Tu as un ; en trop après le "2
Donc “2” au lieu de “2;”
Bien vu Yves19 ! Malheureusement ça change rien. J’ai du loupé un truc mais je vois pas quoi.
Bonjour,
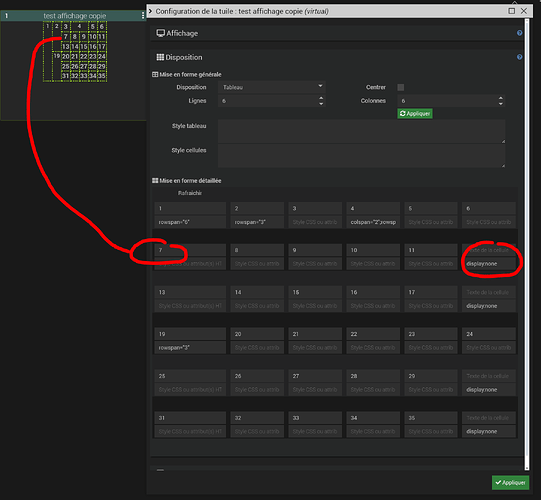
Pour la 2ème colonne, tu mets display:none.
Dans la 5ème colonne, tu enlèves display:none
Si tu ne mets rien, ça compte une cellule et tu ne peux pas fusionner.
Tu ne fais pas du tout comme j’ai montré. Ne tiens pas compte de l’alignement vertical. Quand tu mets un colspan=« 2 » alors ça prend 2 colonnes et ce que tu écris dans la colonne d’à côté devient la 3eme alors que tu la vois en 2eme.
Merci à tous pour vos réponses. J’ai trouvé ce qui clochait. J’appliquais un style aux cellules dans mon tableau et visiblement ca bloque la fusion des cellules. Faut que je regarde maintenant pour appliquer mon style. Effectivement Noyax37 avait la bonne syntaxe. Merci.
bonjour le groupe
je suis en version 4.4.5 de jeedom
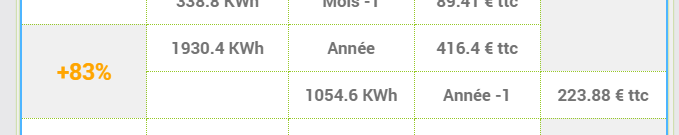
J’ai fait le test pour la fusion des colonnes avec rowspan=« 2 » cela marche pour la fusion mais j’ai un décalage sur mon tableau même avec display:none sur la cellule du dessous.
avez vous une solution ??

salut @dam85 , je ne sais pas pourquoi ni comment ça peut fonctionner mais moi je ne tiens pas compte de l’alignement final voulu, je colle tout à gauche et ce sont les cases les plus à droite que j’efface
Petit retour après essais, en effet l’exemple de Noyax37 fonctionne chez mois, mais seulement quand je ne rentre rien dans Style des cellules CSS .
donc je dois appliquer le style dans chaque cellule.
merci pour l’aide . ![]()
![]()
![]()
Bonjour,
Je me permets de rebondir sur ce thread, me heurtant à un (nouveau) problème de même nature.
Je trouve assez cracra de mélanger des instructions html du type colspan="2" avec du css.
L’instruction de @Bison fonctionne mais si on veut y ajouter une instruction css, (par exemple):
colspan="3; color:red;
alors cela ne semble plus fonctionner. Et par ailleurs, l’instruction css correspondante column-span:3 ne semble pas fonctionner non plus.
N’y a-t-il pas moyen de déclarer un bon vieux fichier css quelque part. Ce serait quand même plus propre (et plus simple) que ces tripatouillages, non ?
Hello,
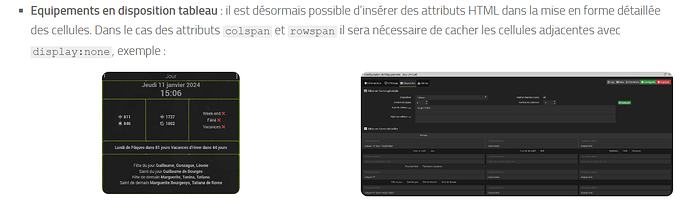
Une modification a été apporté en Alpha suite a ce thread :
Pour résumer, c’est le signe = qui dispatchera l’info en attribut ou style
présence de = → attribut SINON style