Bonjour,
Je me décide enfin à traduire mon plugin, je tiens à remercier @ktn pour son super outil qui m’a bien aidé.
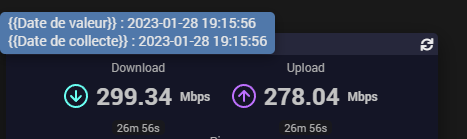
J’ai intégré à mon template les Date de valeur et Date de collecte que l’on retrouve sur tous les widgets du core. Je souhaiterais traduire ces chaînes de caractères. Donc je les ai mis entre {{...}} :
$('.cmd[data-cmd_id=#download_Id#]').attr('title', '{{Date de valeur}} : ' + _options.valueDate + '<br/>{{Date de collecte}} : ' + _options.collectDate)
Et rajouter à mon fichier en_US.json :
"plugins\/speedtestByOokla\/core\/template\/dashboard\/speedtestByOoklaWithoutGauges.html": {
"Date de valeur": "toto",
"Date de collecte": "tutu"
}
Mais les crochets apparaissent dans le tooltip et la chaîne de caractères n’est pas traduite (idem avec le core en francais et en anglais) :

J’ai trouvé une doc sur la traduction des widgets tiers (https://github.com/jeedom/documentations/blob/master/fr_FR/dev/core4.2.md#traduction-des-widgets-tiers) mais rien sur les templates de plugin et je n’ai aucun plugin qui fait de la traduction dans son template.
J’ai jeté un oeil à la class translate mais je n’ai pas tout compris.
Peut-on faire de la traduction dans le template d’un plugin ?
Merci d’avance.
Jeedom : 4.3.15