Je suis sur smartphone et donc je peux pas tester mais a voir si cela joue :
Bonjour,
cela ne marchera pas, ce sont des widget de remplacement, le core masquera automatiquement la commande « Monter » (normalizeName -> 'monter': 'on') si la valeur >= 1
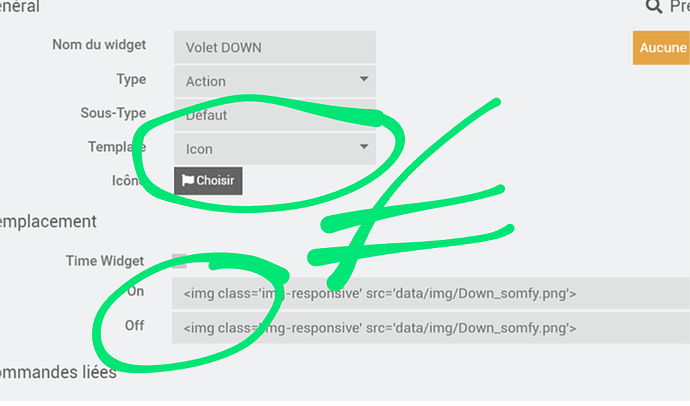
@cissemp, si tu met ton volet a 0, tu confirme que l’icone s’affiche ?
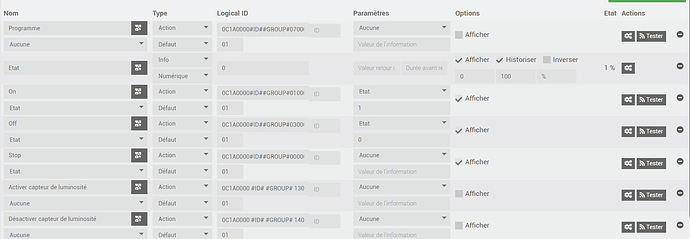
on peut voir une capture des commandes stp.
Bonjour
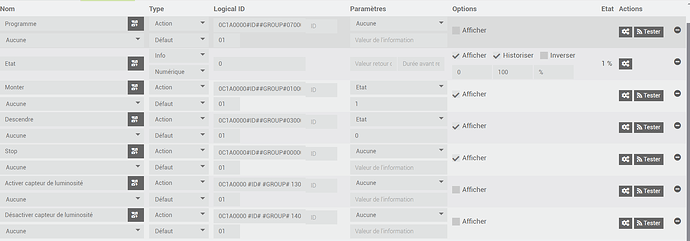
Voici les captures de commandes même en remplaçant Monter par On et Descendre par Off ça ne fonctionne pas
non c’est le core qui le fait, mais c’est transparent pour toi, comme déjà expliqué dans mon message précèdent, en passant par le widget du core tu n’aura pas le fonctionnement souhaité, car tu veut que les icones soit toujours visible.
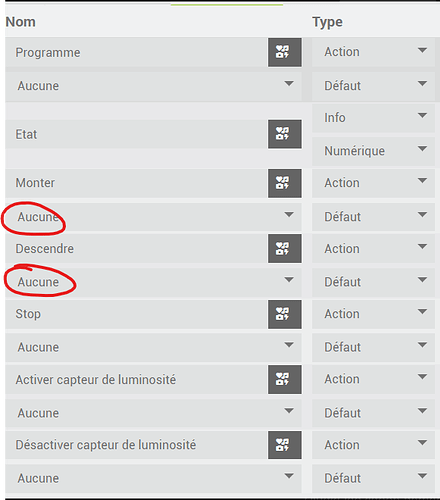
Commence par lier les commandes a ton « Etat » :
Bonjour ,
je ne sais pas si ça peux aider :
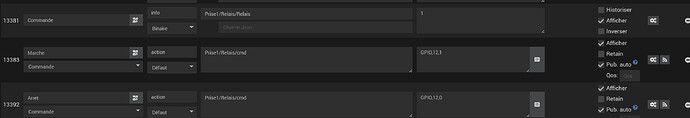
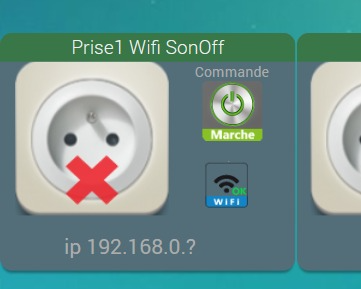
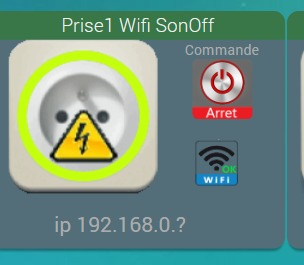
widget action pour un on off sur une prise


