Bonjour a Tous,
Je souhaiterai supprimer l’icone « historique » pour n avoir en equipement une camera.
La solution ici : https://community.jeedom.com/t/supprimer-toutes-les-icones-flux-video-sur-un-design/55453 , ne repond pas a mon besoin car je ne souhaite pas juste afficher le flux . le design est tout petit et je veux garder la possibilite de cliquer sur l image afin d en obtenir une vue agrandie.
Comment faire pour garder la camera en equipement et supprimer l icone historique ?
Merci!
Je crois pas que ce soit possible
Bonsoir,
dans le custom.css de la version desktop, ajouter :
div.eqLogic.eqLogic-widget[data-eqtype="camera"] .camera_history, .md_cameraZoom .cmd.cmd-widget .camera_history {
display: none;
}
Bonjour @Phpvarious ,
Mes excuses pour le retard de reponse, je n 'ai pas eut de notification.
Je teste cela dans la journee !
Merci beaucoup
Rebonjour @Phpvarious ,
Pas de changement. Je suis dans un design, est ce que cela change qqchose?

Merci
Tu es sûr d’avoir activé la personnalisation ?

Normalment oui
et
Et voici le contenu de mon custom.css ? :
/*--------------------------------------:noTabs=true:tabSize=2:indentSize=2:--
-- CSS plugin example CSS file. This file is used by full_example.js
-- when the CSS plugin is included in an auto-generated example.
-- @TODO Make this CSS more useful.
--
-- $HeadURL:http://svn.xinha.webfactional.com/trunk/examples/files/custom.css $
-- $LastChangedDate:2008-02-04 01:43:21 +0100 (Mo, 04 Feb 2008) $
-- $LastChangedRevision:962 $
-- $LastChangedBy:ray $
--------------------------------------------------------------------------*/
body { background-color: #234; color: #dd8; font-family: tahoma; font-size: 12px; }
a:link, a:visited { color: #8cf; }
a:hover { color: #ff8; }
h1 { background-color: #456; color: #ff8; padding: 2px 5px; border: 1px solid; border-color: #678 #012 #012 #678; }
/* syntax highlighting (used by the first combo defined for the CSS plugin) */
pre { margin: 0px 1em; padding: 5px 1em; background-color: #000; border: 1px dotted #02d; border-left: 2px solid #04f; }
.code { color: #f5deb3; }
.string { color: #00ffff; }
.comment { color: #8fbc8f; }
.variable-name { color: #fa8072; }
.type { color: #90ee90; font-weight: bold; }
.reference { color: #ee82ee; }
.preprocessor { color: #faf; }
.keyword { color: #ffffff; font-weight: bold; }
.function-name { color: #ace; }
.html-tag { font-weight: bold; }
.html-helper-italic { font-style: italic; }
.warning { color: #ffa500; font-weight: bold; }
.html-helper-bold { font-weight: bold; }
/* info combo */
.quote { font-style: italic; color: #ee9; }
.highlight { background-color: yellow; color: #000; }
.deprecated { text-decoration: line-through; color: #aaa; }
/* Delete icon for Cameras */
div.eqLogic.eqLogic-widget[data-eqtype="camera"] .camera_history, .md_cameraZoom .cmd.cmd-widget .camera_history {
display: none;
}
J’ai manqué qqchose ? j’ai peut etre une erreur dans le CSS ? ( endroit, facon de le mettre ? )
Merci
Hello,
J’ai testé ton code et aucun soucis, le bouton est bien masqué.
Ok, merci , alors du coup, quelle serai le delta avec ta config :
Jeedom core : 4.3.12
J’utilise un design.
Je fais editier, ajouter un equipement . Je selectionne mon objet ( Camera ) , puis l’equipement ( une de mes cam ).
Bouton droite dessus, parametres d’affichage, je coche masquer le nom, puis je coche toutes les tick boxes pour cacher les autre icone. OK, Sauvergarder.
Une erreur de ma part qq part ?
Hello,
J’ai été jeté un oeil sur le template eqLogic d’une 4.3.12, tu peux tester ceci :
div.eqLogic.eqLogic-widget[data-eqType="camera"] .camera_history, .md_cameraZoom .cmd.cmd-widget .camera_history {
display: none;
}
Edit: en faite ca changera rien je pense, car cest pareil que la 4.3.17…
Peut-être en rajoutant !important
display: none !important;
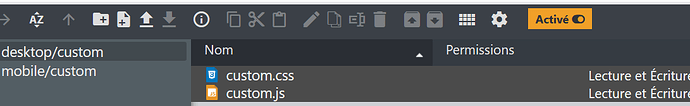
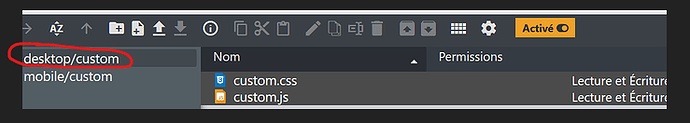
J’ai trouvé la subtilité : lorsque le design est affiché, il est considéré en desktop. Vu qu il y a 2 custom.css ( un desktop et un mobile), il faut modifier le Desktop.
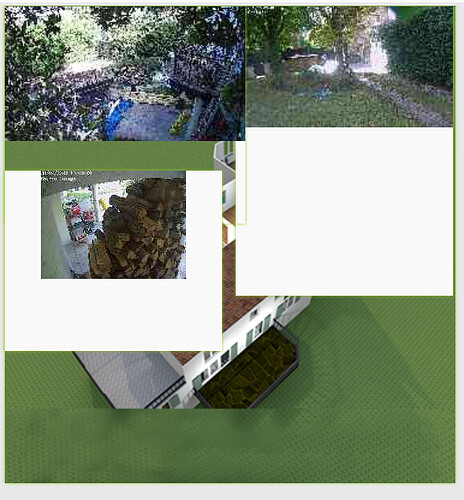
Est ce que maintenant tu saurais comment enlever tout la marge autour des images ?
ex ici :
J’ai pour la camera de droite la partie blanche en bas, et pour la camera a gauche, en 2eme ligne, du blanc/contour de chaque coté et en bas ?
Merci
Effectivement, mais ta capture laissait a penser que tu avais bien effectué les modifs dans la version desktop !
L’enlever, tu ne pourra pas sans aller modifier le template du plugin, en revanche tu peux rendre transparent le fond de la tuile :
.div_backgroundPlan div.eqLogic.eqLogic-widget[data-eqtype="camera"]{
background-color: transparent !important;
}
Effectivement, la capture n’etait pas le mieux. je fais mes modif en SSH avec VI et pas en ligne …comme quoi .
Et pour les bords, il y a l option de dispo deja avec juste une case a cocher pour rendre le fond transparent mais la distance de contour reste. Je vais voir comment modifier dans ce cas le template du plugin pour les cameras
Attention si tu modifie le template du plugin, cette modif sera aussi apparente en version dashboard ! et en plus tu perdra cette modif a chaque update du plugin.
Edit: sur ta capture tu peut pas diminuer la taille vertical de ta camera de droite ?
ah… la modif du dashbaord pas grave, mais si il faut que je refasse les update a chaque fois, ca va me fatiguer …![]()
Bon merci, je resterai comme cela alors.
Merci pour ton aide
Ce sujet a été automatiquement fermé après 24 heures suivant le dernier commentaire. Aucune réponse n’est permise dorénavant.