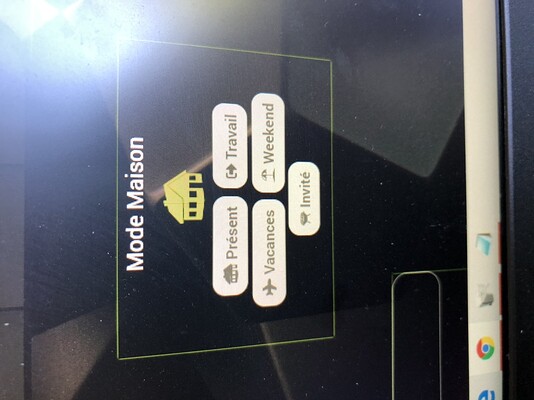
Bonjour , je cherche un code css ou l’endroit à modifier pour baisser l’opacité ou changer la couleur de mes bouton action mode , est ce que quelqu’un la déjà fait ?
Bonjour,
As tu essayer en jouant avec le paramètre style="opacity:0.5"?
Oui j’ai essayer mais ça me le met sur toute la tuile , et pas que sur les boutons  j’aimerai vraiment appliquer que sur les bouton , voir en changer la couleur également si possible ^^
j’aimerai vraiment appliquer que sur les bouton , voir en changer la couleur également si possible ^^
Bonjour,
Je peux te donner le code pour le faire perso. avancée mais ça s’appliquera aussi sur le dashboard, toi tu ne veux la transparence que sur le design?
Même si il s’affiche sur le dash c’est pas trop grave ^^
C’est toi qui m’avait mis le code avec background et id304 à changer ?
J’ai cru voir ça ce matin et quand j’ai rechercher je trouvais plus ^^
Oui c’est bien moi puis j’ai vu que c’était pour le design et j’ai pensé que ça ne te conviendrait pas. Je pensais que ça passerait inaperçu vu l’heure. ![]()
![]()
Donc on recommence ![]() , pour avoir des boutons blancs semi-transparents tu peux mettre ça en perso. avancée :
, pour avoir des boutons blancs semi-transparents tu peux mettre ça en perso. avancée :
/*CouleurBouton*/
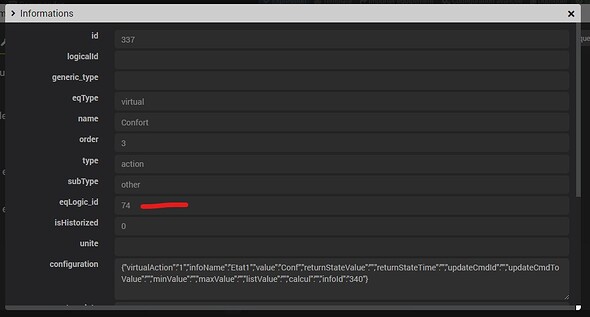
.eqLogic-widget[data-eqlogic_id="74"] .action.btn-default.btn-sm.btn {
background: rgba(255,255,255,0.5) !important;
}
« 74 » est à remplacer par l’ID de ta tuile qui correspond à ton équipement mode :
Si tu es joueur, tu peux même partir sur un dégradé de couleur avec :
/*CouleurBouton*/
.eqLogic-widget[data-eqlogic_id="74"] .action.btn-default.btn-sm.btn {
background: linear-gradient(to bottom,rgba(255,255,255,0.5),rgba(0,0,0,0.4),rgba(38,38,38,0.3)) !important;
}

Je savais bien que j’avais vu un truc mdrrrr et puis comme je retrouvais pas je pensais que c’était dans les rêves en dormant , j’y passe tellement de temps en ce moment que je rêve jeedom 

Top ton tuto , je vais regarder ça , peut être aujourd’hui ou demain 
Question bête , mais tu les trouve quelques part les code , tu les connais par cœur , ou tu touche vraiment bien en codage ??
Je suppose que pour le dégrader je rajoute autant de rgba que je veux ?? Tu peux limite faire un arc en ciel avec le bouton ??
Les codes qui sont en faite des classes, tu peux les trouver avec le mode développeur de ton navigateur, mais ce n’est pas toujours évident, c’est mieux d’avoir des bases, mais à force d’expérimenter, on arrive à se débrouiller.
J’ai testé avec 4 ça passe, je ne sais pas si il y a une limite, à toi de tester mais je trouve que 3 couleurs pour un bouton de cette taille c’est déjà pas mal. ![]()
Oui oui trop de couleur ça va pas être beau ^^
En tout cas merci de ton aide 
Pour faire la même chose sur une tuile info , dans le code je change quoi ? Pour une infos numériques Time , celle en dessous de la présence ^^
Je t’ai entendu , ta dit qu’il est relou 
J’ai resolu , tout simplement , j’ai virer le theme alternatif light , je reste en dark mdrrr
Je suis en train de tester , c’est parfait  jai rajouter un color rgba pour la couleur d’ecriture , ca marche sur le design mais pas sur le dash , en ayant copier coller , donc code pareil ^^
jai rajouter un color rgba pour la couleur d’ecriture , ca marche sur le design mais pas sur le dash , en ayant copier coller , donc code pareil ^^
Hello @Spine je sais pas si ta vu mon message ^^ je cherche simplement à multiplier les id à appliquer dans ton code , j’ai essayer plusieurs choses sans succès du coup je copie le code pour chaque id mais ça commence à faire beaucoup beaucoup de ligne 
Salut,
Tu peux mettre ça pour l’appliquer sur tous les boutons :
.action.btn-default.btn-sm.btn {
background: rgba(255,255,255,0.5) !important;
}
Puis tu rajoutes des :
.eqLogic-widget[data-eqlogic_id="74"] .action.btn-default.btn-sm.btn {
background: rgba(255,255,255,0.5) !important;
}
Pour ceux que tu souhaites faire différemment.
Ah c’est bon j’ai compris , nickel c’est exactement ce que je voulais faire  merci beaucoup
merci beaucoup 
Ok je comprends, il me semble qu’il y a bien une syntaxe pour lister les id mais je ne l’ai pas en tête, il faut que je teste sur l’ordi., j’essaye de te faire un retour dès que possible…
Non tkt c’est bon , j’avais pas compris en lisant ^^ c’est bon j’ai pu supprimer toutes les lignes et en garder que 2 
Super! Penses à passer le sujet en résolu (bouton solution) si c’est bon pour toi, merci.
Ce sujet a été automatiquement fermé après 24 heures suivant le dernier commentaire. Aucune réponse n’est permise dorénavant.