Salut
Quelques explications sur mon installation afin de t’inspirer.
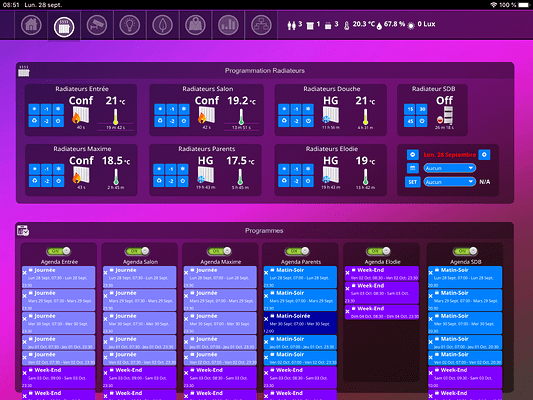
J’ai changé mes radiateurs électriques pour des 6 ordres l’an dernier (les 4 ordres marchent aussi mais c’est moins flexible). J’ai supprimé les programmateurs d’origine qui avaient 20 ans et je les ais remplacés par plusieurs Qubino FP ZWave qui définissent chacun une zone comme tu le vois sur mon design.
Du + simple au + compliqué:
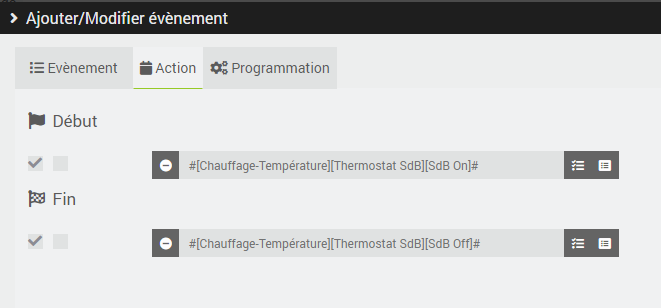
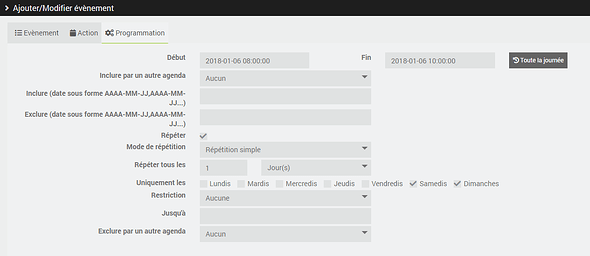
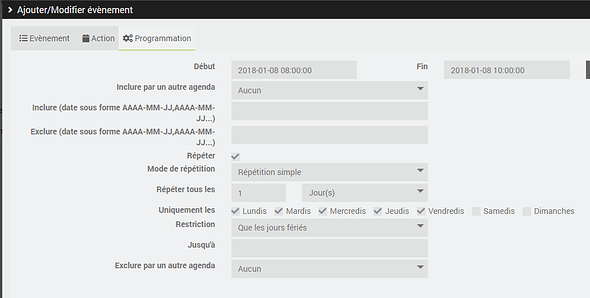
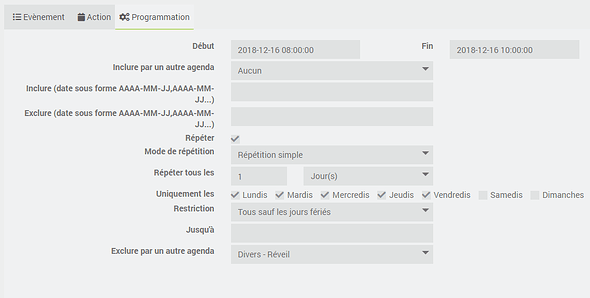
J’ai associé 1 agenda à chaque zone dans lesquels j’ai créé plusieurs programmes (événements) ex Matin, Journée, WE selon les pièces et nos habitudes.
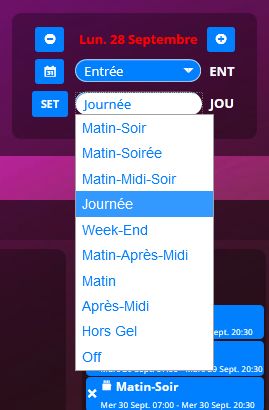
Pour chaque programme: de heure1 à heure2 > mode Eco, Confort-2, Confort-1, Confort, Hors-gel, Arrêt.
J’ai associé une télécommande HKZW-SCN04 Scene Controller ZWAVE à chaque Qubino afin de pouvoir déroger au programme sans passer par un tél ou une tablette.
Chaque touche commande un des 4 modes de base et j’ai configuré les 2 modes supplémentaires Confort-2 et Confort-1 par un appui prolongé. Pour cela j’ai créé un script php qui m’évite de dupliquer quasiment le même n fois.
Il est aussi possible de faire une association directe télécommande <> Qubino pour gérer les cas de défaillance RPi/Jeedom mais je t’avoue que je n’ai pas réussi à configurer autre chose que le on/off. Au pire il suffit de repasser en mode programmation interne.
