Quand tu te pose la question c’est international donc anglais. Mes jeedoms sont en anglais comme la plupart des softs que j’utilise. Faut arrêter le chauvinisme.
bonjour @noodom
quand j’essaye d’importer le fichier « circle-progress.js » avec Pimp My Jeedom comme indiqué sous ta doc,j’ai ce message
Méthode non autorisé en GET : uploadImageIcon
Salut,
C’est normalement corrigé en beta du plugin pimp… il me semblait avoir passé la correction en stable mais à priori ce n’est pas le cas.
Je regarde dès que possible
Bonjour
oui sur ma seconde box ça fonctionne avec la beta
Mise à jour corrective : correction de l’affichage avec un minimum différent de 0, un minimum négatif.
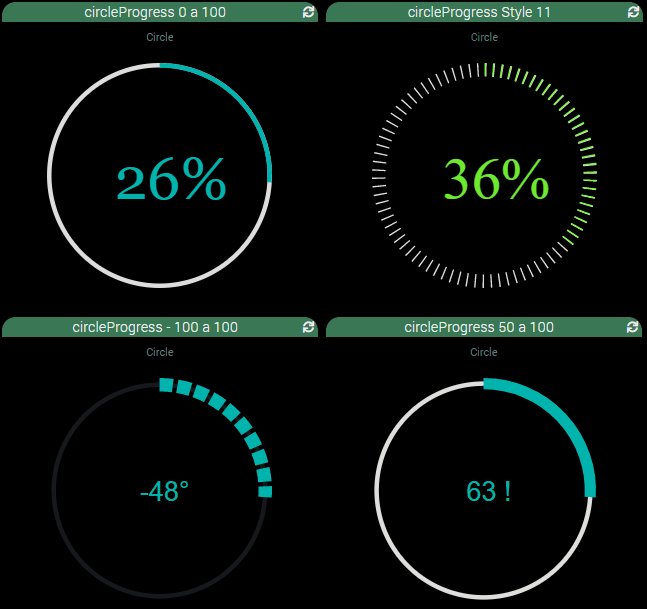
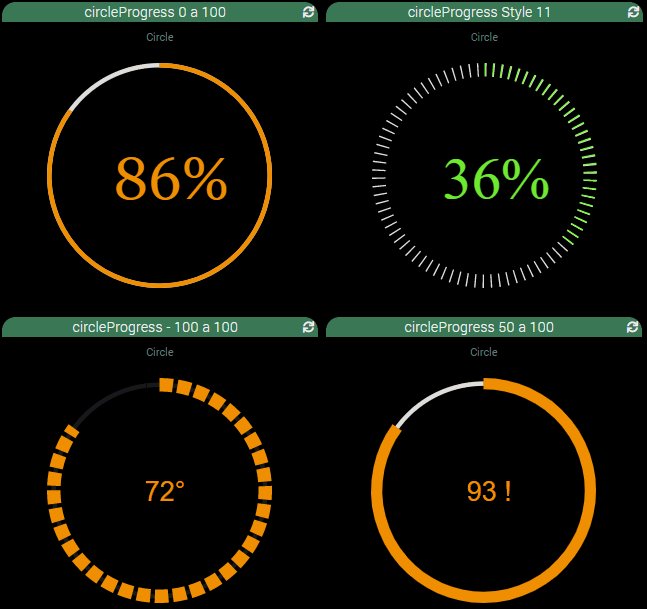
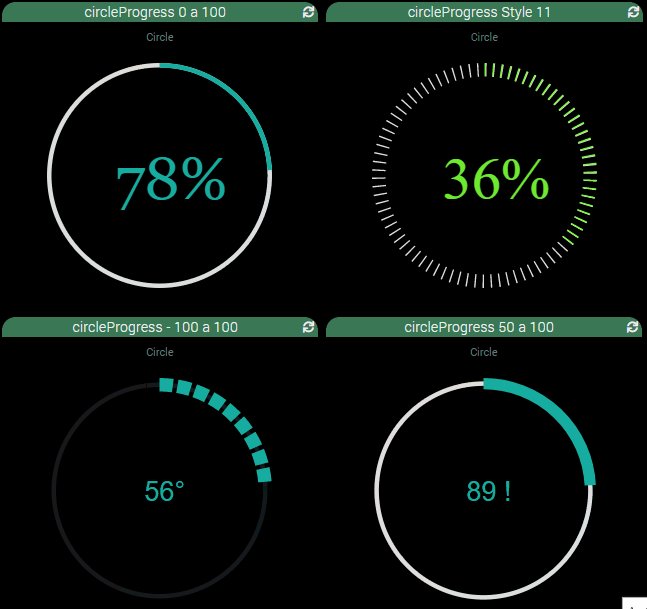
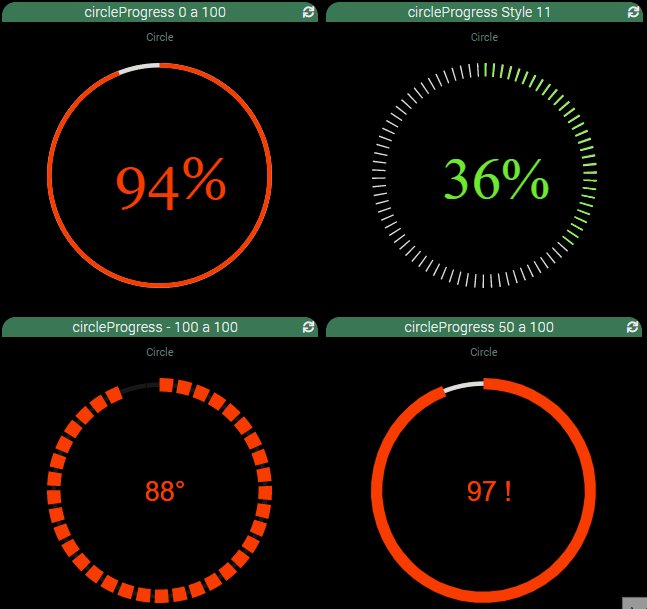
3 exemples :
- de 0 à 100,
- de -100 à 100,
- de 50 à 100.

Attention au cache du navigateur et du cache widgets pour la prise en compte de la modification.
Bonjour,
Je pense avoir inclus le widget correctement mais en l’appliquant à une info numerique, il n’apparait pas et j’ai des erreurs
Fichier Ligne Message
http://192.168.1.102/index.php?v=d&m=pimpJeedom&p=pimpJeedom&logicalid=dashboard_info_numeric_circleProgress 7 Uncaught SyntaxError: Unexpected token '<'
