Bonjour,
un petit souci étrange sur mes design en v4.4.5
je passe d’une page de design à l’autre à l’aide de la fonction suivante
function gotoPlan(planID) {
//planHeader_id = planID;
//displayPlan();
jeephp2js.planHeader_id = planID;
jeeFrontEnd.plan.displayPlan();
}
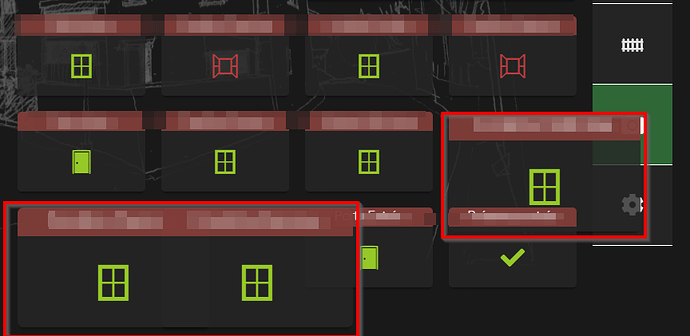
De temps en temps certains équipements s’affichent avec un scale: 1.5 !important; sans raison.
L’équipement redevient normal après un F5 sur la page.
le problème est aléatoire et pas toujours sur les mêmes tuiles
Si vous avez une petite idée d’où cela peut venir.
J’ai également des tuiles qui sont vierges au changement de plan, les valeurs ou icônes s’affichent après un F5 également.
Merci par avance pour votre aide