Bonjour,
J’ai fait une réinstallation complète de mon jeedom, mais je rencontre quelques soucis pour la prise en charge des polices.
Dans des html, je les charge comme cela
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Unica+One&display=swap" rel="stylesheet">
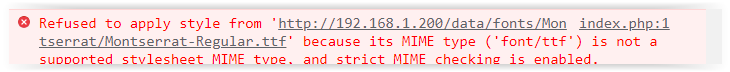
cependant, elles ne sont plus prises en compte et je vois que j’ai les erreurs suivantes dans la console de Chrome.
Refused to load the stylesheet '<URL>' because it violates the following Content Security Policy directive: "style-src 'self' 'unsafe-inline'". Note that 'style-src-elem' was not explicitly set, so 'style-src' is used as a fallback.
jquery.min.js?md5=dc5e7f18c8d36ac1d3d4753a87c98d0a:2 Refused to load the stylesheet 'https://fonts.googleapis.com/css2?family=Unica+One&display=swap' because it violates the following Content Security Policy directive: "style-src 'self' 'unsafe-inline'". Note that 'style-src-elem' was not explicitly set, so 'style-src' is used as a fallback.
(anonymous) @ jquery.min.js?md5=dc5e7f18c8d36ac1d3d4753a87c98d0a:2
Pe @ jquery.min.js?md5=dc5e7f18c8d36ac1d3d4753a87c98d0a:2
append @ jquery.min.js?md5=dc5e7f18c8d36ac1d3d4753a87c98d0a:2
success @ getResource.php?file=desktop/js/plan.js&md5=d68fb102dd1fa26cc4efea4f035355e0&lang=fr_FR:927
success @ getResource.php?file=core/js/private.class.js&md5=7e00d774b14e38f2c73e1d391e0bf62e&lang=fr_FR:114
c @ jquery.min.js?md5=dc5e7f18c8d36ac1d3d4753a87c98d0a:2
fireWith @ jquery.min.js?md5=dc5e7f18c8d36ac1d3d4753a87c98d0a:2
l @ jquery.min.js?md5=dc5e7f18c8d36ac1d3d4753a87c98d0a:2
(anonymous) @ jquery.min.js?md5=dc5e7f18c8d36ac1d3d4753a87c98d0a:2
load (async)
send @ jquery.min.js?md5=dc5e7f18c8d36ac1d3d4753a87c98d0a:2
ajax @ jquery.min.js?md5=dc5e7f18c8d36ac1d3d4753a87c98d0a:2
jeedom.plan.byPlanHeader @ getResource.php?file=core/js/plan.class.js&md5=cad6ea68a131a500c70e2dd17f378916&lang=fr_FR:188
success @ getResource.php?file=desktop/js/plan.js&md5=d68fb102dd1fa26cc4efea4f035355e0&lang=fr_FR:916
success @ getResource.php?file=core/js/private.class.js&md5=7e00d774b14e38f2c73e1d391e0bf62e&lang=fr_FR:114
c @ jquery.min.js?md5=dc5e7f18c8d36ac1d3d4753a87c98d0a:2
fireWith @ jquery.min.js?md5=dc5e7f18c8d36ac1d3d4753a87c98d0a:2
l @ jquery.min.js?md5=dc5e7f18c8d36ac1d3d4753a87c98d0a:2
(anonymous) @ jquery.min.js?md5=dc5e7f18c8d36ac1d3d4753a87c98d0a:2
load (async)
send @ jquery.min.js?md5=dc5e7f18c8d36ac1d3d4753a87c98d0a:2
ajax @ jquery.min.js?md5=dc5e7f18c8d36ac1d3d4753a87c98d0a:2
jeedom.plan.getHeader @ getResource.php?file=core/js/plan.class.js&md5=cad6ea68a131a500c70e2dd17f378916&lang=fr_FR:285
displayPlan @ getResource.php?file=desktop/js/plan.js&md5=d68fb102dd1fa26cc4efea4f035355e0&lang=fr_FR:858
(anonymous) @ getResource.php?file=desktop/js/plan.js&md5=d68fb102dd1fa26cc4efea4f035355e0&lang=fr_FR:509
jquery.min.js?md5=dc5e7f18c8d36ac1d3d4753a87c98d0a:2 Refused to load the stylesheet 'https://fonts.googleapis.com/css?family=Montserrat' because it violates the following Content Security Policy directive: "style-src 'self' 'unsafe-inline'". Note that 'style-src-elem' was not explicitly set, so 'style-src' is used as a fallback.
Voyez-vous d’où le problème peut venir ?
Frédéric