Bonjour à tous
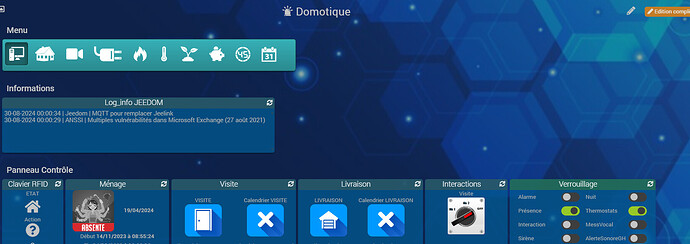
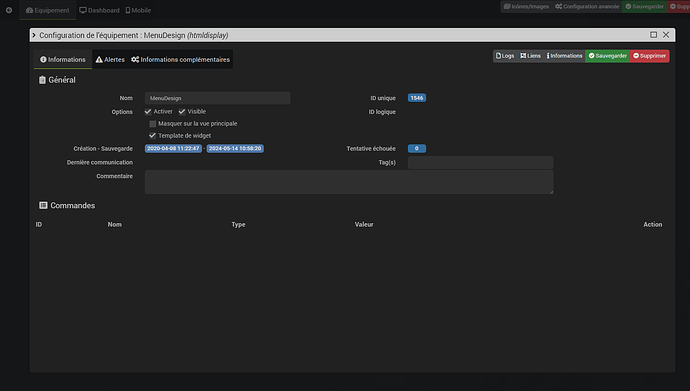
J’utilise le plugin HTML DISPLAY pour l’affichage d’un menu sur mes vues.
jusque là tout allait bien, je n’utilisais pas jeedom en version mobile.
mais avec le passage en 4.4, je me réintéresse à cette application.
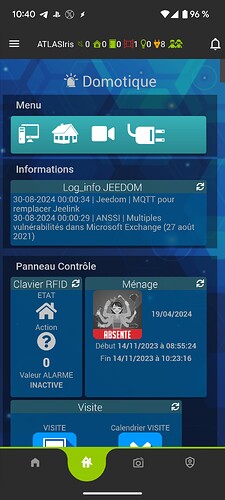
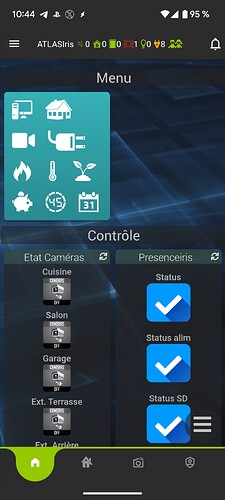
j’ai un soucis dans l’affichage de la version mobile
en desktop, pas de problème, le menu prends les 100% de l’écran
mais en mobile, il se limite à la largeur d’une vignette
est-ce un problème dans le code ou dans le système de gestion d’affichage ?
Code, j’utilisais le même dans la page desktop et mobile
<nav class="menu-goo">
<input type="checkbox" href="#" class="menu-open" name="menu-open" id="menu-open" />
<label class="menu-open-button" for="menu-open">
<span class="hamburger hamburger-1"></span>
<span class="hamburger hamburger-2"></span>
<span class="hamburger hamburger-3"></span>
</label>
<a href="#" class="menu-item" onclick="jeephp2js.planHeader_id=72; jeeFrontEnd.plan.displayPlan();"> <i class="icon jeedomapp-home-jeedom"></i> </a>
<a href="#" class="menu-item" onclick="jeephp2js.planHeader_id=71; jeeFrontEnd.plan.displayPlan();"> <i class="fas fa-eye"></i> </a>
<a href="#" class="menu-item" onclick="jeephp2js.planHeader_id=73; jeeFrontEnd.plan.displayPlan();"> <i class="icon jeedomapp-preset"></i> </a>
<a href="#" class="menu-item" onclick="jeephp2js.planHeader_id=67; jeeFrontEnd.plan.displayPlan();"> <i class="icon jeedom-surveillance1"></i> </a>
<a href="#" class="menu-item" onclick="jeephp2js.planHeader_id=77; jeeFrontEnd.plan.displayPlan();"> <i class="icon techno-courbes"></i> </a>
<a href="#" class="menu-item" onclick="jeephp2js.planHeader_id=94; jeeFrontEnd.plan.displayPlan();"> <i class="icon loisir-musical"></i> </a>
<a href="#" class="menu-item" onclick="jeephp2js.planHeader_id=87; jeeFrontEnd.plan.displayPlan();"> <i class="icon meteo-nuage-soleil"></i> </a>
<a href="#" class="menu-item" onclick="jeephp2js.planHeader_id=93; jeeFrontEnd.plan.displayPlan();"> <i class="icon nature-planet5"></i> </a>
</nav>
<!-- filters -->
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter id="shadowed-goo">
<feGaussianBlur in="SourceGraphic" result="blur" stdDeviation="10" />
<feColorMatrix in="blur" mode="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 18 -7" result="goo" />
<feGaussianBlur in="goo" stdDeviation="3" result="shadow" />
<feColorMatrix in="shadow" mode="matrix" values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 1 -0.2" result="shadow" />
<feOffset in="shadow" dx="1" dy="1" result="shadow" />
<feComposite in2="shadow" in="goo" result="goo" />
<feComposite in2="goo" in="SourceGraphic" result="mix" />
</filter>
<filter id="goo">
<feGaussianBlur in="SourceGraphic" result="blur" stdDeviation="10" />
