Salut @noodom
Il n’y a pas le fichier menuFrame.html sous le GitHub.
C’est le même que les autre menu?
Je me réponds à moi même : oui c’est le même code que les autres menus.
Par contre, je n’y arrive pas avec les frame
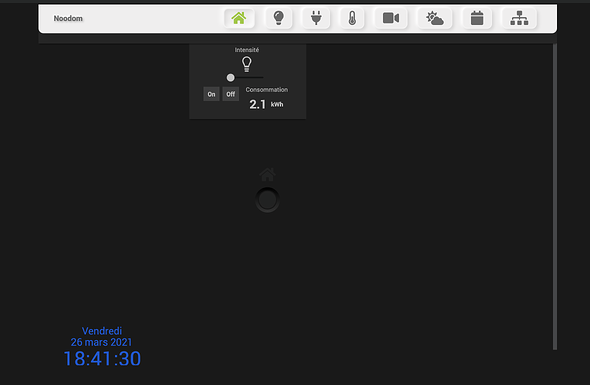
J’ai cet ascenseur sur le coté. Mon design sur lequel j’ai mis les 2 html display font 1024768.
Dans le perso.jso, j’ai mis 1024768 et mes autres designs font 1024*768.
C’est pas cela qu’il faut faire?
J’ai tenté plusieurs menus et j’ai toujours ce problème.
Bien vu, je l’oublie souvent car c’est en effet le même pour tous !
Tu es en quelle version ?
Soit c’est le pb connu de la 4.1.20 sinon il faut jouer avec la taille des frames ( enlever 1 ou 2 pixels dans le json)
Oui je suis en 4.20. Je n’ai pas suis ce problème de version. C’est à dire? Sinon je vais réduire les trames alors.
ici entre autre : Core 4.1.20 & design & fullscreen=1
Et sinon, plusieurs autres sujets liés dont un remonté sur un de mes menus (je ne sais plus lequel…)
Ah oui, je viens de relire ton paramétrage. En jouant avec la taille (de quelques pixels) dans json, ça devrait se corriger.
Il y aurait moyen aussi de jouer avec le css avec un overflow:hidden; pour ignorer ce qui dépasse.
Tiens moi aucourant, sinon, je regarde pour positionner le css.
OK, je n’avais lu ce sujet.
Merci à toi pour ton super travail en tout cas
Non testé, essaie ça dans menuFrame.html :
<iframe id="menuFrame" src="about:blank" style="width:100%;height:100%;border:none;overflow: hidden"/>
Visiblement cela ne fonctionne pas.
J’ai utilisé cela indiqué par @anon2259313 et c’est nickel
$( document ).ready(function() {
setTimeout(function(){
if((window.location.href.indexOf("p=plan") > -1)) {
//Nouveau à cause de la 4.1.20
$(".div_backgroundPlan").addClass('bugfix4120');
}
}, 500);
});
Et css
/*Bugfix 4.1.20*/
.bugfix4120 {
overflow: hidden !important;
height: auto !important;
}
OK, donc c’est bien lié au problème de la 4.1.20 
hello super tes menus, j’ai testé tes menus en particulier le vertical tom et j’essaye de voir comme nicolas (Modification du menu vertical - YouTube) a pu faire car il ne semble pas y avoir de rechargement mais plus un slide vertical
cela est il déjà possible dans tes menu ou envisagé pour des prochaines évolutions
Merci
Alors, c’est l’éternel dilemme : multi-design ou all-in-one-design 
J’avais fait un pour/contre en réponse sur un de mes menus (à retrouver).
Mes menus sont basés sur la gestion de frame : une pour le menu qui ne bouge pas, une autre pour le contenu qui se charge sur sélection d’un bouton du menu.
Je préfère les frames à cause des limitations d’un écran unique.
Dans l’immédiat ce n’est pas prévu de partir sur cette solution. Mais pourquoi pas un jour…
merci pour la rapidité de la réponse.
je trouve tes menus très bien.
je galère un peu avec la mise en place et/ou je ne comprends pas donc cela me chagrine
ex tu indiques
créer un design
puis recréer un design où on met le contenu et ensuite le menu
quel est le but de créer le premier design ?
ensuite en metant le contenu il est sur la gauche et le menu vient se superposer dessus mais il faut certainement que je relise à tête reposée
Salut,
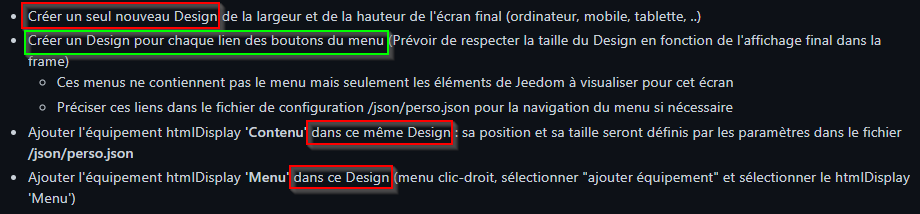
Tu parles des 2 premiers cadres, rouge et vert, (voir capture) avec « Créer » ?
En fait l’idée, c’est de créer un design vierge (premier cadre rouge) qui contiendra les 2 htmlDisplay (contenu et menu) => 2 cadres rouges à la fin de ma capture qui parle du premier design créé.
Les designs à créer du tuto décrits dans le cadre vert correspondent à chaque design qu’il faut créer pour construire les écrans de contenu en lien avec chaque bouton du menu.
Ces designs seront insérés dans le htmlDisplay de contenu à chaque sélection d’un bouton du menu.
N’hésite si ce n’est pas clair ![]() Il faut saisir le concept, après ça te paraitra évident
Il faut saisir le concept, après ça te paraitra évident ![]()
Tu as pu retenter ? 
je suis deçu, je galère un peu sur la mise en place de la brique content
J’ai créé mon html display pour chacun
idem pour les design des menus, json modifié pour attribuer les links
j’ai mis un design base avec fond et redimensionnement à 1920x1080
j’ai réussi à mettre le menu en 0,300 et 100,780
mais quand j’ajoute content
Attention, il fait d’abord ajouter le htmlDisplay content (qui contient le code de création de la frame) et ensuite seulement ajouter le htmlDisplay du code du menu.
En effet le menu cherche à charger le design du premier bouton dans le contenu donc il doit déjà être existant.
Sinon en lançant le debugger du navigateur est-ce que tu vois des erreurs javascript ? Tu as bien supprimé le traducteur automatique du navigateur sinon ?
Ok et effectivement j’ai inversé et cela fonctionne mieux j’ai galéré sur ce point car je ne pensais pas qu’il y avait une importance chrono
Merci
Oui je vais refaire une passe sur la doc de chaque menu, j’avais ajouté cet ordre mais je n’ai pas dû le préciser pour tous.
EDIT : tu as dû avoir ce message dans les logs du navigateur : ERREUR : Frame de contenu non créée.
A voir pour le remonter en alerte pour s’en rendre compte immédiatement