Bonjour,
je rencontre 2 problèmes de design depuis la mise à jour en 4.4.5 (vu que je suis sur une vm je suis revenu sur une version précédente) :
- Le 1er problème (ne concerne pas fullykiosk), j’ai plusieurs widgets qui sont « cassés » … mais je peux me débrouiller. Par contre j’ai un design avce des menus de ce type :
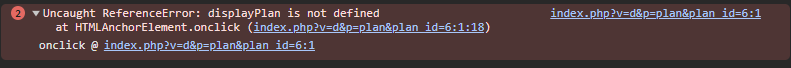
Quand je clic sur un menu pour changer de page, ça ne fonctionne plus, j’ai pourtant fait la modification :
<LINK href="montheme/perso.css" rel="stylesheet" type="text/css">
<div class="menu_top">
<ul class="monmenu">
<a onClick="jeephp2js.planHeader_id=2; jeeFrontEnd.plan.displayPlan();"><li class="monmenu"><div class="imagette"><img src="montheme/images/MAISON2.png" height=50px></div></br></li></a>
<a onClick="jeephp2js.planHeader_id=18; jeeFrontEnd.plan.displayPlan();"><li class="monmenu"><div class="imagette"><img src="montheme/images/VOLET.png" height=50px></div></br></li></a>
<a onClick="jeephp2js.planHeader_id=19; jeeFrontEnd.plan.displayPlan();"><li class="monmenu"><div class="imagette"><img src="montheme/images/RADIATEUR.png" height=50px></div></br></li></a>
<a onClick="jeephp2js.planHeader_id=20; jeeFrontEnd.plan.displayPlan();"><li class="monmenu"><div class="imagette"><img src="montheme/images/PRISE.png" height=50px></div></br></li></a>
<a onClick="jeephp2js.planHeader_id=21; jeeFrontEnd.plan.displayPlan();"><li class="monmenu"><div class="imagette"><img src="montheme/images/LUMIERE.png" height=50px></div></br></li></a>
<a onClick="jeephp2js.planHeader_id=22; jeeFrontEnd.plan.displayPlan();"><li class="monmenu"><div class="imagette"><img src="montheme/images/icondetect.png" height=50px></div></br></li></a>
<a onClick="jeephp2js.planHeader_id=23; jeeFrontEnd.plan.displayPlan();"><li class="monmenu"><div class="imagette"><img src="montheme/images/icon_reseau.png" height=50px></div></br></li></a>
<a onClick="jeephp2js.planHeader_id=26; jeeFrontEnd.plan.displayPlan();"><li class="monmenu"><div class="imagette"><img src="montheme/images/icon_meteo.png" height=50px></div></br></li></a>
<!-- SEPARATION -->
<li class="monmenu_sep" ><div class="imagette"><img src="montheme/images/icon_blank.png" height=50px width=50px></div></br></li>
- 2eme problème qui concerne fully kiosk, sur ma tablette le design charge mais ne s’affiche plus, ça fonctionne très bien dans la version 4.3.23 de Jeedom. Qu’est-ce qui a changé ?
Merci d’avance.