http://192.168.1.102/index.php?v=d&m=pimpJeedom&p=pimpJeedom&logicalid=dashboard_info_numeric_circleProgress 133 Uncaught ReferenceError: CircleProgress is not defined
J’ai verifié que les fichiers sont les bons au bon endroit.
Merci
Patrice
Salut,
Tu as l’erreur au moment de l’enregistrement de la commande sélectionnée depuis la popup « Appliquer sur » du plugin Pimp ?
Tu peux faire une capture dans JeeExplorer de ton arborescence ? (HTML du widget et répertoire /nom du js inclus)
Tu as bien ce path pour le js (avec le respect des minuscules/majuscules) ?
data/customTemplates/dashboard/cmd.info.numeric.circleProgress/circle-progress.js
Salut @noodom je fait le tour de tes produits …
voila un effet de bord inattendu
JEEDOM BETA 4.1.9
lorsque je place le glowing buton au dessus du cercle tout va bien
Si je le place en dessous un appuie sur celui-ci m’ouvre la fenêtre d’historique
J’avais mis la casquette Bêta-Testeur ![]()
Je te prépare un ![]() ?
?
Salut et merci pour ton travail, c’est juste énorme tout ce que tu partages !
Concernant ce widget je vois qu’il peut changer de couleur en fonctions de valeurs, c’est fait à partir des paramètres du widget ou tu as fait un mix avec ton tuto pour modifier dynamiquement les paramètres ?
Je cherchais justement à faire ça…
Mon idée est de faire un cercle de couleur uni qui change en fonction de la température.
