C’est un bug connu au niveau du HTML Display.
Il faut décocher, recocher « Transparent » du composant du menu et enregistrer depuis le design.
Voir la fin du post avec la capture :
C’est un bug connu au niveau du HTML Display.
Il faut décocher, recocher « Transparent » du composant du menu et enregistrer depuis le design.
Voir la fin du post avec la capture :
![]() bug corrigé : le fond du menu est maintenant transparent suite à la génération automatique du menu.
bug corrigé : le fond du menu est maintenant transparent suite à la génération automatique du menu.
Il suffit de refaire une génération pour corriger automatiquement le problème.
Tu appelles quoi une regénération ?
Ca semble si simple pour toi
Relancer le scénario de génération automatique du menu que tu as créé.
Je confirme avec la première solution : tu cliques droit sur ton design puis « édition » ensuite clic droit sur le menu à modifier pour « paramètres d’affichage » et ensuite il y a une case cochée « transparent », tu décoches et tu recoches puis sauvegarde
Salut Noodom.
Je viens de tester et à priori, le nom n’a pas changé.
J’ai créé les 2 tags demandés avec l’ID de mon design et le nouveau nom voulu puis le bloc code (sans changement dedans) mais pas de changement visible.
Je suis passé par suppression/installation d’un menu, j’ai retiré le préfixe mais j’ai laissé le nom Menu NavButton, c’est déjà mieux ![]()
Salut,
Tu as bien fait un refresh de ta page Jeedom pour vérifier si le nom a changé ?
Sinon, il faudrait voir les logs du scénario pour comprendre ce qui n’a pas marché.
ça m’intéresse de savoir car je n’ai eu aucun problème de mon côté.
Salut. Je t’ai envoyé un MP ce matin mais tu dois être débordé.Il faut bien bosser un peu ![]()
Si tu as quelques instants:
J’essaie de trouver des icones sympas pour la climatisation, le chauffage… La plupart sont payantes. Je me demandais si il était possible de remplacer l’icone par le mot CLIM par exemple pour palier à ça
Bon après midi
Salut,
A voir pour le remplacement par du texte, mais ça signifierai utiliser le libellé si l’icone n’est pas renseigné par exemple. Il faut regarder si c’est aussi simple que ça ne le parait car il faut prévoir un affichage différent (texte au lieu d’une image et donc voir les impacts au niveau du traitement du code : déformation éventuelle des boutons à gérer si texte trop long par exemple, actions utilisateurs à traiter différemment selon le code, etc…)
Sur certains de mes menus, je gère les icônes par des fontawesome et des images (gif, png, jpg, …), ce qui pourrait aussi régler le problème de façon plus élégante au niveau du rendu et permet de créer ou récupérer ses propres images.
Par rapport au MP, je préfère largement des échanges directement sur le forum, ça permet de ne pas me répéter pour une même question de plusieurs utilisateurs, que d’autres personnes peuvent aussi répondre et de partager les infos à tous ![]()
Et donc pour y répondre, le menu vertical est le menu VerticalTom et c’est bien la dernière version (mais je ne comprends pas vraiment la question puisqu’il n’y a qu’une version de disponible sur le github en fait ![]() )
)
Effectivement c’est peut-etre plus compliqué qu’il n’y parait
L’idée de mettre des images est également très bonne. Allez au boulot ![]()
Je te taquine, bonne soirée
Salut, je peaufine ton menu et j’ai une question sur l’affichage. Je m’explique:
J’ai 5 boutons avec en plus l’affichage de la température en haut à droite (badge)
Le menu est positionné en 0,0 (en haut à gauche) avec comme taille 550px de large par 75px de haut
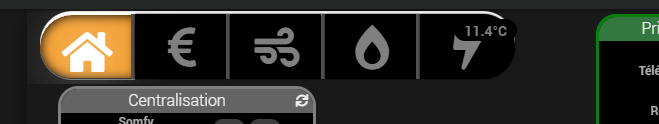
Avec cette dimension le badge empiéte sur le dernier bouton:
En fait comme tu peux le voir en comparant mes 2 captures, en changeant la dimension, le menu se décale vers la droite. En regardant les 2 boutons Home, on le voit bien.
J’aimerais si c’est possible que le menu reste collé à gauche. C’est possible en passant la taille à 500px mais alors du coté du badge c’est pire :

Qu’en penses-tu ?
![]() Ajout de la possibilité de mettre une image à la place d’un icône font-awesome pour un bouton.
Ajout de la possibilité de mettre une image à la place d’un icône font-awesome pour un bouton.
![]() Ajouter l’image souhaitée dans l’arborescence (formats autorisés : jpg, jpeg, png, gif)
Ajouter l’image souhaitée dans l’arborescence (formats autorisés : jpg, jpeg, png, gif)
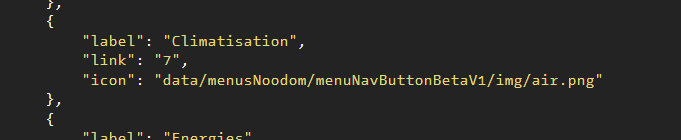
![]() Modifier le fichier perso.json du menu en ajoutant cette arborescence pour le bouton souhaité
Modifier le fichier perso.json du menu en ajoutant cette arborescence pour le bouton souhaité
{
"buttons": [
{
"label": "Accueil",
"link": "200",
"icon": "fas fa-home"
},
{
"label": "Lumières",
"link": "5",
"icon": "data/menusNoodom/menuNavButtonV1/img/icon_chauffage.png"
},
{
"label": "Energie",
![]() Recharger le menu
Recharger le menu
Juste un mot: Bravo !!!
Bon, pour moi ça ne fonctionne pas mais nul doute que c’est moi qui ai merdé
Mon image est au format png, dimension 256*236px


J’ai ensuite regénéré le menu mais le bouton reste noir
Salut,
Tu as bien vérifié le chemin où tu as recopié ton image (clic droit dans l’éditeur du fichier pour récupérer et copier le path) ?

oui, le chemin complet:
html/data/menusNoodom/menuNavButtonBetaV1/img/air.png
j’ai essayé avec ou sans HTML au début, ça ne change rien
Peut-etre ou je merde:
Quand je regénère le menu (je suppose qu’il faut le faire, c’est ce que tu appelles recharger le menu ?), j’obtiens un menu backup avec ma config. Je copie de ce menu backup mon image air.png ainsi que l’ancien perso.json dans le nouveau menu et ensuite je supprime le menu backup
J’utilise la version Beta. Cela à peut-être une incidence ?
Ah oui ok, tu génères le menuNavButton beta.
J’ai fait la modif sur menuNavButton.
Je ferai le report en beta aussi mais pas sur mon ordi en ce moment.
Cool, merci
![]() Ajout de la possibilité de mettre une image à la place d’un icône font-awesome pour un bouton pour la version beta (menu menuNavButtonBeta).
Ajout de la possibilité de mettre une image à la place d’un icône font-awesome pour un bouton pour la version beta (menu menuNavButtonBeta).
Merci, ça fonctionne au top !!!
Ca te parle ce que j’ai posté le 6 mai ? Il faut dire que je t’en demande tellement ![]()