Configuration du système => Interface
Dis moi si c’était ça le soucis STP
(faut cocher les deux cases)
Configuration du système => Interface
Dis moi si c’était ça le soucis STP
(faut cocher les deux cases)
Super…c’était bien ça, merci.
L’intuitivité de Jeedom me fera toujours réver…
N’hésite pas si tu as d’autres retours comme celui là… J’ai mis quelques heures à trouver toutes ces peaux de bananes… Et je les ai toutes prises les une après les autres !
Je préciserai ce « détail » dans le tuto dès que j’aurai les droits en modification.
Bon…me re-voila bloqué !
plusieurs problèmes
<div style="padding-top:33px; font-size: 30px; font-style: normal; color: lightseagreen">#value#<sup>#unite#</sup></div>
T’as bien avancé déjà beau boulot ! 
Bon, ba du coup en cherchant un peu partout et en testant ma tuile météo est pas mal.

voila ce que j’ai mis dans chaque case.
pour les couleurs…je comparerai avec ce que tu as fait.
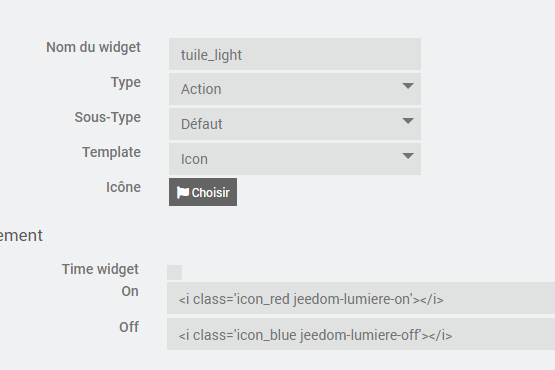
je suis parti avec un wedget action

Finalement pour ma tuile température extérieur, j’ai trouvé ça
position: absolute; top: -30px; left: 240px; width: 100px; height: 60px
du coup on peut déplacer le tableau dans le cadre noir et aussi l’agrandir
Bonjour,
Merci pour ce nl épisode.
Je pars vraiment de 0 et du coup des évidence m’échappent…
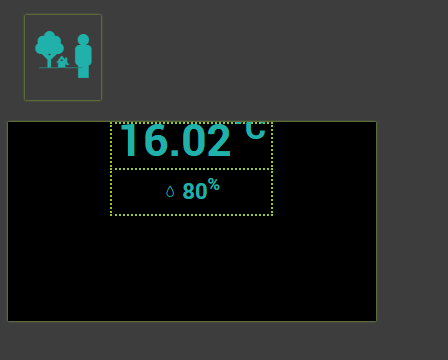
comment grouper l’icone avec le virtuel?
moi j’ai ca…