Salut et Merci 
Pour le changement de couleur, c’est un calcul par défaut en fonction de la valeur lorsque la couleur n’est pas précisée dans les paramètres.
Une évolution pourra être à terme de choisir ses plages horaires pour le choix des couleurs.
Sinon, en effet, il doit y avoir moyen d’utiliser mon scénario permettant de modifier dynamiquement les paramètres optionnels. A tester et valider 
useStyle : choix d’utilisation des styles prédéfinis (par défaut 'only_style' , valeurs possible : no_style ,only_style ,style_with_options )
Ajout du paramètre use_style :
no_style: le paramètrestyleest ignoré (même si renseigné) , seuls les autres paramètres seront pris en compteonly_style: seuls le paramètre style est pris en compte, les autres paramètres (même si renseignés) seront ignorésstyle_with_options: le style renseigné par le paramètrestylesera pris en compte mais pourra être modifié par les autres paramètres renseignés
Ho put1 !!! Encore de l’excellent travail noodom !
Vraiment merci pour tous tes widgets
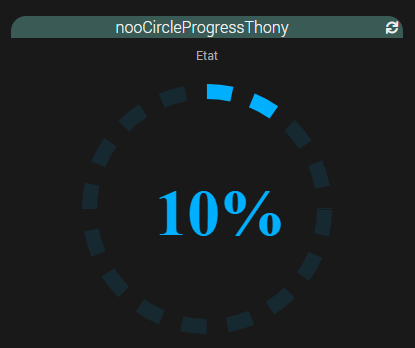
Penses tu qu’il est possible d’avoir un résultat qui ressemblerait a ceci ?

bonjour noodom
Déjà encore merci à toi pour ton travail et le reste.
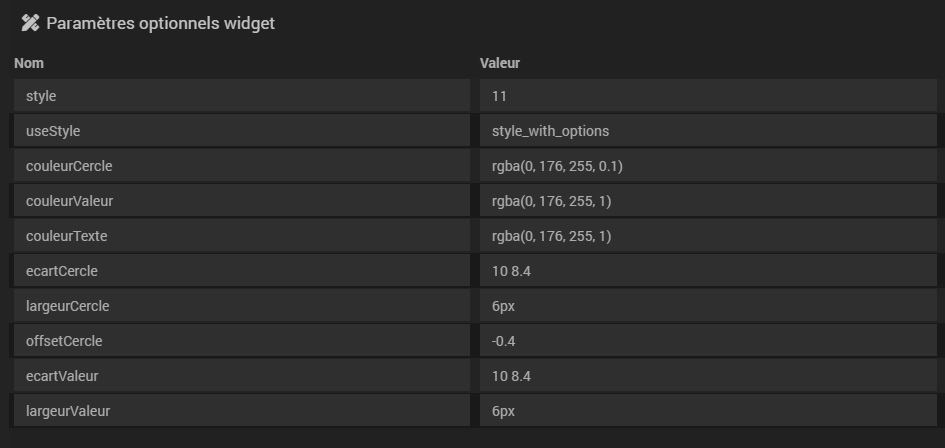
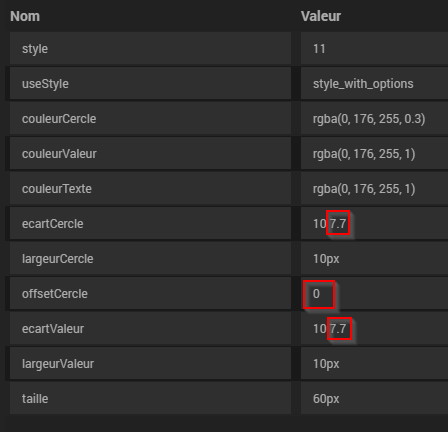
Je me suis autoriser a changer quelques valeurs de tes préconisations pour atteindre le résultat que je souhaitais.
