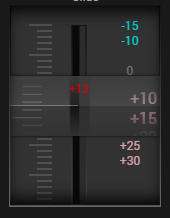
Bon in progress ![]()


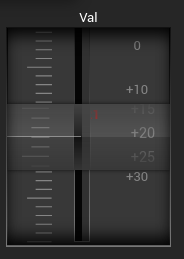
J’arrive bien a choisir du rouge sur
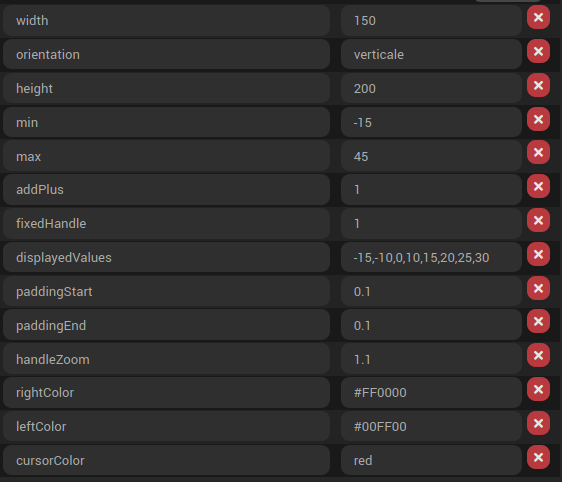
cursorColor (trés fade comme si un mélange de transparence était ajouté)
pas de réaction avec right et left Color que je mette #FF0000 ou red ou green …
une idée ?
Bon in progress ![]()


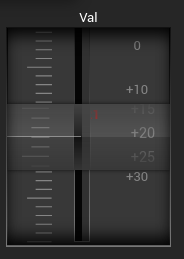
J’arrive bien a choisir du rouge sur
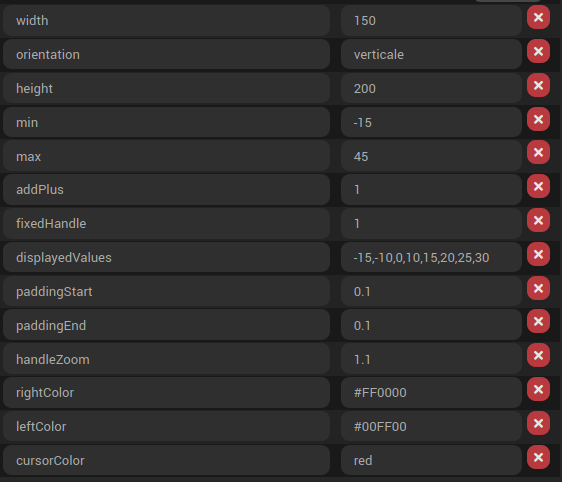
cursorColor (trés fade comme si un mélange de transparence était ajouté)
pas de réaction avec right et left Color que je mette #FF0000 ou red ou green …
une idée ?
Correctif pour l’affichage de la valeur courante disponible sur Github.
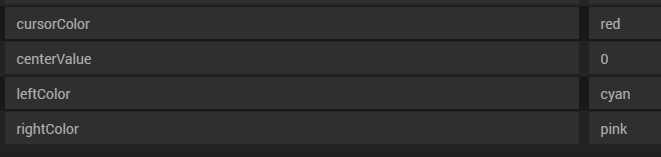
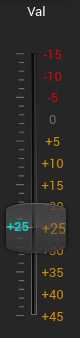
cursorColor

On pourrait repositionner la valeur et la zoomer comme le reste ?
ou carrément a gauche mais sur la ligne !

Nouveau paramètre handleSize pour définir dynamiquement la taille du bouton :
30 (30% de la taille du slider)Bien le handleSize on arrive un peut a centrer la valeur dans certaines conditions.

