Ampoules LSC A60 RGB+CCT Tuya wifi et Wifilight2 Jeedom
Ampoules que l’on trouve dans les magasins Action pour environ 5€.
1-Intégration dans l’appli Tuya
Mettre le wifi, le bluetooth et l’ampoule sous tension
Ajouter l’ampoule sur l’app Tuya qui est immédiatement reconnue et accessible sur l’APP
2- Intégration dans Jeedom
Au prélable il faut avoir un compte sur la plateforme Tuya : https://platform.tuya.com/ et avoir créé un cloud project.
Sur le plugin Wifilight configuré pour Tuya (acces id et acces secret) mettre en mode inclusion Tuya zigbee. L’ampoule est découverte.
Sur le plugin Wifilight configuré pour Tuya (acces id et acces secret) mettre en mode inclusion Tuya zigbee. L’ampoule est découverte.
En principe le device ID et le localkey remonte automatiquement depuis la plateforme Tuya. Sinon il faudra rechercher la localkey manuellement sur cette dernière avec l’ID de l’ampoule :
Cloud → API explorer → Device management → Query device détail

![]()
Rechercher l’IP de l’ampoule sur le réseau et mettre une ip fixe avec la mac adress sur le routeur wifi et la reporter sur l’ampoule. L’ampoule est maintenant fonctionnelle depuis jeedom.
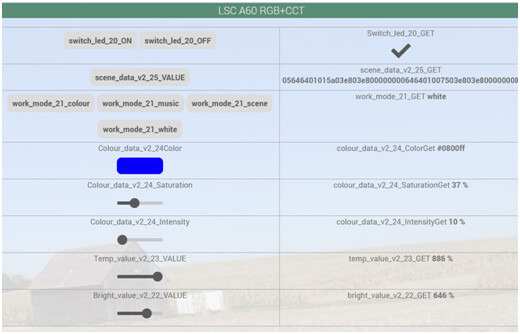
Fonctionnement de l’ampoule dans Wiflight2 :

Regroupement des commandes essentielles. Les autres sont masquées. (Music, remote,…)
Contrôler le fonctionnement avec le switch led on et off. Attention il faut que remote_switch_41 soit OFF (masquée ci-dessus)
Fonctionnement RGB : Pour choisir les couleurs il faut d’abord sélectionner le mode 21_colour puis choisir une couleur dans la palette. L’ampoule n’est pas conçue pour les couleurs sombres. On peut jouer sur la saturation et l’intensité.
Fonctionnement White : Mode_21_white et on joue sur la temp value du jaune au blanc et bright value pour l’intensité lumineuse.
Voilà pour les commandes principale.
Fonctionnement avec Jeedom :
Je souhaite pouvoir les actions suivantes avec jeedom:
Allumer et éteindre
Choisir directement les couleur rouge vert ou bleu
Actionner un clignotant rouge / bleu rapide (alarme)
Cela passe par un virtuel et un scénario.
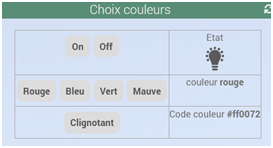
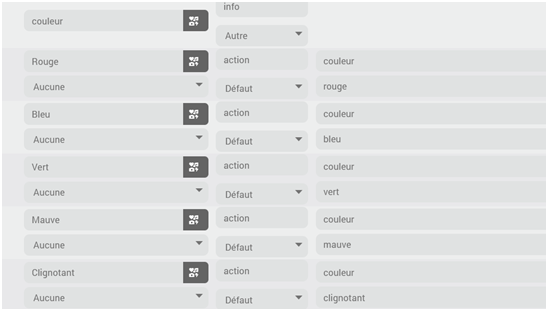
Virtuel :


Chaque commande est associée à une couleur qui est liée au scénario associé.
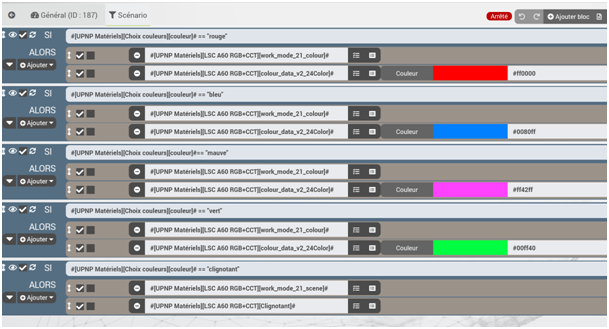
Scénario :


Jouer sur la saturation pour obtenir la couleur souhaitée.
Mode clignotant : (on peut imaginer toute autre scène)
Il va falloir créer la scène sur l’App du mobile et en récupérer le code de scène.
Aller sur l’app, mode scène et prendre une scène modifiable : ex arc en ciel
Choisir les 2 couleurs du clignotant : ici rouge et bleu (cliquer sur le petit crayon à droite)
Choisir la tempo ici 100% pour un clignotement rapide (cliquer sur les petits curseurs)
Tester le clignotement
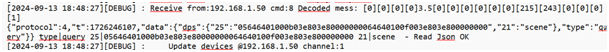
Aller maintenant dans le plugin Wifilight2 et ouvrir le log WifilightV2_tuya

Lancer sur le mobile la scène modifiée (ou une autre) et mettre le log en pose et copier le code de scène avec les guillemets après le {‘’25 ‘’ :
''05646401000b03e803e80000000064640100f003e803e800000000‘’

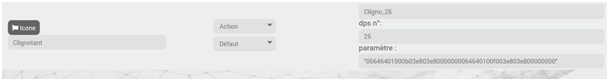
Ouvrir l’équipement de la lampe et ajouter une commande action comme ci-dessous :

Nom Clignotant ou autre sur lequel vient pointer le scénario
Identifiant Cligno_25 ou autre (peu importe) Dps n°25 et recopier en paramètres le code de la scène créée sur le mobile.
On peux bien sûr remodifier le mobile sans influencer cette nouvelle commande scène. Et on peut créer ainsi toutes les scènes que l’on souhaite.
On peut donc imaginer toute sorte d’utilisation depuis Jeedom avec des scénarios associés sur ces lampes performantes et peu onéreuses