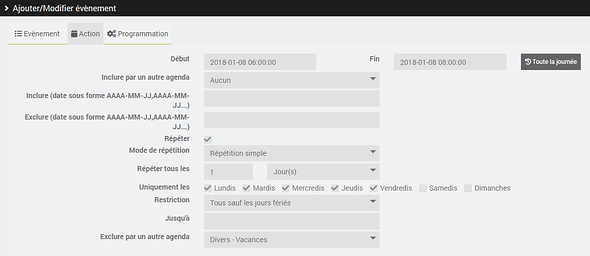
J’ai aussi défini des switchs virtuels qui me permettent d’arrêter/reprendre le chauffage globalement ou par étage, bien pratique pour aérer ou pour les vacances (en lien avec le mode vacances). Enfin comme j’ai des horaires assez irréguliers je pilote aussi l’arrêt et la reprise du chauffage via la présence (IP/bluetooth/GPS) afin de faire des économies. Le plus dur est d’avoir une info de présence fiable…mais c’est un autre projet
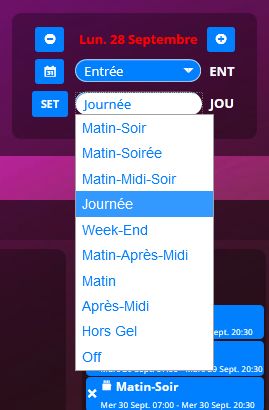
Enfin j’ai créé un programmateur hebdomadaire qui reproduit le fonctionnement de l’ancien système et permet de changer rapidement le programme à distance pour chaque zone via un tél sans passer par l’interface web du plugin agenda qui est trop complexe pour ca. C’est ce qui m’a pris le + de temps et c’est loin d’être parfait notamment parce que ce plugin a quelques limitations et manque de primitives (ex liste des programmes à venir). Il n’est pas très réutilisable en l’état, j’avais prévu d’en faire un plugin mais le temps me manque.

Le tout se pilote à la voix via mon google home 
ok google passe le radiateur du salon en Confort
ok google donnes moi le programme du radiateur de l'entrée
Voila un lien vers mon widget liste en v3.
Sinon voila mon code pour le widget fil pilote (en v4 il me semble que c’est du standard):
<div style="width:90px;height:120px;vertical-align: top;" class="cmd #history# tooltips" data-type="info" data-subtype="numeric" data-cmd_id="#id#" title="#collectDate#">
<span class="cmdName" style="font-weight:bold;font-size:12px;#hideCmdName#">#name_display#</span>
<center>
<div style="position:relative; text-align:top;">
<div class="state" style="font-size: 2em;font-weight: bold;">#state#</div>
<div class="iconCmd#id#" id="iconCmd#id#" style="margin-top: -10px;"> </div>
<div class="timeCmd#id#" style="position:relative;font-size:10px;"></div>
</div>
</center>
</div>
<script>
jeedom.cmd.update['#id#'] = function(_options)
{
// Parametrage des images
var iconPath = 'plugins/widget/core/template/dashboard/cmd.info.numeric.FilPilote6/';
var state = parseInt(_options.display_value);
if ((state == 255) || (state == 99)) {
$('.cmd[data-cmd_id=#id#] .state').html("Conf");
$('#iconCmd#id#').empty().append('<img src="'+ iconPath + 'Confort.png' + '" style="height:60%;width:60%;">');
} else if (state == 50) {
$('.cmd[data-cmd_id=#id#] .state').html("Conf-1");
$('#iconCmd#id#').empty().append('<img src="'+ iconPath + 'Confort-1.png' + '" style="height:60%;width:60%;">');
} else if (state == 40) {
$('.cmd[data-cmd_id=#id#] .state').html("Conf-2");
$('#iconCmd#id#').empty().append('<img src="'+ iconPath + 'Confort-2.png' + '" style="height:60%;width:60%;">');
} else if (state == 30) {
$('.cmd[data-cmd_id=#id#] .state').html("Eco");
$('#iconCmd#id#').empty().append('<img src="'+ iconPath + 'Eco.png' + '" style="height:60%;width:60%;">');
} else if (state == 20) {
$('.cmd[data-cmd_id=#id#] .state').html("HG");
$('#iconCmd#id#').empty().append('<img src="'+ iconPath + 'HorsGel.png' + '" style="height:60%;width:60%;">');
} else if (state == 0) {
$('.cmd[data-cmd_id=#id#] .state').html("Off");
$('#iconCmd#id#').empty().append('<img src="'+ iconPath + 'Off3.png' + '" style="height:60%;width:60%;">');
} else
$('#iconCmd#id#').empty().append('<img src="'+ iconPath + 'error.png' + '" style="height:60%;width:60%;">');
// maj du tooltips
$('.cmd[data-cmd_id=#id#]').attr('title','valeur du '+_options.valueDate+', collectée le '+_options.collectDate) ;
// maj du temps depuis dernier refresh page
jeedom.cmd.displayDuration(_options.valueDate, $('.cmd[data-cmd_id=#id#] .timeCmd#id#'));
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
Au final ca fonctionne depuis l’hiver dernier et après pas mal d’ajustements la famille s’y est habituée c’est presque WAF