Bonsoir, je cherche une solution pour afficher un séparateur de millier (espace ou point) dans un widget.
Si quelqu’un pouvait me renseigner, ce serait super chouette.
Par avance merci.
Bonjour,
En javascript, il existe NumberFormat
const number = 123456.789;
console.log(
new Intl.NumberFormat('fr-FR', { style: 'decimal'}).format( number )
);
// Expected output: "123 456,79"
2 « J'aime »
Merci pour la proposition, mais comment faire pour l’afficher dans un widget ?
En me basant sur le widget line du core, j’ai créé un widget avec ce code que j’ai sauvé dans le fichier data/customTemplates/dashboard/cmd.info.numeric.numberFormat.html:
<div class="cmd cmd-widget #history#" data-type="info" data-subtype="numeric" data-template="line" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<div class="content-xs">
<span class="cmdName #hide_name#">#name_display# </span> <strong class="state"></strong>
</div>
<template></template>
<script>
jeedom.cmd.addUpdateFunction('#id#',function(_options) {
let cmd = $('.cmd[data-cmd_id=#id#]')
cmd.attr('title','{{Date de valeur}} : '+_options.valueDate+'<br/>{{Date de collecte}} : '+_options.collectDate)
cmd.find('.state').empty().append(
new Intl.NumberFormat().format(_options.display_value) +' '+_options.unit
);
if(_options.alertLevel){
if(_options.alertLevel == 'warning'){
cmd.find('.content-xs').addClass('label label-warning')
cmd.attr('data-alertlevel','warning');
}else if(_options.alertLevel == 'danger'){
cmd.find('.content-xs').addClass('label label-danger')
cmd.attr('data-alertlevel','danger');
}else{
cmd.find('.content-xs').removeClass('label label-warning label-danger')
cmd.attr('data-alertlevel','none');
}
}
});
jeedom.cmd.refreshValue([{cmd_id :'#id#',display_value: '#state#', valueDate: '#valueDate#', collectDate: '#collectDate#', alertLevel: '#alertLevel#', unit: '#unite#'}])
</script>
</div>
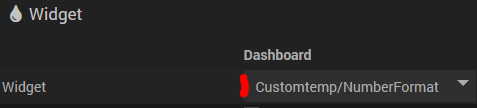
En affectant ce widget à une commande de type numérique d’un virtuel,

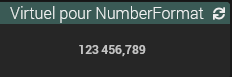
Quand la valeur de la commande est 123456.789, j’obtiens:

2 « J'aime »
Oui, c’est possible.
Mais c’est pas moi qui décide. ![]()
Merci beaucoup et bonne soirée.
Ce sujet a été automatiquement fermé après 24 heures suivant le dernier commentaire. Aucune réponse n’est permise dorénavant.