Bonjour à tous,
Depuis le passage en V4.4, j’ai un problème sur un Widget custom.
Je ne sais plus ou je l’avais téléchargé et il n’y a pas de signature dans le code.
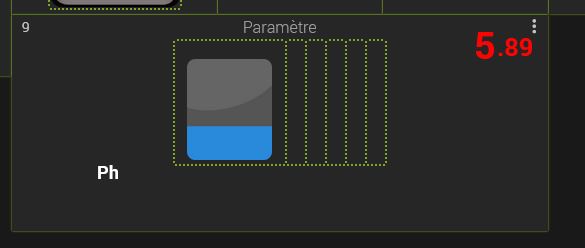
Le problème est l’affichage du texte sur mon widget. il n’est plus bien positionné.
Étant nul en CSS, je n’arrive pas à savoir comment remédier au problème.
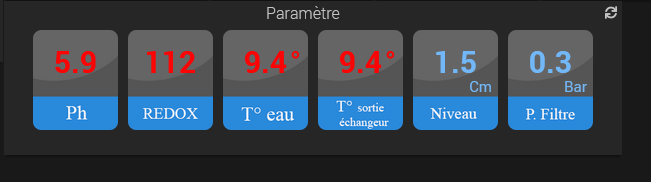
Il faudrait déjà que le texte ce trouve dans le carré en pointillé comme pour l’image.

Est ce que quelqu’un pourrait me dire comment faire ?
Merci d’avance.
Jérémy
<div style="padding:0px; width:100px; height:100px;" class="cmd #history# container-fluid tooltips cmd-widget netatmodisplay" data-type="info" data-version="#version#" data-eqLogic_id="#eqLogic_id#" data-subtype="other" data-cmd_id="#id#" data-cmd_uid="#uid#">
<div class="icone#uid#" style="z-index:1">
</div>
<div style="z-index:2; background-color:#cmdColor#!important; ">
<div class="NomCmd#id#">#name_display#</div>
<div class="unite#id#">#unite#</div>
<div class="value-entier#id#"></div>
<div class="value-decimal#id#"></div>
</div>
<style>
div.value-entier#id# {
font-size:38px;
font-weight:bold;
position:absolute;
top:23px;
right:10px;
width:85px;
height:85px;
z-index:2;
letter-spacing:0px;
}
div.value-decimal#id# {
font-size:25px;
font-weight:bold;
position:absolute;
top:26px;
right:-22px;
width:85px;
height:85px;
z-index:2;
letter-spacing:0px;
}
div.unite#id# {
font-size:13px;
font-weight:bold;
position:absolute;
top:50px;
width:85px;
height:85px;
z-index:2;
letter-spacing:0px;
}
div.NomCmd#id# {
font-size:1.5em;
font-weight:bold;
position:absolute;
vertical-align:middle;
top:70%;
left:10%;
width:85px;
height:850px;
z-index:2;
}
</style>
<script>
jeedom.cmd.update['#id#'] = function(_options){
// Récupération des valeurs
var valeur = _options.display_value;
// Séparation des entier et décimal
var valeur = parseFloat(_options.display_value).toFixed(2)
var entier = valeur.split('.')[0]
var decimal = valeur.split('.')[1]
// Regle d'affichage des decimaux suivant le valeur a afficher
if ( valeur >= 0 && valeur < 12 ) {
$('.cmd[data-cmd_uid=#uid#] .value-entier#id#').text(entier);
$('.cmd[data-cmd_uid=#uid#] .value-entier#id#').attr('style', 'right:20px;');
$('.cmd[data-cmd_uid=#uid#] .value-decimal#id#').text("."+decimal);
$('.cmd[data-cmd_uid=#uid#] .value-decimal#id#').attr('style', 'right:-10px;');
}
// Gestion des icones et couleurs
var srcImg = 'data/customTemplates/dashboard/cmd.info.numeric.Fond/';
if (valeur >= 0 && valeur < 7.2) {
$('.icone#uid#').empty().append('<img src="'+srcImg+'Icone_Bleu_Fonce_Agrandi.png" width="85px">');
$(".value-entier#id#,.value-decimal#id#,.unite#id#").css( "color", "#fa0404" );
$(".NomCmd#id#").css( "color", "white" );
}
else if (valeur >= 7.2 && valeur <= 7.4) {
$('.icone#uid#').empty().append('<img src="'+srcImg+'Icone_Bleu_Fonce_Agrandi.png" width="85px">');
$(".value-entier#id#,.value-decimal#id#,.unite#id#").css( "color", "#72b7f7" );
$(".NomCmd#id#").css( "color", "white" );
}
else if (valeur > 7.4 && valeur < 12) {
$('.icone#uid#').empty().append('<img src="'+srcImg+'Icone_Bleu_Fonce_Agrandi.png" width="85px">');
$(".value-entier#id#,.value-decimal#id#,.unite#id#").css( "color", "#fa0404" );
$(".NomCmd#id#").css( "color", "white" );
}
$('.cmd[data-cmd_id=#id#]').attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate);
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>