Ah purée oui mais faut que je retrouve ! C’est dans le code du widget je crois.
Oui ça doit être ça. Voici le code cmd.action.slider.ShutterSlider.html que j’ai modifié : tu recherches /*was margin:5px;-->*/
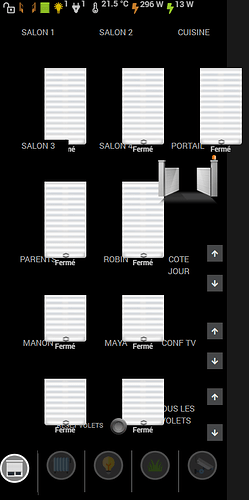
J’ai mis une marge de 0 et après c’est OK !
<div class="shutterSlider cmd cmd-widget" data-type="action" data-subtype="slider" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#">
<!-- ############ ShutterSlider ##############
********* Paramètres Optionnels *********
height = hauteur de l'image en pixels (90 par défaut)
width = largeur de l'image en pixels (90 par défaut)
image = nom de l'image de fond (baie_blanc par défaut)
** bay_white|bay_white2|bay_black|bay_black2|bay_wood|bay_wood2|window|window1,2,3,4|velux|garage|garage1,2,3 **
handle = couleur du sélecteur (light | wood | dark par défaut)
lames = couleur des lames (wood | dark | light par défaut)
offset = valeur du pourcentage de décollement (désactivé par défaut)
invert = inverser la position (1 | on | désactivé par défaut)
position = désactiver l'affichage de la position (off | on par défaut)
time = affiche la durée (duration | date | hour | off par défaut)
CSS-time = personnalisation time en CSS
########### by @SALVIALF ;) ############# -->
<div class="title #hide_name#">
<div class="cmdName">#name_display#</div>
</div>
<div id="shutterSlider" class="square" value="#state#">
<span class="ui-slider-handle"></span>
</div>
<div class="sliderValue"></div>
<span class="timeCmd #value_history#" data-type="info" data-cmd_id="#value_id#"></span>
<script>
jeedom.cmd.update['#id#'] = function(_options){
let cmd = $('.cmd[data-cmd_id=#id#]');
let maxValue = parseInt('#maxValue#');
let height = is_numeric('#height#') ? parseFloat('#height#'):120;
let width = is_numeric('#width#') ? parseFloat('#width#'):70;
let couleurLames = ('#rails#' !='#'+'rails#') ? '#rails#' : 'light';
let couleurSelecteur = ('#handle#' !='#'+'handle#') ? '#handle#' : 'light';
let image = ('#image#' !='#'+'image#') ? '#image#' : 'window';
let images = ["bay_white","bay_white2","bay_black","bay_black2","bay_wood","bay_wood2","window","window1","window2","window3","window4","velux","garage","garage1","garage2","garage3"];
let position = ('#state#' == '') ? 0 : parseInt(_options.display_value);
let hauteurLames = (image.search("garage")) ? '9px' : '15px';
let offset = ('#offset#' !='#'+'offset#' && '#offset#' != '' && '#offset#' > 1) ? '#offset#' : false;
('#position#' == 'unchecked') ? cmd.find('.sliderValue').remove() : '';
('#invert#' == 'checked') ? position = maxValue - position : '' ;
('#CSS-time#' != '#'+'CSS-time#' && '#CSS-time#' != '') ? cmd.find('.timeCmd').attr('style','#CSS-time#') : '';
if (offset != false) {
if (position >= 1 && position <= offset) {
position = 1;
} else if (position > offset) {
let D = offset;
let E = (maxValue-D)/4;
let P = D/4;
position = Math.trunc(((position-D)*P/E)+position-D);
} else { position = 0; }
}
cmd.find('#shutterSlider').slider({
classes: {
"ui-slider": "square",
"ui-slider-range": "square"
},
min: 0,
max: maxValue,
value: position,
orientation: 'vertical',
animate: "slow",
range: "max",
slide: function(event,ui) {
if (offset != false) {
if (ui.value < 1) {
cmd.find('.sliderValue').text('Fermé');
} else if (ui.value >= 1 && ui.value <= offset) {
cmd.find('.sliderValue').text('Ajouré');
} else if (ui.value >= maxValue) {
cmd.find('.sliderValue').text('Ouvert');
} else {
let D = offset;
let E = (maxValue-D)/4;
let P = D/4;
cmd.find('.sliderValue').text(Math.trunc(((ui.value-D)*P/E)+ui.value-D)+' #unite#');
}
}
else if (ui.value < 1) {
cmd.find('.sliderValue').text('Fermé');
} else if (ui.value >= maxValue) {