<feColorMatrix in="blur" mode="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 18 -7" result="goo" />
<feComposite in2="goo" in="SourceGraphic" result="mix" />
</filter>
</defs>
</svg>
<style>
.menu-goo {
-webkit-filter: url("#shadowed-goo");
filter: url("#shadowed-goo");
}
.menu-goo .menu-item,.menu-goo .menu-open-button {
background: #0099FF;
border-radius: 100%;
width: 70px;
height: 70px;
margin-left: 25px;
position: absolute;
top: 20px;
color: white !important;
font-size:40px;
text-align: center;
line-height: 70px;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
transition: -webkit-transform ease-out 200ms;
transition: transform ease-out 200ms;
transition: transform ease-out 200ms, -webkit-transform ease-out 200ms;
}
.menu-goo .menu-open {
display: none;
}
.menu-goo .hamburger {
width: 25px;
height: 3px;
background: white;
display: block;
position: absolute;
top: 50%;
left: 50%;
margin-left: -12.5px;
margin-top: -1.5px;
transition: -webkit-transform 200ms;
transition: transform 200ms;
transition: transform 200ms, -webkit-transform 200ms;
}
.menu-goo .hamburger-1 {
-webkit-transform: translate3d(0, -8px, 0);
transform: translate3d(0, -8px, 0);
}
.menu-goo .hamburger-2 {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
.menu-goo .hamburger-3 {
-webkit-transform: translate3d(0, 8px, 0);
transform: translate3d(0, 8px, 0);
}
.menu-goo .menu-open:checked + .menu-open-button .hamburger-1 {
-webkit-transform: translate3d(0, 0, 0) rotate(45deg);
transform: translate3d(0, 0, 0) rotate(45deg);
}
.menu-goo .menu-open:checked + .menu-open-button .hamburger-2 {
-webkit-transform: translate3d(0, 0, 0) scale(0.1, 1);
transform: translate3d(0, 0, 0) scale(0.1, 1);
}
.menu-goo .menu-open:checked + .menu-open-button .hamburger-3 {
-webkit-transform: translate3d(0, 0, 0) rotate(-45deg);
transform: translate3d(0, 0, 0) rotate(-45deg);
}
.menu-goo .menu {
position: absolute;
left: 50%;
margin-left: -80px;
padding-top: 20px;
padding-left: 80px;
width: 650px;
height: 150px;
box-sizing: border-box;
font-size: 20px;
text-align: left;
}
.menu-goo .menu-item:hover {
background: white;
color: #0099FF !important;
}
.menu-goo .menu-item:nth-child(3) {
transition-duration: 180ms;
}
.menu-goo .menu-item:nth-child(4) {
transition-duration: 180ms;
}
.menu-goo .menu-item:nth-child(5) {
transition-duration: 180ms;
}
.menu-goo .menu-item:nth-child(6) {
transition-duration: 180ms;
}
.menu-goo .menu-open-button {
z-index: 2;
transition-timing-function: cubic-bezier(0.175, 0.885, 0.32, 1.275);
transition-duration: 400ms;
-webkit-transform: scale(1.1, 1.1) translate3d(0, 0, 0);
transform: scale(1.1, 1.1) translate3d(0, 0, 0);
cursor: pointer;
}
.menu-goo .menu-open-button:hover {
-webkit-transform: scale(1.2, 1.2) translate3d(0, 0, 0);
transform: scale(1.2, 1.2) translate3d(0, 0, 0);
}
.menu-goo .menu-open:checked + .menu-open-button {
transition-timing-function: linear;
