Bonsoir à tous,
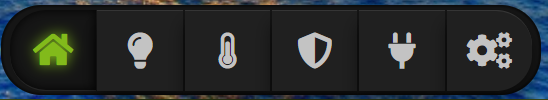
Je suis novice sur Jeedom et je commence à créer mon design. J’ai trouvé sur le forum le menu suivant de Florian:

Je rencontre deux problèmes:
1/ Je souhaite diminuer la taille du menu et lorsque je modifie le code au niveau de width: 800px et height: 100px je ne vois pas d’évolution sur mon design.
2/ J’ai un problème car j’ai créer un design pour chaque bouton de mon menu (code identique sur chaque menu. J’arrive à naviguer d’un design à l’autre mais la couleur verte ne reste pas active sur le bouton correspondant au menu mais revient systématiquement au premier bouton.
code menu.css:
.buttons-container {
position: absolute;
margin: auto;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 800px;
height: 100px;
border-radius: 45px;
background: #151515;
box-shadow: inset 0 0 2px 2px rgba(0, 0, 0, 0.5);
box-sizing: border-box;
}
.buttons-container ul {
margin: 0;
padding: 0;
list-style: none;
width: inherit;
height: inherit;
display: flex;
align-items: center;
justify-content: center;
padding-inline-start: 0px;
}
.buttons-container li {
display: flex;
align-items: center;
justify-content: center;
margin: 1px;
height: 90px;
width: 95px;
background: #202020;
border-top: 1px solid #353535;
box-shadow: 0 15px 20px 0 rgba(0, 0, 0, 0.5);
transition: all .5s
}
.buttons-container li:nth-of-type(1) {
border-top-left-radius: 40px;
border-bottom-left-radius: 40px;
}
.buttons-container li:last-of-type {
border-top-right-radius: 40px;
border-bottom-right-radius: 40px;
}
.buttons-container li:hover {
cursor: pointer;
}
.buttons-container a {
display: inline-block;
color: gray;
text-decoration: none;
font-size: 40px;
transition: all .5s;
}
.buttons-container .active {
background: #151515;
border-top: none;
border-bottom: 1px solid #252525;
box-shadow: inset 0 0 10px 1px rgba(0, 0, 0, 0.8);
}
.buttons-container .active-text {
color: #82ba1b !important;
text-shadow: 0 0 15px rgba(130, 186, 27, 1);
}
Code html dans le design:
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.1/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="montheme/menu/menu.css" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<div class="buttons-container">
<ul>
<li class="active">
<a href="#" class="active-text"><i class="fa fa-home" aria-hidden="true"></i></a>
</li>
<li>
<a href="#"><i class="fa fa-lightbulb" aria-hidden="true"></i></a>
</li>
<li>
<a href="#"><i class="fa fa-thermometer-three-quarters" aria-hidden="true"></i></a>
</li>
<li>
<a href="#"><i class="fa fa-shield-alt" aria-hidden="true"></i></a>
</li>
<li>
<a href="#"><i class="fa fa-plug" aria-hidden="true"></i></a>
</li>
<li>
<a href="#"><i class="fa fa-cogs" aria-hidden="true"></i></a>
</li>
</ul>
</div>
<script src="montheme/menu/menu.js"></script>
Merci par avance pour votre aide.