Je tente de modifier un menu réalisé avec le plugin HTML display,
<a id="118" onClick="gotoPlan(this.id)"><li class="monmenu" ><div class="imagette"><img src="montheme/images/pièces/camera.png" height=50px width=50px></div></br></li></a>
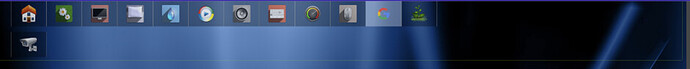
Le problème, c’est que l’icone se rajoute en dessous et non à droite…
Dans le CSS, la largeur du menu est suffisante.
div.menu_top
{
width:1920px;
height:70px;
background-color:rgba(0,0,0,0);
border-bottom:0px solid rgba(0,0,0,1);
}
Une idée d’où vient le soucis? Je n’y connais pas grand chose, mais en faisant du copier/coller, çà fonctionnait jusque là…
Salut,
noodom
Juillet 8, 2022, 6:25
4
Salut,
A priori, aucun <br/> n’est nécessaire, à tester de tous les retirer, même si ça ne devrait pas résoudre ton problème.
Tu as mis le code dans un text/html ? Tu l’as bien défini avec une taille plus grande que le css de ton cas (1920px) ?
Sinon tu as ça
Avec cette installation immédiate :
jeedom_menus/installation at master · noodom/jeedom_menus · GitHub (Tag menuName passé à menuJsonFsb33Frame)
Salut,
noodom
Juillet 11, 2022, 4:13
6
Toujours dispos en cas de problème
Bonjour,
system
Juillet 31, 2022, 3:37
8
Ce sujet a été automatiquement fermé après 24 heures suivant le dernier commentaire. Aucune réponse n’est permise dorénavant.