Bonjour.
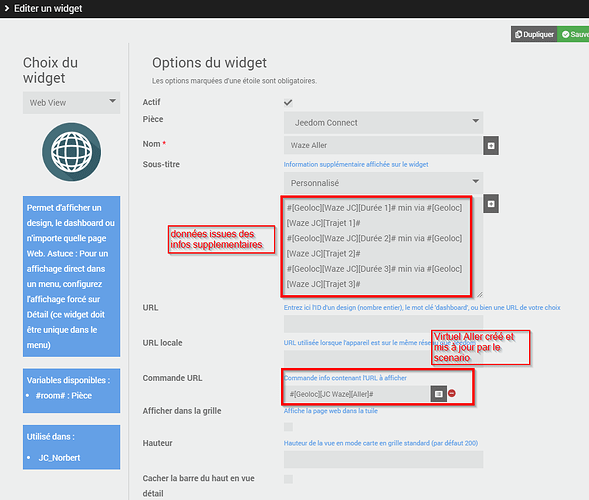
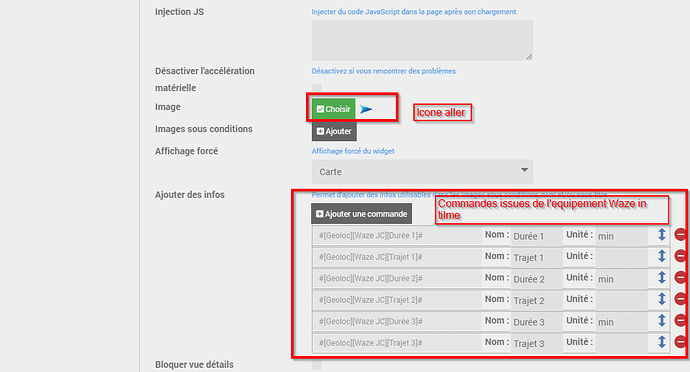
Je dois être mal luné, ou fatigué mais je ne parviens pas au bout de ce tuto. Notamment le widget Webview. Quelqu’un pourrait il faire une saisie écran pour m’aider ? Merci
Bonjour à tous,
Merci beaucoup @ngrataloup pour ce super tutoriel.
Je débute avec Jeedom connect, quelqu’un aurait il la possibilité de me joindre un screen de son widget action SVP, je ne suis pas sûr de comprendre correctement.
Merci 
Voili-voilà :
mais pas grand chose de plus que ce qu’il y a dans le post initial. Ou se situe ton pb ?
Bonjour @ngrataloup ,
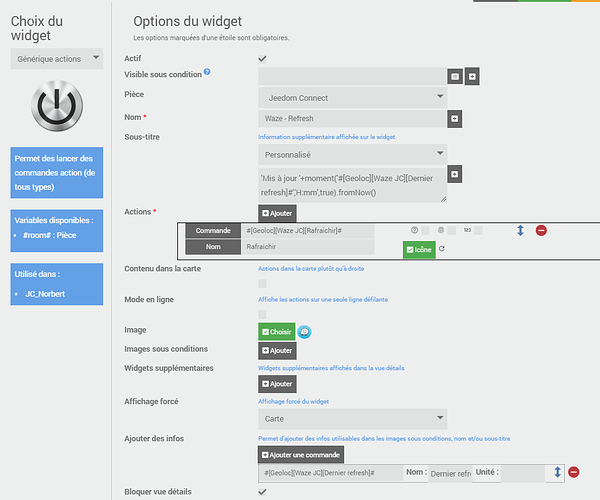
Merci beaucoup pour ton retour, mais c’était surtout le Widget Action pour lequel j’ai un doute sur la partie Sous-Titre et la MAJ par défaut avec l’icone Waze.
Merci 
du coup, celui là :
et pour le sous-titre, que je viens d’adapter à la nouvelle librairie moment() intégrée sur une des dernières MAj pour avoir ‹ Mis à jour il y a 1 heure ›, plutôt que « Mise à jour : 13:00 » :
'Mis à jour '+moment('#[Geoloc][Waze JC][Dernier refresh]#','H:mm',true).fromNow()
C’est vraiment super sympa !
