J’ai remarqué le même comportement, impossible d’étirer le tableau, pour le rendre moins tassé…
Pour la taille des colonnes il faut utilisé column-width: 75px
Y’a eu des demandes en 4.1 pour avoir moins de css du Core sur les tableaux. Donc forcément faut en ajouter plus à la main puisque le Core en met moins.
Perso sur mes prods 4.0->4.1 pas vue de différence.
Je galère
peu importe la valeur ca n’ecarte pas la largeur…
Et j’ai perdu mes couleur de fond maintenant…

J’ai peut être pas compris ce que tu cherches a faire et comment se présente ton tableau
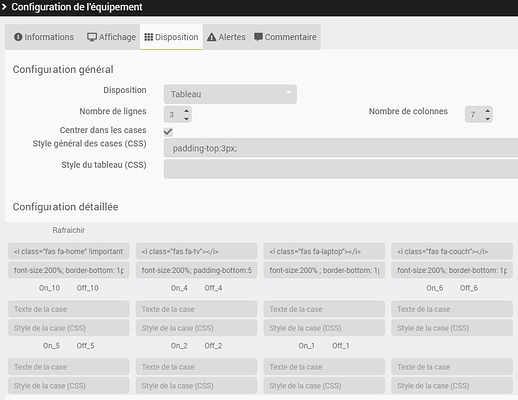
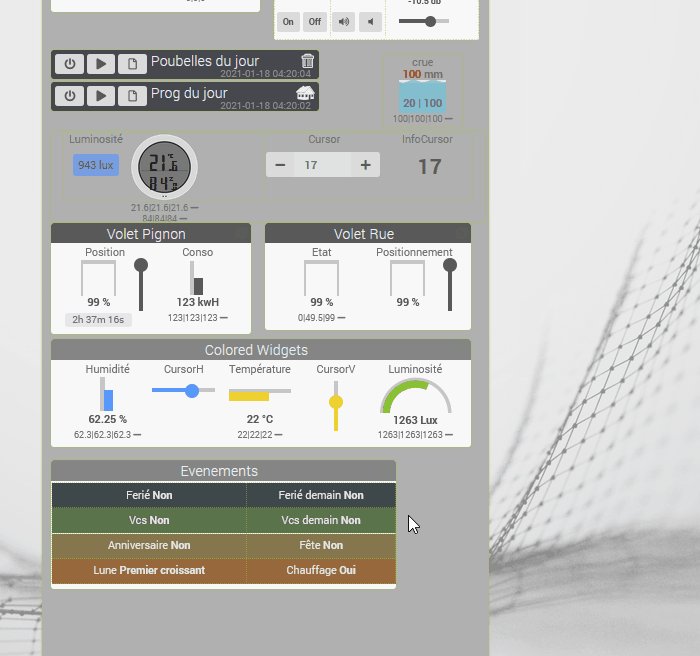
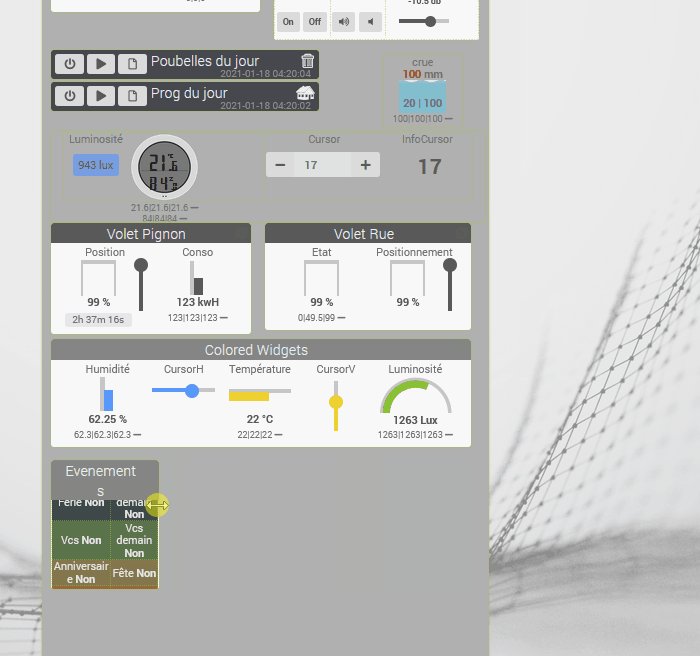
En gros, quand on édite le tableau dans un design ou dans le dashboard, le tableau reste figé, on ne peut pas dynamiquement l’élargir.