la commande marche , on apparait et arret off aussi
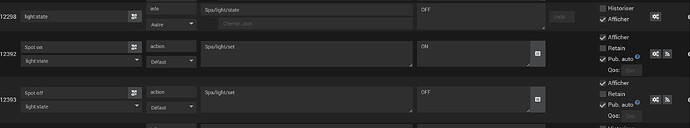
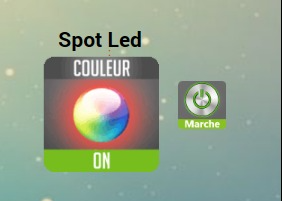
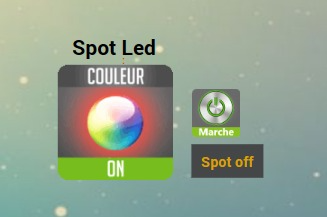
lorsque j’applique le meme widget sur un spot

la commande marche , on apparait
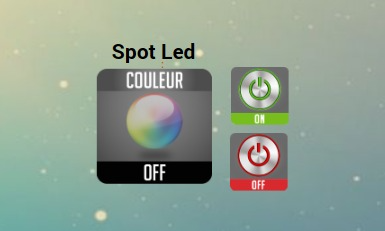
pour le off , non je suis obligé de mettre un widget core defaut pour l’arret off