cmd.find('.sliderValue').text('Ouvert');
} else {
cmd.find('.sliderValue').text(ui.value+' #unite#');
}
}
}).on('slidestop', function (event,ui) {
jeedom.cmd.execute({id: '#id#', value: {slider: ('#invert#' == 'checked') ? maxValue-ui.value : ui.value}});
});
if (images.includes(image)) {
backgroundPath = 'data/customTemplates/dashboard/cmd.action.slider.ShutterSlider';
} else {
backgroundPath = 'data/img/ShutterSlider';
}
cmd.attr('title','{{Date de valeur}} : '+_options.valueDate+'<br/>{{Date de collecte}} : '+_options.collectDate);
cmd.css('--shutterSlider-height', height+'px');
cmd.css('--shutterSlider-width', width+'px');
cmd.css('--shutterSlider-lames-height', hauteurLames);
cmd.css('--shutterSlider-image', 'url('+backgroundPath+'/'+image+'.png');
cmd.css('--shutterSlider-lames', 'url(data/customTemplates/dashboard/cmd.action.slider.ShutterSlider/lame_'+couleurLames+'.png)');
cmd.css('--shutterSlider-handle', 'url(data/customTemplates/dashboard/cmd.action.slider.ShutterSlider/selecteur_'+couleurSelecteur+'.png)');
if (position >= maxValue) {
position = 'Ouvert';
} else if (position < 1) {
position = 'Fermé';
cmd.css('--shutterSlider-lames', 'url(data/customTemplates/dashboard/cmd.action.slider.ShutterSlider/lamepleine_'+couleurLames+'.png)');
} else if (offset != false && position == 1) {
position = 'Ajouré';
} else { position = position + ' #unite#'; }
cmd.find('.sliderValue').text(position);
if (isset(_options.valueDate)) {
if ('#time#' == 'duration') {
jeedom.cmd.displayDuration(_options.valueDate,cmd.find('.timeCmd'));
} else if ('#time#' == 'date') {
let week = ['dim.', 'lun.', 'mar.', 'mer.', 'jeu.', 'ven.', 'sam.'];
let date = new Date(_options.valueDate.replace(' ', 'T'));
let t = _options.valueDate.split(/[- :]/);
let format = week[date.getDay()]+" "+t[2]+"/"+t[1];
let time = "à "+t[3]+":"+t[4];
cmd.find('.timeCmd').html(format+'<br>'+time);
} else if ('#time#' == 'hour') {
let t = _options.valueDate.split(/[- :]/);
let time = "à "+t[3]+":"+t[4]+":"+t[5];
cmd.find('.timeCmd').html(time);
} else {
cmd.find('.timeCmd').remove();
}
}
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#'});
</script>
<style>
.shutterSlider {
--shutterSlider-height: 90px;
--shutterSlider-width: 90px;
--shutterSlider-image: url(data/customTemplates/dashboard/cmd.action.slider.ShutterSlider/bay_white.png);
--shutterSlider-lames: url(data/customTemplates/dashboard/cmd.action.slider.ShutterSlider/lame_light.png);
--shutterSlider-lames-height: 9px;
--shutterSlider-handle: url(data/customTemplates/dashboard/cmd.action.slider.ShutterSlider/selecteur_dark.png);
margin:0px;
/*was margin:5px;-->*/
}
.shutterSlider .ui-slider-vertical {
height: var(--shutterSlider-height);
width: var(--shutterSlider-width)!important;
background: var(--shutterSlider-image) no-repeat !important;
background-position: bottom center !important;
background-size: var(--shutterSlider-width) var(--shutterSlider-height)!important;
}
.shutterSlider .ui-slider .ui-slider-range {
width:100%;
background-color: unset!important;
background-image: unset!important;
background: var(--shutterSlider-lames) center!important;
background-size: var(--shutterSlider-width) var(--shutterSlider-lames-height)!important;
left: unset;
}
.shutterSlider .ui-slider-handle {
width: 100%;
height: 9px;
background: var(--shutterSlider-handle) center!important;
border-radius: 0 0 4px 4px!important;
left: unset!important;
}
.shutterSlider .sliderValue {
font-weight:bold;
position:relative;
margin-top:9px;
}
.shutterSlider .timeCmd {
font-size:11px;
padding:2px 4px 2px 4px;
margin-top:4px;
line-height:1em!important;
display:inline-block!important;
}
</style>
</div>