Bonjour,
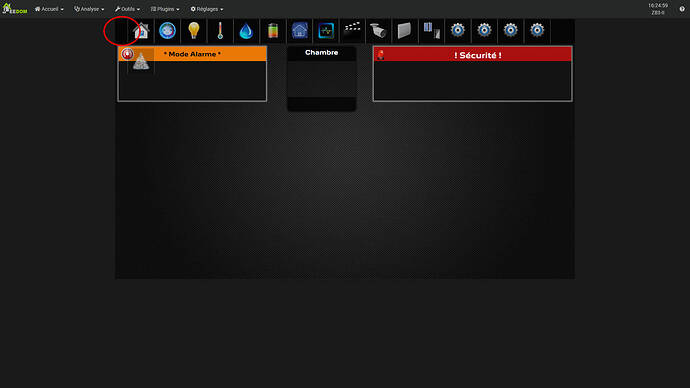
Comment diminuer la largeur avant la première icône « Home »
Voici le HTML :
<!--
Menu
Exemple :
- Copiez perso.css dans Gerald/
- Copiez les images dans montheme/images
- Dans le mode Design, ajoutez "Texte/html" puis copier/coller le code html
- Remplacez "ID DU PLAN" par l'ID de votre page cible.
la class "selected" permet de mettre en surbrillance le bouton du menu sur lequel vous êtes
-->
<LINK href="Gerald/perso.css" rel="stylesheet" type="text/css">
<div class="menu_top">
<ul class="monmenu">
<a onClick="planHeader_id=1; displayPlan();"><li class="monmenu"><div class="imagette"><img src="Gerald/Images/Home_2.png" height=50px width=50px></div></br></li></a>
<a onClick="planHeader_id=2; displayPlan();"><li class="monmenu"><div class="imagette"><img src="Gerald/Images/Prise_On.png" height=50px width=50px></div></br></li></a>
<a onClick="planHeader_id=3; displayPlan();"><li class="monmenu"><div class="imagette"><img src="Gerald/Images/light100.png" height=50px width=50px></div></br></li></a>
<a onClick="planHeader_id=4; displayPlan();"><li class="monmenu"><div class="imagette"><img src="Gerald/Images/Thermomètre.png" height=50px width=50px></div></br></li></a>
<a onClick="planHeader_id=5; displayPlan();"><li class="monmenu"><div class="imagette"><img src="Gerald/Images/Goutte_2.png" height=50px width=50px></div></br></li></a>
<a onClick="planHeader_id=6; displayPlan();"><li class="monmenu" ><div class="imagette"><img src="Gerald/Images/Batterie 74x74px.png" height=50px width=50px></div></br></li></a>
<a onClick="planHeader_id=7; displayPlan();"><li class="monmenu" ><div class="imagette"><img src="Gerald/Images/Plan.png" height=50px width=50px></div></br></li></a>
<a onClick="planHeader_id=8; displayPlan();"><li class="monmenu" ><div class="imagette"><img src="Gerald/Images/Historique.png" height=50px width=50px></div></br></li></a>
<a onClick="planHeader_id=9; displayPlan();"><li class="monmenu" ><div class="imagette"><img src="Gerald/Images/Scénarios.png" height=50px width=50px></div></br></li></a>
<a onClick="planHeader_id=9; displayPlan();"><li class="monmenu" ><div class="imagette"><img src="Gerald/Images/Cam_01.png" height=50px width=50px></div></br></li></a>
<a onClick="planHeader_id=10; displayPlan();"><li class="monmenu" ><div class="imagette"><img src="Gerald/Images/Chauffage.png" height=50px width=50px></div></br></li></a>
<a onClick="planHeader_id=11; displayPlan();"><li class="monmenu" ><div class="imagette"><img src="Gerald/Images/Ouvrant.png" height=50px width=50px></div></br></li></a>
<a onClick="planHeader_id=12; displayPlan();"><li class="monmenu" ><div class="imagette"><img src="Gerald/Images/Paramètres.png" height=50px width=50px></div></br></li></a>
<a onClick="planHeader_id=13; displayPlan();"><li class="monmenu" ><div class="imagette"><img src="Gerald/Images/Paramètres.png" height=50px width=50px></div></br></li></a>
<a onClick="planHeader_id=14; displayPlan();"><li class="monmenu" ><div class="imagette"><img src="Gerald/Images/Paramètres.png" height=50px width=50px></div></br></li></a>
<a onClick="planHeader_id=15; displayPlan();"><li class="monmenu" ><div class="imagette"><img src="Gerald/Images/Paramètres.png" height=50px width=50px></div></br></li></a>
<a onClick="planHeader_id=16; displayPlan();"><li class="monmenu" ><div class="imagette"><img src="Gerald/Images/sapin_103x62.png" height=50px width=50px></div></br></li></a>
<!-- SEPARATION -->
<!-- <li class="monmenu_sep" ><div class="imagette"><img src="Gerald/Images/icon_blank.png" height=50px width=50px></div></br></li> -->
</ul>
</div>
Et voici le *.css
div.menu_top
{
width:1280px;
height:70px;
background-color:rgba(0,0,0,0.6);
border-bottom:1px solid rgba(0,0,0,1);
}
ul.monmenu ul.monmenu_sep
{
list-style-type:none;
color:rgba(255,255,255,0.8);
font-family:Roboto;
font-size: 16px;
font-weight: normal;
}
li.monmenu
{
display:inline-block;
width: 75px;
margin-left: -5px;
text-align: center;
height: 70px;
padding-top: 10px;
border-left: 1px solid rgba(255,255,255,0.3);
border-right: 1px solid rgba(255,255,255,0.3);
background-color: rgba(0,0,0,0.2);
}
div.imagette
{
text-align: center;
margin-bottom: 5px;
opacity: 0.8;
}
li.monmenu:hover{
background-color: rgba(255,255,255,0.2);
}
li.selected{
display:inline-block;
width: 75px;
margin-left: -5px;
text-align: center;
height: 70px;
padding-top: 10px;
border-left: 1px solid rgba(255,255,255,0.3);
border-right: 1px solid rgba(255,255,255,0.3);
background-color: rgba(255,255,255,0.2);
}
li.monmenu_sep
{
display:inline-block;
width: 75px;
margin-left: -5px;
text-align: center;
height: 70px;
padding-top: 10px;
border-right: 1px solid rgba(0,0,0,0.3);
}
div.bouton{
opacity: 1;
}
div.bouton:hover
{
opacity: 0.5;
}
Par avance merci
![]()