transition-duration: 200ms;
-webkit-transform: scale(0.8, 0.8) translate3d(0, 0, 0);
transform: scale(0.8, 0.8) translate3d(0, 0, 0);
}
.menu-goo .menu-open:checked ~ .menu-item {
transition-timing-function: cubic-bezier(0.165, 0.84, 0.44, 1);
}
.menu-goo .menu-open:checked ~ .menu-item:nth-child(3) {
transition-duration: 170ms;
-webkit-transform: translate3d(70px, 0, 0);
transform: translate3d(70px, 0, 0);
}
.menu-goo .menu-open:checked ~ .menu-item:nth-child(4) {
transition-duration: 250ms;
-webkit-transform: translate3d(140px, 0, 0);
transform: translate3d(140px, 0, 0);
}
.menu-goo .menu-open:checked ~ .menu-item:nth-child(5) {
transition-duration: 330ms;
-webkit-transform: translate3d(210px, 0, 0);
transform: translate3d(210px, 0, 0);
}
.menu-goo .menu-open:checked ~ .menu-item:nth-child(6) {
transition-duration: 410ms;
-webkit-transform: translate3d(280px, 0, 0);
transform: translate3d(280px, 0, 0);
}
.menu-goo .menu-open:checked ~ .menu-item:nth-child(7) {
transition-duration: 410ms;
-webkit-transform: translate3d(350px, 0, 0);
transform: translate3d(350px, 0, 0);
}
.menu-goo .menu-open:checked ~ .menu-item:nth-child(8) {
transition-duration: 410ms;
-webkit-transform: translate3d(420px, 0, 0);
transform: translate3d(420px, 0, 0);
}
.menu-goo .menu-open:checked ~ .menu-item:nth-child(9) {
transition-duration: 410ms;
-webkit-transform: translate3d(490px, 0, 0);
transform: translate3d(490px, 0, 0);
}
.menu-goo .menu-open:checked ~ .menu-item:nth-child(10) {
transition-duration: 410ms;
-webkit-transform: translate3d(560px, 0, 0);
transform: translate3d(560px, 0, 0);
}
.menu-goo .menu-open:checked ~ .menu-item:nth-child(11) {
transition-duration: 410ms;
-webkit-transform: translate3d(630px, 0, 0);
transform: translate3d(630px, 0, 0);
}
</style>
mais même en metant un code plus simple dans la partie mobile, l’affichage est le même
<div class="menu-goo" width="100%">
<a href="#" class="menu-item" onclick="planHeader_id=72; displayPlan();"> <i class="icon jeedomapp-home-jeedom"></i> </a>
<a href="#" class="menu-item" onclick="planHeader_id=71; displayPlan();"> <i class="icon jeedomapp-preset"></i> </a>
<a href="#" class="menu-item" onclick="planHeader_id=73; displayPlan();"> <i class="icon jeedomapp-scenario-jeedom"></i> </a>
<a href="#" class="menu-item" onclick="planHeader_id=67; displayPlan();"> <i class="icon jeedom-surveillance1"></i> </a>
<a href="#" class="menu-item" onclick="planHeader_id=77; displayPlan();"> <i class="icon techno-courbes"></i> </a>
<a href="#" class="menu-item" onclick="planHeader_id=94; displayPlan();"> <i class="icon loisir-musical"></i> </a>
<a href="#" class="menu-item" onclick="planHeader_id=87; displayPlan();"> <i class="icon meteo-nuage-soleil"></i> </a>
<a href="#" class="menu-item" onclick="planHeader_id=68; displayPlan();"> <i class="icon nature-planet5"></i> </a>
</div>
une solution ?