Merci beaucoup !
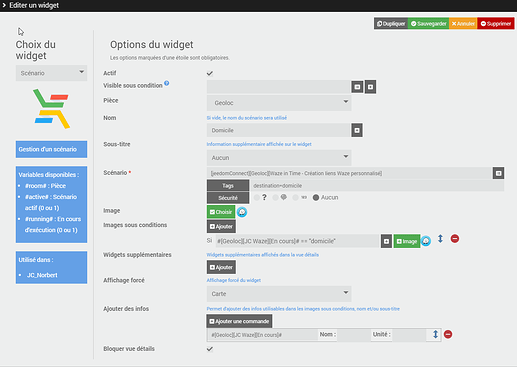
pense que tu peux maintenant aussi supprimer les icones de lancement de scenario depuis une dernière version pour rendre la page un peu plus jolie :
Bonjour à tous,
super tuto ! il permet de bien prendre en main l’application et de comprendre la logique entre les menus hauts, menus bas et widget.
Je n’affiche pas mon résultat car il est identique à celui présenté plus haut.
j’aimerais pouvoir pousser le scénario plus loin mais je n’y connais rien en code …
Mon idée est la suivante : les jours ou je dois récupérer mon fils à la crèche, je veux recevoir une notification qui m’indique quand je dois quitter mon travail.
Si je détail voici le cheminement que je visualise :
- Test si l’enfant est a la crèche (via un calendrier par exemple)
- Si oui, sélection de la destination « crèche ».
- Calcule du délais avant départ (« heure d’arrivée souhaitée » - « temps trajet » = « X » minutes)
- Notification (à partir de 16h30 par exemple, et toutes les 10 minutes) : "Attention, pour etre à l’heure, vous devrez partir dans « X » minutes.
Autant je pense pouvoir me débrouiller pour la partie calendrier et calcul du délais avant départ mais je ne vois pas comment sélectionner automatiquement ma destination « crèche ».
Cela vous parait il réalisable ?
Cordialement,
Coco69530
si tu as créé une commande virtuelle creche dans l’équipement virtuel (avec les coordonnées GPS de la creche), il suffit d’appeler le scenario avec comme tag destination=creche
Les commandes Waze in Time seront ainsi mise à jour ainsi que le lien Waze
Norbert
Effectivement … je pensais que ça allait etre bien plus compliqué.
Finalement, la difficulté est plustot de calculer le délais avant départ.
je récupère l’heure de départ avec la fonction suivante (en supposant que je doit arriver à 18h30) :
time_op(1830,-#[Informations][Trajets Waze][Durée 1]#)
j’obtiens une heure au format hhmm (1730 pour 17h30 par exemple).
Pour calculer le délais avant départ je voudrais utiliser la fonction :
time_diff(date1,date2,format])
C’est la que je bloque, cette fonction utilise les heures sous la forme HH:MM:SS
Il faut que j’arrive a convertir mon « 1730 » en « 17:30:00 »
Alors, J’imagine que tu souhaites avoir cet affiche dans Jeedom Connect
Dans ce cas là, très simple (et beaucoup plus simple que dans Jeedom)
Tu crées un widget générique numérique qui prend comme statut la durée 1
Et dans le sous-titre, tu renseigne la commande suivante (utilisation de la -fabuleuse- librairie moment.js
'Départ '+moment('1730','Hmm',true).subtract(#value#,'minutes').fromNow()
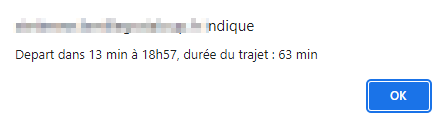
tu auras automatiquement à l’affichage, Départ dans 36min
Explication :
moment('1730','Hmm',true) --> c'est l'heure d'arrivée prevue
.subtract(#value#,'minutes') --> à laquelle tu soustrais le #value# enn minute qui est la valeur du widget, donc dans notre cas durée 1
.fromNow() --> et tu lui dis d'afficher le temps en fonction de maintenant , ie "dans 36 min"
il y a peut être plus propre mais voici la solution que j’ai trouvé :
- je formate mon heure de départ « 1730 » en « 17h30 » avec la fonction :
formatTime(variable(heure_depart))
- puis je remplace le « h » par « : » avec :
str_replace('h' , ':',strval(variable(heure_depart)))
- enfin, je calcule la différence en minutes entre mes deux date avec :
time_diff(date("Y-m-d H:i:s"),date("Y-m-d") variable(heure_depart):00,m)
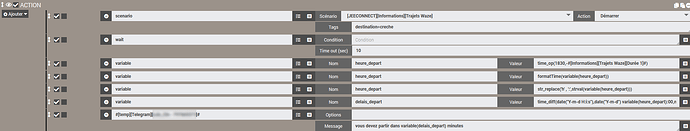
Mon scénario complet est le suivant :
qu’en pensez vous ?