les 2 ne sont pas liés et si je déplace l’icone dans la cadre noir, elle est masquée plus qu’un pnb de transparence, sans doute un pb d’ordre des « calques ».
d’autre part, dans l’épisode de la semaine dernière l’icone la couleur des caractères n’était pas en lihtseagreen (j’avais maladroitement essayer de l’approcher en RGB), il faut donc modifier aussi le paramètre optionnel de la tuile en resetminwidth darkdesigncolor fontmonserrat ?
merci encore et vivement la suite.
plus tard: J’ai compris comment gérer le niveau de profondeur mais je n’ai pas encore compris comment lier les éléments entre eux ni comment mettre en lightseagreen les éléments de la semaine dernière (horloge et conso)
Comment tu fais pour l’ordre des « calques » ? j’ai galéré moi…
Pour la couleur le code RGB :
Vert marin clair lightseagreen 32 178 170
Ensuite il te manque les cases à cocher dans la config pour centrer dans la tuile ton virtuel => cf. réponse juste au dessus. (j’ai mis à jour le tuto regarde la section pré-requis)
L’icône n’est pas lié au reste juste positionnée en glissé/déposé à l’endroit que tu veux.
Bon courage
Je pense que l’ordre des calques est géré par le paramètre profondeur : le niveau 2 est au dessus du niveau 1…
Dommage qu’on ne puisse pas grouper des éléments dans des cadres pour les lier et les déplacer ensemble.
Bonne fin de semaine.
Je n’avais pas vu ce paramètre de profondeur… J’ajouterai cette info dans le tuto. Merci pour le retour.
Bien sûr que tu peux lier l’icône avec le reste il suffit d’ajouter l’icône dans ton virtuel. Par contre c’est plus compliqué niveau html/CSS, clairement ! Pour un gain quasi nul.
j’ai testé Paramètres optionnels sur la tuile
j’y arrive pas !
je suis bien en V4.1.16
c’est peut être le copier/coller du CSS qui est pas bon ?
Alors méfie toi avec ce CSS custom que j’ai mis… C’était plus pour l’exemple qu’un truc à appliquer tel quel. Par exemple le darkdesigncolor dans mon cas ne s’applique qu’aux icônes (.icon). En fait mon design est un joyeux mélange (plutôt crade soyons clair…) de CSS appliqué localement dans les différents widget et de CSS custom global… C’était plus pour montrer que ça existe pour ceux qui gèrent le CSS (ce qui n’est pas mon cas du tout…). Pour faire fonctionner ce CSS custom dans mon cas précis j’ai fait du debugger dans Chrome pendant un moment pour y arriver à appliquer précisément sur les éléments qui m’intéressaient… Si tu veux pas t’embêter et si tu connais pas le CSS continue d’appliquer le CSS localement dans des tes widgets et virtuels comme avant.
Ok, c’est effectivement ce que je vais faire vu que CSS et moi, ça fait deux.
bonjour,
J’en suis à l’épisode météo
les icones tendance ne s’affichent pas. Je crois que j’ai trouvé les bonnes icones mais je pense que je n’ai pas été capable de reconstituer correctement les lignes « résultat théme light » du widget dont l’affichage est incomplet ds le tuto (je ne suis pas à la hauteur de « rien de particulier… je vais vite »  ). Peux tu me donner une de ces ligne en exemple?
). Peux tu me donner une de ces ligne en exemple?
Merci et bon we
C’est vrai que les images sur Youdom de Guilhem ne sont pas très lisible !
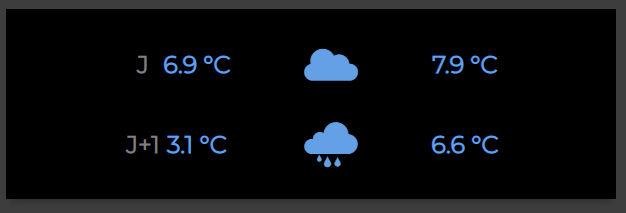
personnellement ma tuile météo est légèrement différente.
je suis parti sur l’info « Condition » au lieu de « Numéro-condition »
tu peux bien sur remplacer l’info condition par numéro condition comme Guilhem c’est plus simple mais je savais pas !
Après c’est dans la tuile météo sur le design que j’ai mis les modif pour la taille/position/couleur
–Configuration avancée puis Disposition.
Avec toujours sur la tuile météo dans Paramètre d’affichage le choix de la couleur bleu « pétante » pour mon smartphone…j’ai plus mes yeux de vingt ans …depuis longtemps !
Effectivement j’avais pas fait gaffe c’est pas très lisible sur les grosses images…
Je sais pas à quoi s’est du… Je vais essayer de faire mieux.
En attendant les lignes sont comme ça :
Et après tu déclines l'icône en fonction de la plage de valeur.Pour afficher les images en gros : clic-droit → afficher dans un nouvel onglet.
j’ai un peu honte mais je crois que j’aurais besoin de vérifier la syntaxe exacte d’une des lignes « résultat théme » px tu me faire un copier coller d’une ligne complète … jusqu’au bout de la ligne(c’est peut etre ce que tu voulais faire ds le post précèdent)
Bonne soirée
l’épisode lumière s’est bien passé 
suggestion pr le tuto (pr vraiment etre précis avec les noobs comme moi): preciser:
-que la valeur a mettre ds l’info du virtuel c’est le retour d’état (un peu plus compliqué avec des interrupteurs sans retour d’état)
-que la valeur a renseigner sous « icone » dans les lignes actions n’apparait qu’après avoir sauvegardé la ligne info)