Help
Dans mon design j’ai des commandes onClick= showEquipement qui ne fonctionnent plus .Comment doit être la syntaxe avec la version 4.4.3?
bonjour
pouvez vous montrer le code complet des boutons html avec le javascript?
car showEquipement ça me parle pas beaucoup ![]()
Bonjour
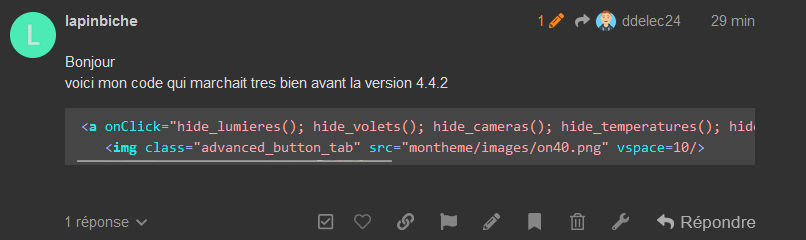
voici mon code qui marchait tres bien avant la version 4.4.2
<a onClick="hide_lumieres(); hide_volets(); hide_cameras(); hide_temperatures(); hide_Carburant(); show_lumieres('8'); show_lumieres('4'); show_lumieres('6'); ">
<img class="advanced_button_tab" src="montheme/images/on40.png" vspace=10/>
Voici ce qu’on voit de votre message:

pas de code donc
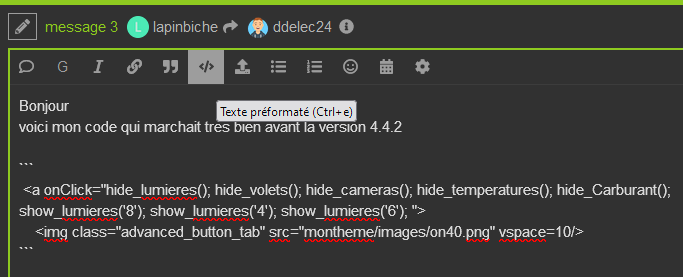
mais si j’édite et que j’utilise un Texte préformaté (bouton </>),

magie:
=> pour tout code/fichier de config/log il faut utiliser un Texte préformaté
lorsque je clique sur le bouton plus rien ne marche
Apparemment la syntaxe du code Html a changé avec la version 4.4 mais je ne trouve aucun exemple pour modifier mon code
Avez vous une idée?
Merci pour la partie html.
1ere chose: il nous faut aussi le code javascript (si tu le trouves pas c’est peut etre dans Réglages => systeme => personnalisation avancée dans le fichier qui fini par .js)
c’est du code perso tes fonctions hide_lumieres() etc donc c’est ce code qui nous intéressent le plus ![]()
2eme chose: quand tu fais F12 sur la page jeedom et que tu rafraichis tu n’as pas d’erreurs qui apparait dans la console?
saisissez ou collez du code ici
```function hide_lumieres() {
$('[data-plan_id="8"]').hide();
$('[data-plan_id="4"]').hide();
$('[data-plan_id="6"]').hide();
$("#page_lumieres_tab").hide();
}
function show_lumieres(id) {
$('[data-plan_id="'+ id +'"]').show();
$("#page_lumieres_tab").show();
}
function hide_volets() {
$('[data-plan_id="36"]').hide();
$('[data-plan_id="37"]').hide();
$('[data-plan_id="12"]').hide();
$('[data-plan_id="11"]').hide();
$('[data-plan_id="14"]').hide();
$('[data-plan_id="16"]').hide();
$('[data-plan_id="15"]').hide();
$('[data-plan_id="13"]').hide();
$('[data-plan_id="10"]').hide();
$('[data-plan_id="9"]').hide();
$('[data-plan_id="5"]').hide();
$("#page_volets_tab").hide();
}
function show_volets(id) {
$('[data-plan_id="'+ id +'"]').show();
$("#page_volets_tab").show();
}
function hide_cameras() {
$('[data-plan_id="74"]').hide();
$('[data-plan_id="22"]').hide();
$('[data-plan_id="89"]').hide();
$('[data-plan_id="55"]').hide();
$('[data-plan_id="155"]').hide();
$('[data-plan_id="77"]').hide();
$("#page_cameras_tab").hide();
}
function show_cameras(id) {
$('[data-plan_id="'+ id +'"]').show();
$("#page_cameras_tab").show();
}
function hide_temperatures() {
$('[data-plan_id="25"]').hide();
$('[data-plan_id="60"]').hide();
$('[data-plan_id="28"]').hide();
$('[data-plan_id="31"]').hide();
$('[data-plan_id="151"]').hide();
$('[data-plan_id="150"]').hide();
$('[data-plan_id="153"]').hide();
$("#page_temperatures_tab").hide();
}
function show_temperatures(id) {
$('[data-plan_id="'+ id +'"]').show();
$("#page_temperatures_tab").show();
}
function hide_Carburant() {
$('[data-plan_id="44"]').hide();
}
function show_Carburant(id) {
$('[data-plan_id="'+ id +'"]').show();
$("#page_temperatures_tab").show();
}Quand je fais F12 et rafraichis pas d’erreur dans la console
Faudrait éditer la première ligne de votre code ![]()
je viens de faire un essai.
j’ai ajouté un équipement dans un design, j’ai fait f12 et dans la console j’ai écrit
$('[data-plan_id="42"]').hide();
ça a fonctionné.
il faudra passer la syntaxe en mode pure javascript mais ce n’est pas le problème actuellement
si vous faites par exemple $('[data-plan_id="36"]').hide(); dans la console. vous voyez votre équipement correspondant disparaitre?
Le problème est déja que rien ne s’affiche. C’est à dire que la fonction show ne m’affiche rien.Donc je ne peux pas tester la fonction hide
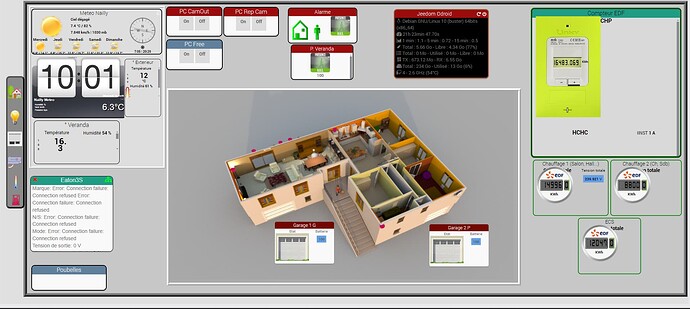
il faut peut etre prendre le probleme à l’envers alors, vous pouvez envoyer une capture décran du design? enfin pour ce qui saffiche.
et dans la console
$("#page_temperatures_tab").show();$('[data-plan_id="25"]').show();$('[data-plan_id="60"]').show();$('[data-plan_id="28"]').show();$('[data-plan_id="31"]').show();$('[data-plan_id="151"]').show();$('[data-plan_id="150"]').show();$('[data-plan_id="153"]').show();
voir si ça affiche quelquechose ![]()
En cliquant à gauche sur les icones on affiche dans la maison les lampes ou les volets ou les cameras ou les temperatures. l’icone du haut efface tout.
Vous remarquerez aussi que beaucoup de mes plugins ne s’affichent plus correctement mais je verrais cela après.
pour l’affichage c’est normal, il faut reprendre comme indiqué dans la note de mise à jour de jeedom 4.4, le système a été totalement refait et donc y’a quelques ajustements à faire côté utilisateur (un mal pour un bien pour les années à venir!)
vous avez écrit ma commande dans la console? pas de résultat?
essayer de virer votre horloge (jai déjà vu des membres qui ont des soucis à cause de l’horlogehtc) peut etre que ça peut rétablir, mais ça métonne que vous n’ayez aucune erreur dans la console
Je suis un peu largué
apres F12 je clique sur console pour entrer la ligne de commande?
Pardon

quand vous etes sur votre design et que vous avez fait F12
vous avez un chevron et à côté vous pouvez saisir des commandes
copiez coller ce que j’ai mis dans mon poste plus haut et dites moi si ça apparait
lorsque je veux copier le code voici ce que l’on me marque
Warning: Don’t paste code into the DevTools Console that you don’t understand or haven’t reviewed yourself. This could allow attackers to steal your identity or take control of your computer. Please type ‘allow pasting’ below and hit Enter to allow pasting.
écrivez « allow pasting » et faite entrée au clavier, ensuite vous serez autoriser à coller du code ![]()
j’ai rentré le code mais rien ne s’affiche et on me repond dans la console
S.fn.init {0: div.eqLogic.eqLogic-widget.text-center.allowResize.allowReorderCmd.allowLayout.eqLogic_layout_defau…, length: 1, prevObject: S.fn.init}
hmm étrange
sinon en enlevant l’horlogehtc ça marche ou pas?