19/09/2022 - Refonte Complete du tuto suite à la reprise du developpement et à l’évolution du plugin plugin-prixcarburants
Au vu des évolutions du plugin, le tuto sera beaucoup plus simple.
Un seul bloc code pour changer les logos des stations à essence en s’evitant de très fastidieuses images sous condition
Dans l’ensemble du tuto, je ne garde que les 3 stations les moins chères (TOP 3). Si vous en souhaitez plus, le tuto sera à adapter en conséquence.
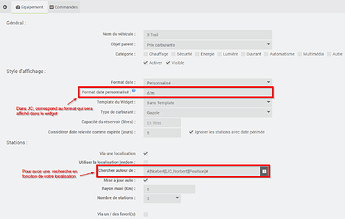
Dans tout le tuto, je considère que votre equipement plugin-prixcarburants est déjà paramétré et opérationnel. Ma config. J’utilise la position Jeedom Connect pour actualiser le prix en fonction de la ou je suis
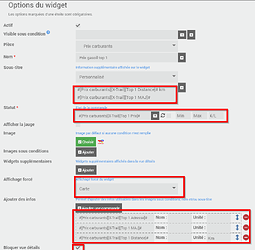
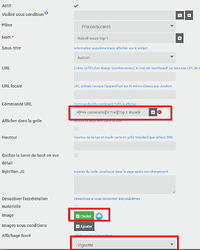
1 - Créer un widget de type générique numérique
1 - renseigner le champ statut avec la commande [top 1 prix]
2 - créer dans les infos complémentaires 3 infos avec les commandes [Top 1 Adresse], [Top 1 MAJ] et [Top 1 Distance]
3 - renseigner le champ sous-titre comme vous le souhaitez, pour ma part , sous-titre personnalisé:
#[xxxxx][xxxxx][Top 1 Distance]# km
#[xxxxx][xxxxx][Top 1 MAJ]#
4 - cocher « bloquer la vue detail » qui est inutile
5 - mettre une image par defaut, n’importe laquelle, l’important, c’est qu’un image soit présente
Ensuite cote APP MOBILE, en personnalisation, modifier le champ titre pour afficher l’adresse du TOP 1, #[xxxxx][xxxxx][Top 1 Adresse]
RENOUVELER cette OPERATION POUR LE TOP 2 et le TOP 3
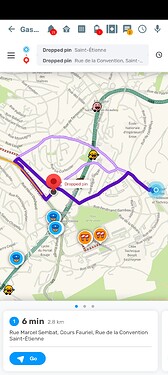
2 - Créer un widget Webview pour avoir le lien vers Waze (si vous préferez google map, il suffira de prendre l’autre lien et changer l’icone ![]()
1 - renseigner le champ statut avec la commande [Top 1 Waze]
2 - Mettre l’icone Waze comme image par defaut
3 - affichage par defaut : vignette
Ensuite cote APP MOBILE, en personnalisation, masquer le nom, le sous-titre et le statut
RENOUVELER cette OPERATION POUR LE TOP 2 et le TOP 3
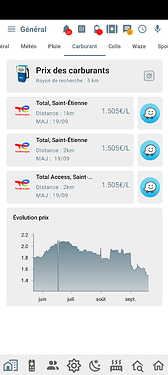
mettez en page votre page Jeedom connect avec les grilles avancées pour avoir un affichage comme ceci
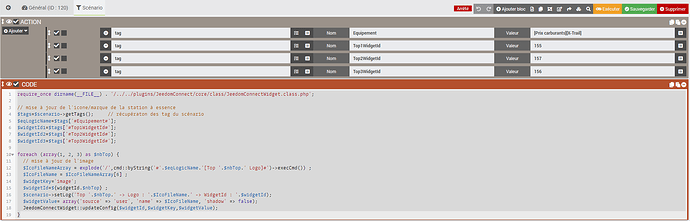
scenario de mise à jour automatique des icones
Declencheur : les 3 commandes [Top 1 Logo], [Top 2 Logo], [Top 2 Logo] de votre équipement
Contenu :
4 commandes actions de type tag pour indiquer les variables du bloc code :
- Equipement : Le nom (sans les #) de l’équipement concerné au format [objet][equipement]
- Top1WidgetId : Id du widget TOP 1 créé plus haut
- Top2WidgetId : Id du widget TOP 2 créé plus haut
- Top3WidgetId : Id du widget TOP 3 créé plus haut
Puis un bloc code que vous ne devriez pas avoir besoins de modifier
require_once dirname(__FILE__) . '/../../plugins/JeedomConnect/core/class/JeedomConnectWidget.class.php';
// mise à jour de l'icone/marque de la station à essence
$tags=$scenario->getTags(); // récupératon des tag du scénario
$eqLogicName=$tags['#Equipement#'];
$widgetId1=$tags['#Top1WidgetId#'];
$widgetId2=$tags['#Top2WidgetId#'];
$widgetId3=$tags['#Top3WidgetId#'];
foreach (array(1, 2, 3) as $nbTop) {
// mise à jour de l'image
$IcoFileNameArray = explode('/',cmd::byString('#'.$eqLogicName.'[Top '.$nbTop.' Logo]#')->execCmd()) ;
$IcoFileName = $IcoFileNameArray[6] ;
$widgetKey='image';
$widgetId=${widgetId.$nbTop} ;
$scenario->setLog('Top '.$nbTop.' -> Logo : '.$IcoFileName.' -> WidgetId : '.$widgetId);
$widgetValue= array('source' => 'user', 'name' => $IcoFileName, 'shadow' => false);
JeedomConnectWidget::updateConfig($widgetId,$widgetKey,$widgetValue);
}
Et pour ceux que ca interesse le template du scenario
Scenarios_logos_carburant.json.txt (5,0 Ko)
Ensuite, charger l’integralité des logos des stations à essence dans Jeedom Connect
logos stations essence.zip.txt (293,8 Ko)
Si vous souhaitez vous amuser encore un peu :
Avoir un historique de l’évolution des prix
Possibilité de créer un widget historique pour suivre le cours du litre d’essence … activez l’historisation de [top 1 prix] coté plugin-prixcarburants et mettre en statut du widget cette commande
Pouvoir modifier le rayon de recherche
A suivre