Bonjour,
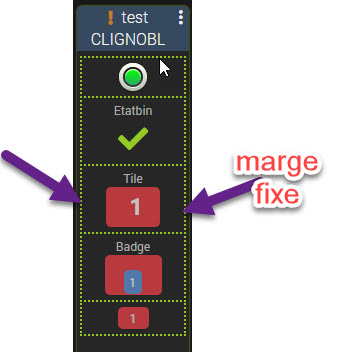
Afin d’être sûr que vous ayez de l’occupation durant le confinement, je vous propose un widget code intégrant via paramètre optionnel les différents visuels Badge, Line & Tile du core avec la possibilité de définir un seuil maximal et un seuil minimal au-dessus et en-dessous desquels la valeur va clignoter. Il est également possible de faire clignoter la valeur encadrée par les seuils mini et maxi.
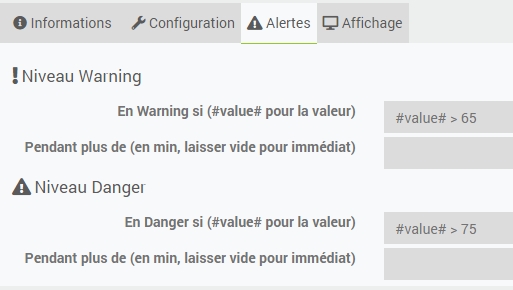
Le widget prend également en compte les niveaux d’alerte configurables dans Jeedom (warning & danger).
Pour la petite histoire, ce widget a vu le jour suite à des échanges sur le forum et il s’avère que je l’utilise donc je le partage :
Installer et appliquer le widget :
-
il faut se rendre dans le menu Outils/widgets puis cliquer sur le bouton
code:
-
Cliquer sur Nouveau et créer un nouveau widget du nom de votre choix avec les caractéristiques suivantes: Version : Dashboard | Type : Info | Sous-type : Numérique
-
Coller le code suivant et sauvegarder:
<div class="cmd cmd-widget #history#" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<!-- ########## Cligno BadgeLineTile ##########
********** Paramètres Optionnels *********
disposition = disposition du widget (tile | badge | line par défaut)
seuilMini = valeur du seuil minimum (valeur mini de la commande par défaut)
seuilMaxi = valeur du seuil maximum (valeur maxi de la commande par défaut)
cadre = la valeur clignote entre seuilMini & seuilMaxi (1 | désactivé par défaut)
########### by @SALVIALF ;) ############# -->
<div class="content-xs">
<span class="cmdName #hide_name#">#name_display# </span> <strong class="state"></strong>
</div>
<div class="title #hide_name#">
<div class="cmdName">#name_display#</div>
</div>
<div class="content-sm">
<div class="tile">
<span class="pull-right">#unite#</span>
<span class="pull-right state"></span>
</div>
<div class="badge">
<span class='label label-info state'></span>
</div>
</div>
<div class="value #hide_history#">
<div class="col-xs-12 center-block">
<span title='Min' class='tooltips'>#minHistoryValue#</span>|<span title='Moyenne' class='tooltips'>#averageHistoryValue#</span>|<span title='Max' class='tooltips'>#maxHistoryValue#</span> <i class="#tendance#"></i>
</div>
</div>
<style>
@keyframes cligno
{
0% {opacity:0;}
100% {opacity:1;}
}
.clignoValue {animation:cligno infinite 0.8s;}
</style>
<script>
jeedom.cmd.update['#id#'] = function(_options){
var cmd = $('.cmd[data-cmd_id=#id#]')
var value = _options.display_value
cmd.attr('title','Date de valeur : '+_options.valueDate+'<br/>Date de collecte : '+_options.collectDate)
if ('#disposition#' == 'tile'){
cmd.find('.content-xs').hide()
cmd.find('.badge').hide()
cmd.attr('data-template','tile')
cmd.find('.state').empty().append(value);}
else if ('#disposition#' == 'badge'){
cmd.find('.content-xs').hide()
cmd.find('.tile').hide()
cmd.attr('data-template','badge')
cmd.find('.state').empty().append(value +' #unite#');}
else { cmd.find('.title').hide()
cmd.find('.content-sm').hide()
cmd.attr('data-template','line')
cmd.find('.state').empty().append(value +' #unite#');}
var miniValue = is_numeric('#seuilMini#') ? parseFloat('#seuilMini#'):parseFloat('#minValue#');
var maxiValue = is_numeric('#seuilMaxi#') ? parseFloat('#seuilMaxi#'):parseFloat('#maxValue#');
if ('#cadre#' == '1'){
if (value > miniValue && value < maxiValue) {
cmd.find('.state').addClass("clignoValue");}
else {
cmd.find('.state').removeClass("clignoValue");}
}
else if (value <= miniValue | value >= maxiValue) {
cmd.find('.state').addClass("clignoValue");}
else {
cmd.find('.state').removeClass("clignoValue");}
if(_options.alertLevel){
if(_options.alertLevel == 'warning'){
cmd.find('.content-xs').addClass('label label-warning')
cmd.find('.content-sm').addClass('label label-warning')
cmd.attr('data-alertlevel','warning');
}else if(_options.alertLevel == 'danger'){
cmd.find('.content-xs').addClass('label label-danger')
cmd.find('.content-sm').addClass('label label-danger')
cmd.attr('data-alertlevel','danger');
}else{
cmd.find('.content-xs').removeClass('label label-warning label-danger')
cmd.find('.content-sm').removeClass('label label-warning label-danger')
cmd.attr('data-alertlevel','none');
}
}
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>
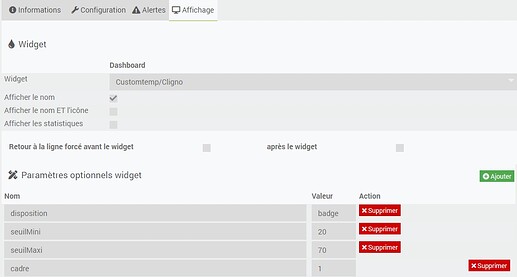
- Appliquer le widget sur une commande Info/Numérique à partir de l’onglet Affichage de la configuration de la commande, en choisissant Customtemp/Nom_de_votre_Widget dans le menu déroulant.
Les 4 paramètres optionnels :
-
disposition
tile ou badge ( line par défaut),
-
seuilMini
Valeur du seuil minimum (par défaut: valeur mini de la commande),
-
seuilMaxi
Valeur du seuil maximum (par défaut: valeur maxi de la commande),
-
cadre
Mettre à 1 pour que la valeur clignote entre les bornes seuilMini & seuilMaxi.
Je serai heureux d’avoir vos avis ![]()