J’ai pas cherché, On peut inversé le sens ? ( ici -15 en bas et +45 en haut ) ?
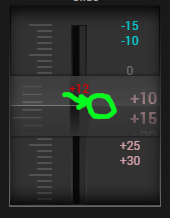
Nouveaux paramètres cursorLeftPos et cursorTopPos pour définir dynamiquement la position de la valeur courante.
cursorLeftPos : position depuis la gauche du bouton, en pourcentage de la taille du boutoncursorTopPos : position depuis le top du bouton, en pourcentage de la taille du bouton![]()

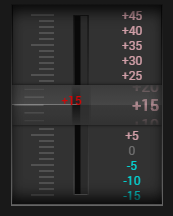
Et pour , On peut inversé le sens ? ( ici -15 en bas et +45 en haut ) ?
En fait oui ![]()
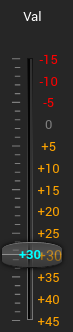
flipped permettant d’inverser la direction du slider (0 par défaut : min vers max, 1 : max vers min)
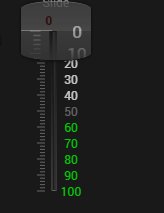
Yes tip top ![]()
![]()
c’est mieux pour les tables de mixages ![]()
il y a plus qu’a personnaliser l’image du bouton du curseur ajouter quelque led ![]()
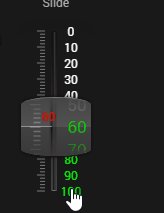
![]()
Avec un peu de temps à passer, c’est limite jouable…
Nouveau paramètre animationDelay : temps de l’animation de déplacement en ms du bouton suite à un changement de valeur (100 par défaut)

l’image du bouton du curseur ça doit pas être trop compliqué. 

pour le reste 10 x  au moins
au moins 
Celui-la j’ai pas compris !
(il y a rien en plus dans le js ? j’ai repris que le html)
Oui, sauf erreur de commit, ça doit suffire mais ça sera pour demain pour la suite.
(non utilisable sur un slider fixe)
Bonsoir @noodom
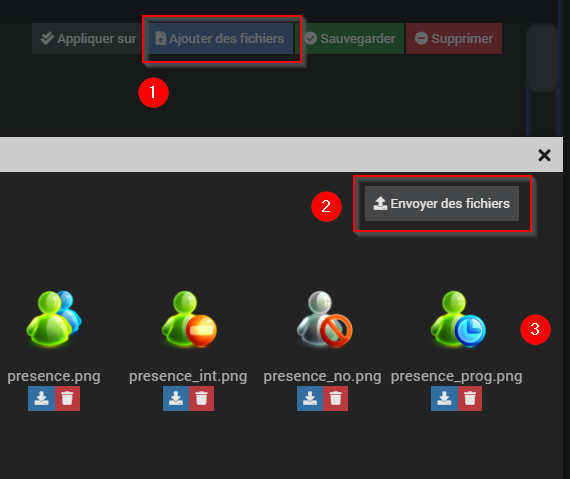
Faut il déposer les fichiers images quelque part spécifique pour utiliser le type « image » ?
j’ai essayé avec l’exemple ( presence.png,presence_int.png,presence_no.png,presence_prog.png)et je n’ai que des zones vides
Salut,
Tu utilises le plugin Pimp ?
Dans ce cas, voilà la manip. :

Et les paramètres optionnels à préciser :
Sinon, tu peux les recopier au niveau de la création du widget sous data/customTemplates/dashboard/cmd.action.slider.nooSlider/ (depuis le plugin JeeXplorer par exemple)
Merci, je vais tester l’import(à partir de pimp)
Bonjour @nodoom,
Super bravo pour ce plug-in…justement, j’essaie de l’utiliser pour gérer des équipements DMX…le seul soucis que j’ai, c’est que je n’arrive pas à mettre (ici dans un virtuel) 2 ou plusieurs sliders configurés en mode vertical (techniquement, je borne entre 0 et 255, la visu et le fonctionnement sont OK) et qu’ils soient les uns à côté des autres!. Ils restent empilés les uns sur les autres…bon, je n’ai pas le Bargraph comme dans le post d’@olive.
Y-a-t-il quelque chose de particulier à effectuer de mon côté (Peut-être côté CSS mais là, je ne suis pas au point du tout ![]() )
)
Merci d’avance pour toute aide.
Note : Je suis en version 4.1.25
A toutes fins utiles voici 2 screenshots: