Je pense que Foulek57 doit avoir des réponses et des solutions.
Si j’ai tout compris ? Tu es ou fais partie des développeurs de eWeJee. Ton expertise va nous être utile
Cordialement
Non je suis juste bêta testeur de ewejee …
en tout état de cause
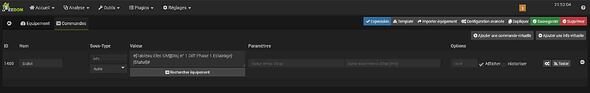
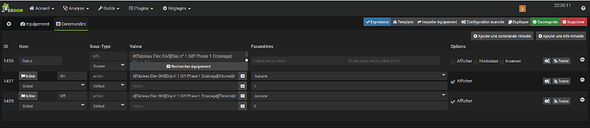
si tu désire faire un widget représentatif de l’état celui-ci doit être de type info autre
et doit avoir 3 test représentant les 3 états
ON
OFF
OFFLIGNE
Même combat dans un scenarion (déjà dit plus haut )
I’m sorry
Toutes les aides seront pour moi précieuses.
Je viens juste de me poser sur la planète « Jeedom » et je ne décode pas encore le Jeedomien. Et j’ignore tout de ses habitants.
Comme je l’ai dit je vais faire des tests avec les plugins : widget ; Virtuel et des essais avec l’option Scénarios sur laquelle je n’ai encore jamais cliqué. Je me lancerai dans les scenarios quand j’aurai mis une base domotique fonctionnelle.
(Des matériels qui répondent aux commandes et qui me renvoi leur état (statut). Les scenarios se sera pour dans 1 ou 2 mois si tout se passe bien.
Je vais donc suivre tes conseils et continuer à bidouiller les widgets et virtuels sur « config autre », etc… Puis, voir si j’arrive à récupérer l’état « offline » ailleurs que sur un clic « test » dans le plugin eWeJee
Cordialement
Merci
Que voudrait tu faire exactement, qu’appelles tu « exploiter » ?
Pourquoi faire un virtuel ? Que cherches tu à faire ?
Binaire n’a que deux états possible, 0 ou 1 cf. Système binaire — Wikipédia
Raté ![]()
Pas besoin de faire des essais.
Binaire = 0 ou 1
Numérique = ben un chiffre ![]()
Autre = Tout, en incluant le 0 et 1 et nombres
Je comprend peut etre ce que tu veux faire, si l’idée est de faire une icone on et une icone off, il faut une info binaire, et dans ce cas, tu ne peux pas avoir une troisième icone pour offline (il me semble)
J’ai fait ça sur la demande d’utilisateurs, de base, ce n’est pas prévu et n’est pas dans la logique des choses, un appareil offline et par défaut off (forcément sans courant il ne peux etre on) mais j’adapte sur ce qu’on me demande ![]()
Je dois avoir fait le tour mais :
Bienvenue sur la planète Jeedom, sur la droite vous avez une loupe, cette loupe est magique et donne réponse a vos questions :

Trêve de plaisanterie, Community est rempli d’information, dit toit que tu n’est pas le premier à poser la question, et fait une petite recherche, documente toi.
Google aussi est une mine d’information, et il existe pas mal de tutos sur la toile ![]()
Si tu ne trouve pas la réponse, essaie d’être le plus clair possible, sans en faire un pavé, qu’on puisse comprendre le problème, et apporter la solution.
Relis ton premier post, c’est pas très clair, je ne serais jamais tombé sur ce post si @olive ne m’avais pas prévenu, d’où l’importance des tag à la création du post (les développeurs sont alerté dès que le tag est utilisé).
Ok
Merci 
Qu’est-ce que je veux ?
Que mon virtuel spécifique au statut ne soit pas affiché quand ledit statut est « on » ou « off »
Donc que ce virtuel spécifique au statut soit affiché uniquement quant le statut est « offline »
Concis je pense. Malgré tout 2 vidéos
Sous tension :
« Virtuel statut sous tension - YouTube »
Hors tension :
« Virtuel statut Hors tension - YouTube »
Avec mes remerciements
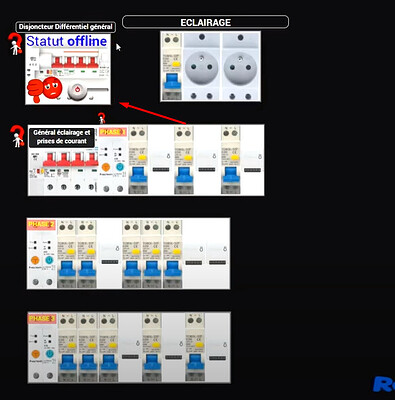
Uniquement l’affichage en bleu "Statut offline
Quand le matériel est sous tension
Et que cela s’affiche si le matériel est hors tension
Ne pas afficher Satut on
Ne pas afficher Satut off
Afficher Satut offline
Merci
./…
J’ai fait ça sur la demande d’utilisateurs, de base, ce n’est pas prévu et n’est pas dans la logique des choses, un appareil offline et par défaut off (forcément sans courant il ne peux etre on) mais j’adapte sur ce qu’on me demande 
./…
Je comprends. Mais en ces temps modernes de pilotage et de surveillance à distance.
La différence entre « Off » et « offline » est très importante. Cela oriente tout de suite l’analyse du problème.
Encore merci
Cordialement
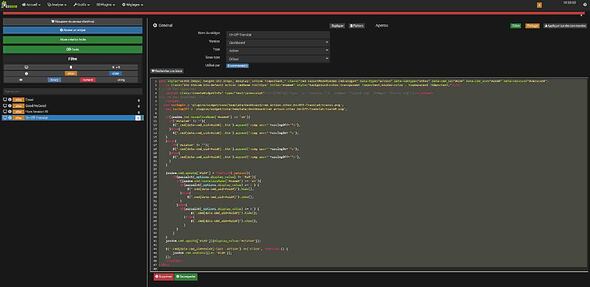
Tu peux mettre le code de ton Widget dans des balises code ?
L’image est floue et non exploitable
Ok je vais essayer de faire ça si je trouve comment faire. Enfin je vais trouver ?
j'ai trouvé
Je fais ça
Merci
Le code du widget avec le bouton on/off ?
<div style="width:296px; height:162.656px; display: inline !important;" class="cmd reportModeHidden cmd-widget" data-type="action" data-subtype="other" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#">
<a class="btn btn-sm btn-default action cmdName tooltips" title="#name#" style="background-color:transparent !important;border-color : transparent !important;"></a>
<!-- Ne Pas Supprimer -->
<script class="createWidgetInfo" type="text/javascript">//<![CDATA[{"type":"1","version":"1","image1":"transR.png","image2":"transv.png"}]]></script>
<!-- Ne Pas Supprimer -->
<script>
var srcImgOn = 'plugins/widget/core/template/dashboard/cmd.action.other.On-Off-Translat/transv.png';
var srcImgOff = 'plugins/widget/core/template/dashboard/cmd.action.other.On-Off-Translat/transR.png';
if(jeedom.cmd.normalizeName('#name#') == 'on'){
if('#state#' != ''){
$('.cmd[data-cmd_uid=#uid#] .btn').append('<img src="'+srcImgOff+'">');
}else{
$('.cmd[data-cmd_uid=#uid#] .btn').append('<img src="'+srcImgOn+'">');
}
}else{
if('#state#' != ''){
$('.cmd[data-cmd_uid=#uid#] .btn').append('<img src="'+srcImgOn+'">');
}else{
$('.cmd[data-cmd_uid=#uid#] .btn').append('<img src="'+srcImgOff+'">');
}
}
jeedom.cmd.update['#id#'] = function(_options){
if(parseInt(_options.display_value) != 'NaN'){
if(jeedom.cmd.normalizeName('#name#') == 'on'){
if(parseInt(_options.display_value) >= 1 ) {
$('.cmd[data-cmd_uid=#uid#]').hide();
}else{
$('.cmd[data-cmd_uid=#uid#]').show();
}
}else{
if(parseInt(_options.display_value) <= 0 ) {
$('.cmd[data-cmd_uid=#uid#]').hide();
}else{
$('.cmd[data-cmd_uid=#uid#]').show();
}
}
}
}
jeedom.cmd.update['#id#']({display_value:'#state#'});
$('.cmd[data-cmd_uid=#uid#]:last .action').on('click', function () {
jeedom.cmd.execute({id: '#id#'});
});
</script>
</div>
Bonjour,
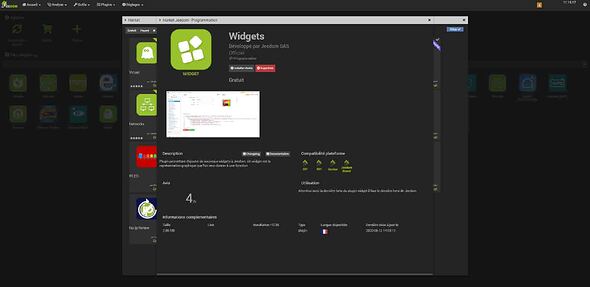
Alors à la vu de votre copie d’écran vous êtes en Jeedom v4 et vous utilisez encore le plugin Widget qui n’est plus comptable avec Jeedom v4.
Ne pensez vous pas qu’il faudrait commencer par faire le ménage en supprimant ce plugin afin d’avoir quelque chose de propre 
Doc
https://doc.jeedom.com/fr_FR/plugins/programming/widget/
J’ai fais tout comme c’est expliqué ?..
Et cela marche super !?..
Plugin « officiel »
L’option widget dans le menu outil est surement très performante et intéressante.
Mais elle demande un peu plus d’expérience que j’en ai !
(Je suis Jeedomien depuis seulement de 2 mois ! Merci)
Ce plugin officiel widget me permet de faire sans me décourager.
Il donne un résultat sympa rapidement
Mais un jour viendra ?!
Très cordialement
Re,
Alors si tout est OK pour vous fermer le sujet puise que vous êtes persuadé d’avoir raison!
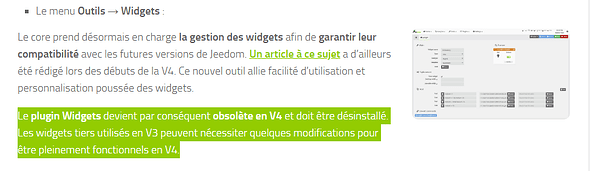
En attendant je vous invite à lire l’article du blog Jeedom suivant:
Et notamment le paragraphe suivant qui semble vous avoir échappé ![]()
Libre a vous de continuer dans votre obstination!
Bon non justement ![]()
Bonjour la modération.
Le plugin widget fonctionne bien. Et il est estampillé « officiel »
J’ai ouvert ce topic pour l’exploitation du statut « offline »
Ce sujet n’est pas soldé. Je n’ai pas à fermer le topic
Vous avez toute ma gratitude pour votre accompagnement dans mon apprentissage.
Si vous avez des propositions pour que je puisse utiliser ce retour « offline » du plugin eWeJee je serai heureux de les suivre
Très cordialement
Si elle vous déplait faite un signalement, j’essaie simplement de vous remettre sur le bon chemin ![]()
Je tiens juste a vous signaler que vous allez au devant d’ennuies avec le plugin Widget car d’une part Les widgets tiers utilisés en V3 peuvent nécessiter quelques modifications pour être pleinement fonctionnels en V4 et d’autre part les widgets ne son plus stockés là plugins/widget/core/template/dashboard mais désormais dans data/customTemplates/dashborad, donc je vous invites a rester dans une installation normalisée car sortir des sentiers battu implique un minimum de connaissance de de parfois mettre les mains dans le cambouis ![]()
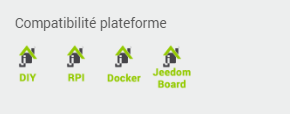
oui mais pas estampillé v4 compatible
Plugin Widget officiel:

Autre plugin officiel:

Comme vous pouvez le voir ci-dessus, il y a une différence en un plugin officiel ou non sur sa compatibilité et si ce dernier n’est pas estampillé v4 c’est a vos risques et périls.
En conclusion j’aurais très bien pu vous inviter à lire ceci: