Bonjour à tous,
Je suis en train de créer un design pour l’utilisation d’une tablette (de façon permanente) comme contrôleur pour Jeedom.
Il me semble être tombé sur un bug sur la gestion de certaines commandes CSS dans les designs.
Mon cas de figure:
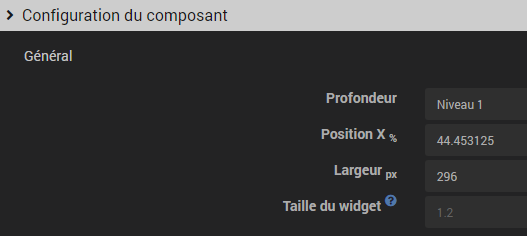
Je voudrais afficher un badge température standard (celui de base de Jeedom) dans mon design. Afin de l’afficher correctement, il faut que sa taille soit réduit de moitié. Pour cela j’utilise le champ « CSS personnalisé » dans les propriétés du composant. Le code suivant « transform: scale(0.5); » qui me permet de réduire la taille de moitié. Jusqu’ici tout roule, la taille du composant est réduite de moitié.
Je dois maintenant le positionner tout à droite de mon design pour qu’il s’intègre aux autres composants. Il y a là cependant un problème. Vu que j’ai appliqué la fonction « scale », je ne peux pas le déplacer complètement à droite du design (la taille « normalle » du composant est 2x plus large), le taille effective est utilisée pour définir la position « x » maximale.
Je trouve donc une nouvelle solution: appliquer un « translate » supplémentaire via le CSS personnalisé. Ce qui me donne, en tout: « transform: scale(0.5) translate(50%,0); ». Je positionne donc mon composant « réduit » le plus à droite possible du design, le « translate » le positionne à la bonne place (tout à droite) lors de la sauvegarde.
Je fais maintenant face à un nouveau problème. Lors ce que je me remets en mode édition sur ce même design, puis sauvegarde (sans modification sur ce composant), Jeedom applique de nouveau le « translate » sur ce composant, il se trouve désormais en dehors à droite du composant (et cela se répète à chaque sauvegarde).
=> Mon analyse du problème: a chaque sauvegarde, Jeedom réaplique le « translate » sur le composant, mais pas depuis la position initiale, mais depuis la position effective calculée depuis le dernier « translate ».
A mon avis, il s’agit d’un problème Jeedom, le « translate » ne devrait pas se recalculer à chaque fois depuis la nouvelle position, mais depuis la position initiale. (le « scale » est effectué correctement, il ne l’applique pas successivement lors des sauvegarde, mais toujours depuis la taille d’origine).
Globalement, je veux juste pouvoir placé un composant de taille réduite tout à droite de mon design, est-ce que quelqu’un aurait une solution à ce problème?
Merci de votre aide
Jean-Philippe