {
return '<a id="' + button.link + '" onClick="gotoPlan(this.id,' + button.footer + ',' + button.lien + ')">'
+ '<li class="monmenu">'
+ '<div class="imagette"><img src="' + button.icon + '" height=50px width=50px></div></br>'
+ '</li>'
+ '</a>';
});
menuTop.empty();
if (buttons.length) {
let listButtons = buttons.join(' ');
let menuList = $('<ul class="monmenu" />').html(listButtons);
menuTop.append(menuList);
}
if (data.parameters) {
// menu parameters
let htmlDisplayId = '[data-eqlogic_id="#id#"]';
$(htmlDisplayId)[0].style.left = data.parameters.menu_x ? data.parameters.menu_x : "1180px";
$(htmlDisplayId)[0].style.top = data.parameters.menu_y ? data.parameters.menu_y : "0px";
$(htmlDisplayId)[0].style.width = data.parameters.menu_width ? data.parameters.menu_width : "100px";
$(htmlDisplayId)[0].style.height = data.parameters.menu_height ? data.parameters.menu_height : "710px";
// frame parameters
$("#menuFrame").offsetParent().style().left = data.parameters.content_x ? data.parameters.content_x : "0px";
$("#menuFrame").offsetParent().style().top = data.parameters.content_y ? data.parameters.content_y : "0px";
$("#menuFrame").offsetParent().style().width = data.parameters.content_width ? data.parameters.content_width : "1180px";
$("#menuFrame").offsetParent().style().height = data.parameters.content_height ? data.parameters.content_height : "710px";
// footer frame parameters
$("#menuFooter").offsetParent().style().left = data.parameters.footer_x ? data.parameters.footer_x : "0px";
$("#menuFooter").offsetParent().style().top = data.parameters.footer_y ? data.parameters.footer_y : "0px";
$("#menuFooter").offsetParent().style().width = data.parameters.footer_width ? data.parameters.footer_width : "1180px";
$("#menuFooter").offsetParent().style().height = data.parameters.footer_height ? data.parameters.footer_height : "710px";
}
let frameDestination = document.getElementById('menuFrame');
if (frameDestination == null) {
// no frame navigation : focus on button with url parameter plan_id as id
let planID = '#' + (location.search.split('plan_id' + '=')[1] || '').split('&')[0];
$(planID + ' li').addClass('selected'); // selected = classe CSS sur élément actif
}
else {
if (link_id == "") {
// frame navigation : set focus on first button
$('#' + data.buttons[0].link + ' li').click();
}
else {
// frame navigation : goto design id (url parameter link_id)
gotoPlan(link_id);
}
}
});
});
// create url destination
function getUrlDestination(urlParam) {
if (isNaN(urlParam)) {
return urlParam;
} else {
return 'index.php?v=d&p=plan&plan_id=' + urlParam + '&fullscreen=1';
}
}
// menu redirection
function gotoPlan(id, idFooter, modeLink) {
let urlDestination = getUrlDestination(id);
let urlDestinationFooter = getUrlDestination(idFooter);
// get frame in htmlDisplay equipment
let frameDestination = document.getElementById('menuFrame');
let frameDestinationFooter = document.getElementById('menuFooter');
if (frameDestination == null || modeLink == "page") {
// no frame : page redirection
planHeader_id = id;
displayPlan();
}
else {
// display focus
$('.monmenu').removeClass('selected');
$('#' + id + ' li').addClass('selected');
// frame redirection
if (frameDestination.src.split('?')[1] != urlDestination.split('?')[1]) {
frameDestination.src = urlDestination;
}
// frame footer redirection
if (frameDestinationFooter.src.split('?')[1] != urlDestinationFooter.split('?')[1]) {
frameDestinationFooter.src = urlDestinationFooter;
}
}
}
</script>
Ne faut-il pas modifier aussi cette partie ?
let frameDestination = document.getElementById('menuFrame');
if (frameDestination == null) {
// no frame navigation : focus on button with url parameter plan_id as id
let planID = '#' + (location.search.split('plan_id' + '=')[1] || '').split('&')[0];
$(planID + ' li').addClass('selected'); // selected = classe CSS sur élément actif
}
else {
if (link_id == "") {
// frame navigation : set focus on first button
$('#' + data.buttons[0].link + ' li').click();
}
else {
// frame navigation : goto design id (url parameter link_id)
gotoPlan(link_id);
En fait, il cherche à interpréter le paramètre, il faut juste le passer comme une chaine de caractères.
Tu peux essayer ça :
return '<a id="' + button.link + '" onClick="gotoPlan(this.id,' + button.footer + ',"' + button.lien + '")">'
Pas mieux, le message d’erreur change:
Uncaught SyntaxError: Unexpected end of input
@noBru77 on s’écarte du post initial avec de multiples évolutions pour tes besoins spécifiques (mais qui pourront servir à d’autres évidemment), j’ai donc créé un nouveau post pour la suite :
Ces fonctionnalités pourront être à terme être ajoutées au menu initial mais ça demandera de passer plus de temps pour blinder le code avant de le proposer ici.
HS je sais pas, mais c’est surtout la solution proposée ici  :
:
- code et CSS séparés
- utilisation de htmlDisplay
- et en bonus la gestion par frame et la configuration json

Je t’invite à lire la documentation de ce menu lié à ce post 
Pour le menu que tu proposes, je propose un autre menu similaire :
Des évolutions sont en cours pour proposer une ouverture horizontale/verticale, direction gauche/droite, ou direction haut/bas