Avant élargir l’objet édité, agrandissait dynamiquement le tableau, maintenant le tableau reste fixe.
Ou pas … ![]()

En bein pour ma part je n’ai pas ce comportement… Alors qu’en 4.0 ça marchait bien…
Peut-être ton navigateur ? Tu utilise quoi ?
Après si tes colonnes n’ont pas de paramètre de taille suppérieur a ce que peut prendre la fenêtre ça bougera pas en même temps
Chrome dernière version.
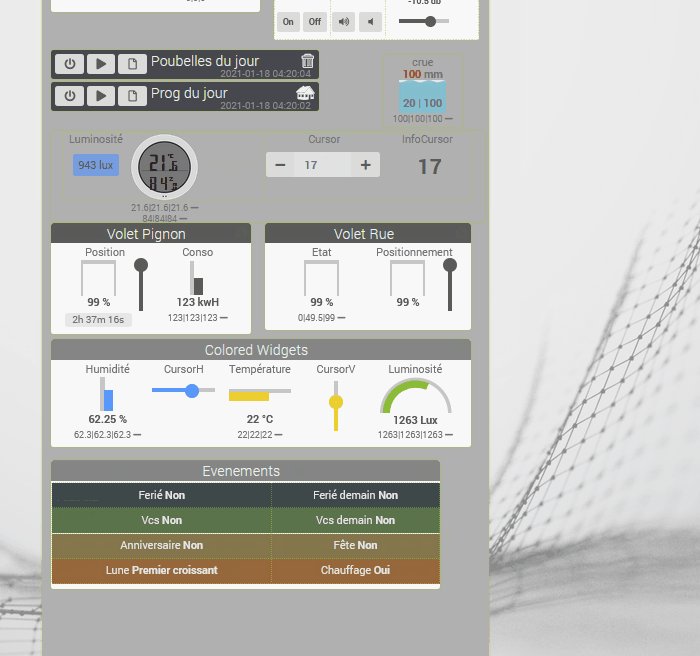
Bein logiquement le tableau devrait s’adapter à la largeur du widget s’il n’y a pas de largeur de colonne définie fixe pour le tableau, comme ce qu’a @kiboost .
Et le tableau n’a rien d’extraordinaire comme paramétrage de CSS:
Par ex pour le stype d’une case : font-size:200%; padding-bottom:5px; border-bottom: 1px solid;
Je n’ai pas du tout ce comportement non plus.
Probablement car j’ai des tailles fixées ?
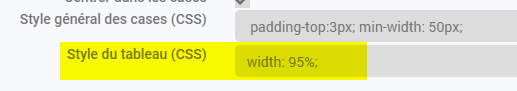
Problème résolu, sans mettre une largeur relative dans le style du tableau, ça ne fonctionne pas.
Dès qu’on met une spécificité CSS dans les cases ou autre, la largeur dynamique est KO. Je ne sais pas si c’est le comportement normal ou pas mais on a le workaround.

Bonne soirée.
Merci pour l’info.
Et donc du coup ça marche ?
Hello,
Je suis toujours en galère pour centrer verticalement depuis la version 4.1 : Le centrage vertical ne fonctionne plus - #11 par seb5167
Mathieu
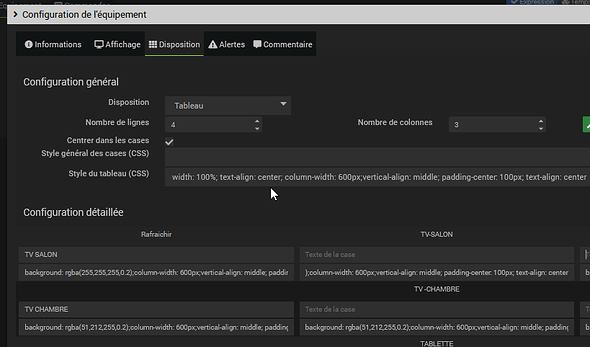
Style général des cases (CSS) = rien
Style du tableau (CSS) = width: 100%; text-align: center; column-width: 600px;vertical-align: middle; padding-center: 100px; text-align: center
dans la colone = background: rgba(255,255,255,0.2);column-width: 600px;vertical-align: middle; padding-center: 100px; text-align: center
pour moi ca fonctionne

Bonsoir,
Question ; pourquoi il y a plusieurs : text-align: center
A vrai dire c’est an tatonnant que ca à fini par marcher.
mais on doit pouvoir en enlever oui.
Je crois que la clé au final c’est de ne rien mettre dans Style général des cases (CSS)
Hello,
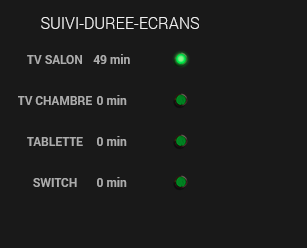
@bartounet, tu remarqueras que cela fait comme moi, ton « TV Salon » n’est pas aligné avec ton « 0 min ».
Tu as donc exactement le même problème que moi et cela depuis la 4.1.

Mathieu