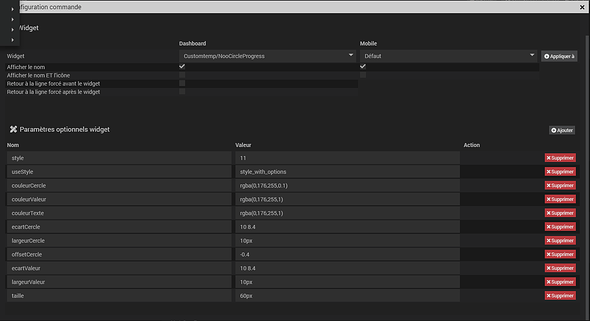
Ci joint une copie de mes paramètres optionnels.
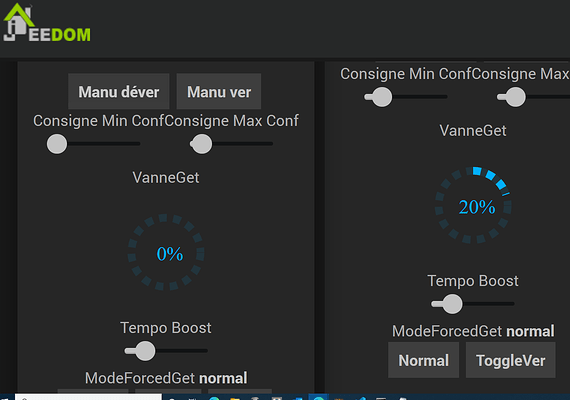
et sur 2 exemples ca me donne
Il y a des décalages.
Salut,
Voilà pour une correction de ton paramétrage :


Ben que dire…
T’es trop fort !
C’est top !!!
Aïe ! Sincèrement désolé mais j’ai un nouveau problème avec le Widget.
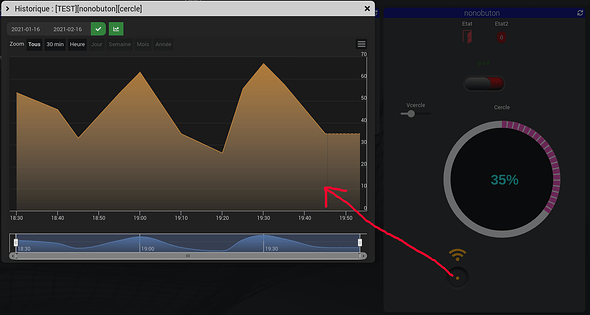
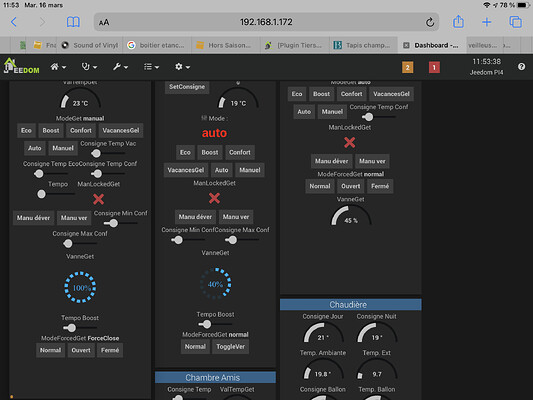
J’ai l’impression que la zone de clique s’étend bien au delà vers le bas de ce qu’elle devrait.
Ci dessus une copie d’écran ou l’on peut voir à deux endroits ton widget. Si je clique sur l’un ou l’autre j’ai bien l’affichage de mon historique des variations de la vannes.
Mais si je clique sur un des boutons en dessous comme par exemple ´Ouvert’ ou ´ToggleVer’ j’ai également la fenêtre concernant l’historique de la valve qui s’affiche. Et ca c’est pas normal.
Sinon mais c’est juste pour pinailler mais lorsque la valeur est 100 j’ai l’impression que le texte n’est pas très bien centré… (cf sur la copie d’écran>
A bientôt
Nouvelle version à récupérer sur le github (fichier cmd.info.numeric.nooCircleProgress.html) :
- Problème de l’affichage de l’historique non souhaité corrigé (
<div>non fermée) - suppression de css inutile
Pour la position du texte, tu peux jouer avec le code suivant à modifier dans le fichier circle-progress.js en jouant avec la valeur de x (x:45 semble correct)
{class:"circle-progress-text",x:50,y:50,font:"16px Arial, sans-serif","text-anchor":"middle",fill:"#999"}