C’est comme si l’action du widget n’était valable que dans 1 sens , pour l’autre sens le widget n’apparait pas ( seulement en version widget core )
Peut etre lié au type de commande
C’est le comportement voulu des widget de remplacement du core,
si l’état vaut 1, on masque la commande action « on » pour n’afficher que la commande "off " et inversement si l’état vaut 0
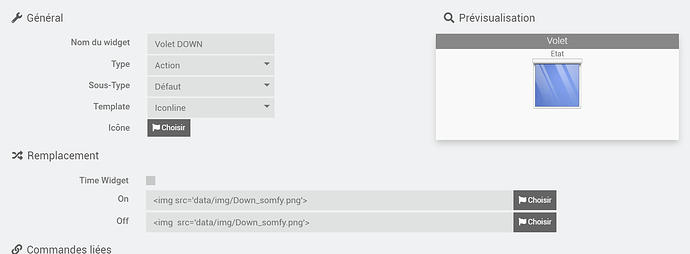
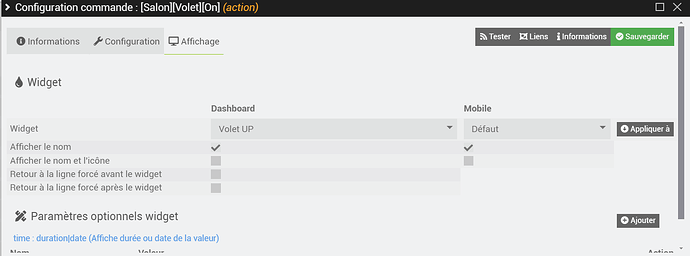
C’est pour cela que j’ai fait de simple commande comme @cissemp , je n’ai pas réussi à faire un widget :
Merci à tous
Je vais me contenter de mes message Monter Descendre et Stop
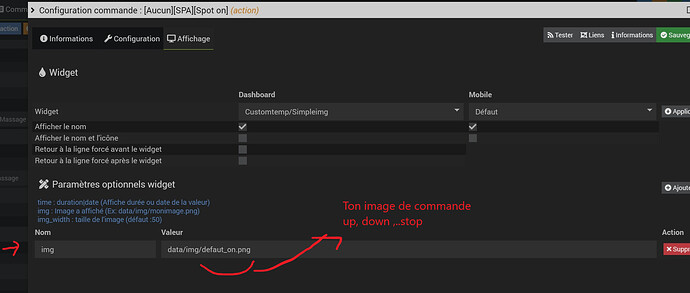
sinon utilise un simple widget code :
<div class="cmd cmd-widget cursor" data-type="action" data-subtype="other" data-template="tmplimg" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<!--
Simple widget action pour afficher une image
https://community.jeedom.com/t/remplacement-du-plugin-widget/124957
@Phpvarious
-->
<div class="title #hide_name#">
<div class="cmdName">#valueName#</div>
</div>
<div class="content">
<span class="execute imgCmd tooltips" title="#name#"></span>
</div>
<div class="timeCmd label label-default #value_history#" data-type="info" data-cmd_id="#value_id#"></div>
<template>
<div>time : duration|date ({{Affiche durée ou date de la valeur}})</div>
<div>img : Image a affiché (Ex: data/img/monimage.png)</div>
<div>img_width : taille de l'image (défaut :50)</div>
</template>
<script>
document.querySelector('.cmd[data-cmd_uid=#uid#] .execute').addEventListener('click', function() {
jeedom.cmd.execute({ id: '#id#' })
})
jeedom.cmd.addUpdateFunction('#id#', function(_options) {
if (is_object(cmd = document.querySelector('.cmd[data-cmd_uid="#uid#"]'))) {
if ('#_time_widget_#' == '1' || '#time#' == 'duration' || '#time#' == 'date') {
jeedom.cmd.displayDuration(_options.valueDate, cmd.querySelector('.timeCmd'), '#time#')
}
cmd.seen().querySelector('.imgCmd').innerHTML = '<img class="img-responsive" src="#img#">'
if (is_numeric('#img_width#') && is_object(img = cmd.querySelector('.imgCmd img'))) {
img.style.setProperty('width', '#img_width#px', 'important')
}
else img.style.setProperty('width', '50px', 'important')
}
})
jeedom.cmd.refreshValue([{ cmd_id: '#id#', display_value: '#state#', valueDate: '#valueDate#', collectDate: '#collectDate#', alertLevel: '#alertLevel#', unit: '#unite#' }])
</script>
</div>
cmd.action.other.simpleimg.html.txt (1,9 Ko)
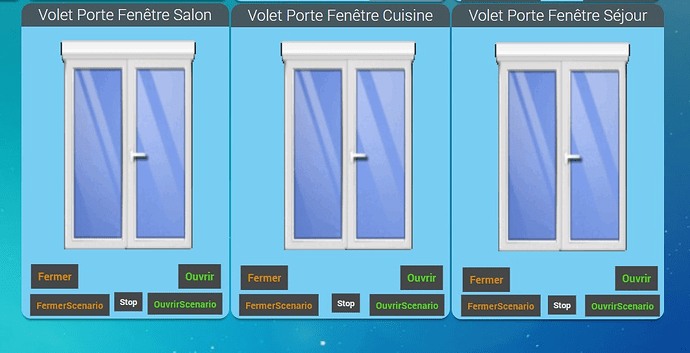
Super , le code fonctionne , les 2 commandes sont visible :

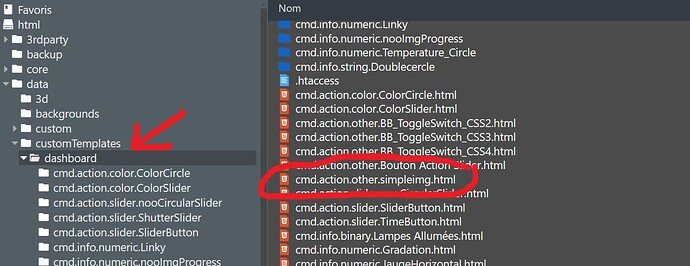
Pardon mais tu mets où le code ?
réglage/système/éditeur de fichiers
enleve le .txt du code avant de le placer dans le repertoire
reste à tester avec tes img
Merci @Phpvarious @nadlio ça fonctionne
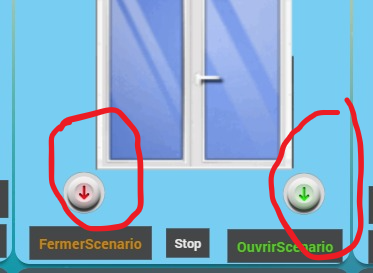
test rapide sur commande volet

Ce sujet a été automatiquement fermé après 24 heures suivant le dernier commentaire. Aucune réponse n’est permise dorénavant.