Cordialement,
Coco69530
Nous avons posté en meme temps. Merci pour cette réponse 
J’étais parti dans un premier temps sur une notification Telegram ou Jeeconnect.
Mais effectivement l’affichage dans Jeeconnect peut être intéressant !
Pas bien fan des manipulations de chaines de caractères pour gérer des dates … ![]()
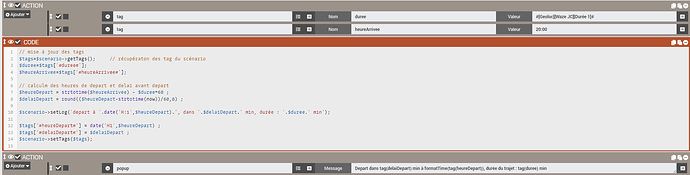
Une proposition avec un bloc code tout simple
Tu initialises 2 tags duree et heureArrivee et tu recupères 2 tag heureDepart et delaiDepart
l’affichage du popup (mais tu peux mettre n’importe quelle commande de notif :

et le bloc code
// récupération des tag du scénario
$tags=$scenario->getTags();
$duree=$tags['#duree#'];
$heureArrivee=$tags['#heureArrivee#'];
// calcul des heures de depart et delai avant depart
$heureDepart = strtotime($heureArrivee) - $duree*60 ;
$delaiDepart = round(($heureDepart-strtotime(now))/60,0) ;
// log du resultat
$scenario->setLog('depart à '.date('H:i',$heureDepart).', dans '.$delaiDepart.' min, durée : '.$duree.' min');
// envoi des tags au scenario
$tags['#heureDepart#'] = date('Hi',$heureDepart) ;
$tags['#delaiDepart#'] = $delaiDepart ;
$scenario->setTags($tags);
ahah c’est vrai qu’en comparant les deux méthodes, la mienne est 
Le code et moi ça fait deux 
Merci en tout cas ngrataloup.
Je vais mettre ça en prod demain.
Juste une petite question : tag et variable sont la même chose ?
Il y a 1 an, moi aussi, mais à force de chercher, creuser, je commence à y arriver … meme si je pense que ce que je fait est sans doute assez loin des bonnes pratiques
Non, une variable est disponible partout dans Jeedom, y compris en dehors du scenario qui l’a créée. Le tag est strictement limité au scenario. tu ne pourras pas l’utiliser en dehors du scenario.
C’ets pour ca que toutes les variables instanciées sont dispo dans outils >> variables et pas les tags
Merci pour ta réponse.
Je n’ai pas encore pris le temps d’intégrer ton code à mon scénario.
Je n’ai pas de doute sur le fait que ça fonctionnera 
Tout fonctionne.
Je voudrais simplement ajouter un bloc IF dans le code pour que :
si le délais départ > 60, j’obtienne par exemple 2h00 au lieu de 120min.
Tu peux rajouter dans ton scénario, hors bloc code, un test :
Si durée 1 >= 60, alors
Tag dureeHeure = floor('durée 1' / 60)
Tag dureeMin = 'durée 1' - tag(dureeHeure) * 60
Notif départ dans tag(dureeHeure) h tag(dureeMin) min
Sinon
Notif départ dans 'durée 1' min
Pas forcément utile de faire les calculs dans le bloc code car de toute façon, il faudra faire un SI pour savoir si tu as un affichage xx min ou xx h yy min
Norbert