Bonjour,
Je rencontre un soucis d’alignement de l’aiguille du Widget, lorsque le nom de l’équipement et trop long.
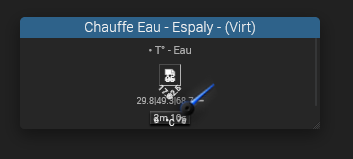
Exemple :
Et quand je modifie le nom :
Version Jeedom 4.4
Avez-vous une idée ?
Cordialement
Bonjour,
Je rencontre un soucis d’alignement de l’aiguille du Widget, lorsque le nom de l’équipement et trop long.
Exemple :
Version Jeedom 4.4
Avez-vous une idée ?
Cordialement
Salut,
Je vais essayer de faire le tour de mes widgets ce weekend (avec une bonne marmite de café ![]() )
)
Pas de soucis, @Salvialf cela n’est pas urgent pour ma part. Je faisait un post juste pour te remonter l’information ![]() Merci d’avance en tout cas.
Merci d’avance en tout cas.
Bonjour,
Depuis la 4.4, j’ai le même souci même pire avec la taille « small » …
Rien de grave mais gênant.
Sinon merci encore pour ton travail Salviaf !
Bonjour @Salvialf, as-tu pus regarder de ton côté ?
J’ai également un autre bug sur une autre jauge :

Aurais-tu une idée ?
Merci d’avance
Helloo,
A tester pour dépannage rapide avant la refonte des widgets,
tu peux essayer ça dans la personnalisation avancée de Jeedom (Système / personnalisation avancée / custom.css)
récupérer la valeur de l’id de l’équipement à corriger :
ajouter les lignes suivantes dans custom.css (remplacer 8789 par l’id du libellé) :
[data-cmd_id='8789'].cmd-widget .content-lg {
min-width: fit-content !important;
}
(si un admin peut supprimer ce message, j’ai répondu dans un autre sujet désolé)
Merci pour vos réponses à tous les deux, hélas c’est sans succès.
Possiblement car j’utilise une vieille version de GaugeIMG (avant PimpJeedom), est-il possible de trouver une version a jour de GaugeIMG sans passer par Pimp ?
Là en tout cas, les deux fixes ne fonctionnent pas avec ma version… ![]()
/* Custom CSS Core 4.2.14 */
[data-cmd_id='3291'].cmd-widget .content-lg {
min-width: fit-content !important;
}
or
<style>
@font-face {
font-family: "Digital7";
src: url("data/customTemplates/dashboard/cmd.info.numeric.gaugeIMG/font/digital-7.ttf") format("truetype");
}
#gaugeIMGdisplay {
min-width: unset !important;
}
#state_gauge {
font-family:"Digital7";
font-size:26px;
position:absolute;
top:84px;
width:100%;
text-align:center;
font-weight:normal;
}
Merci à vous
Hello Salvialf,
As-tu pu avancer sur la correction des widgets ?
Cordialement