Bonjour a tous,
j’ai crée un menu sur mon desing avec le menu de @Salvialf merci d’ailleurs car c’est top et beau.
J’ai cependant un question concernant le positionnement de ce menu
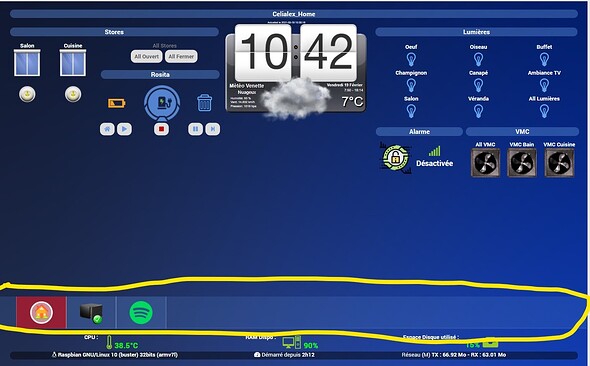
En effet quand je suis connecter depuis mon PC avec Chrome avec avec mon profil admin le menu est placer dans le desing
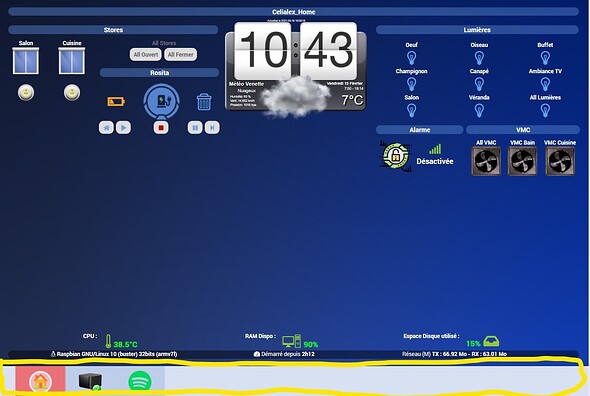
Alors que quand je suis connecter depuis mon PC avec Chrome que depuis mon profils « tablette » le menu est placer en dessous du desing
Comment faire pour avoir les deux iso a savoir en dessous du Desing ?
Merci d’avance pour vos retours.
Alexandre
Salut @Alweddle ,
parce que ta tablette n’a pas la même version que ton PC.
Sur ta tablette t’es sous Android avec Chrome.
Essaie d’émuler avec les outils développeurs sur ton PC la conf de ta tablette.
Perso je pense qu’il doit y avoir un p’tit bug dans le CSS avec une propriété ‹ position ›
Bonjour @cstan77, Merci de ta réflexion.
Je pense que je me suis mal exprimé.
Mes deux screens sont issus de mon PC. La seul chose qui est diffèrent c’est mon point d’entré.
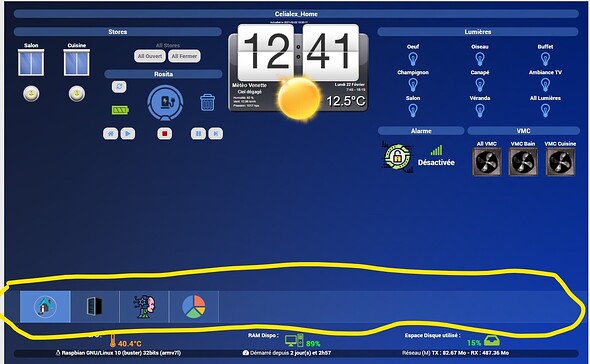
Dans le premier cas je me log depuis mon PC avec mon compte admin
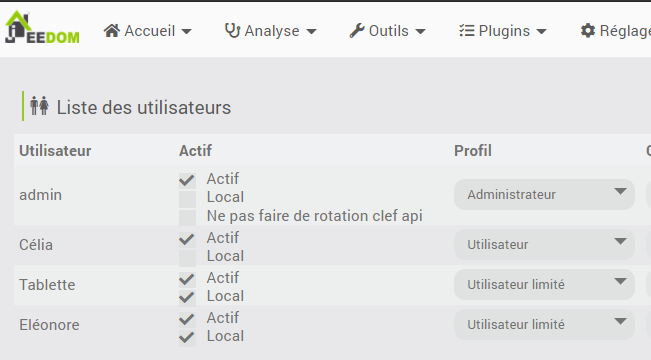
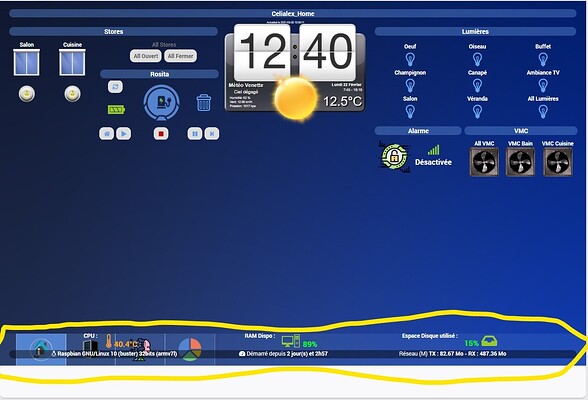
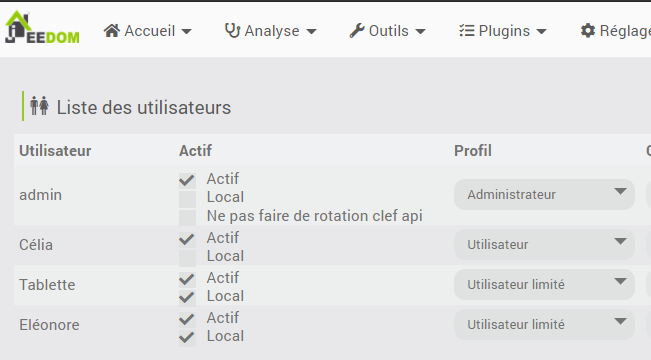
Dans le second cas je me log depuis mon PC avec un mon compte « tablette » c’est un profils utilisateur avec des droit limité uniquement pour afficher mes design sur ma tablette et mes écho show

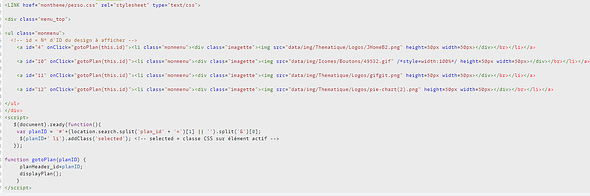
De plus dans les deux sources qui me permettent d’avoir mon menu, à aucun moment j’ai de balise position
==> Html Display
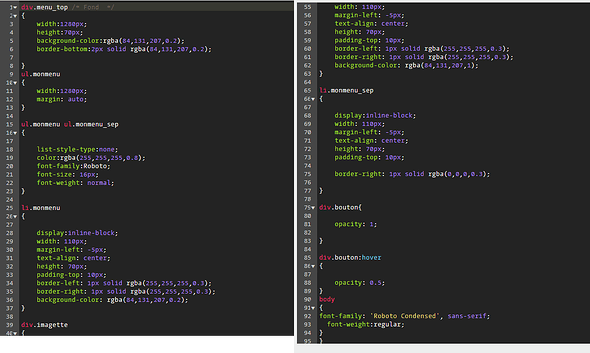
==> fichier de paramètre perso.css
Dans perso.css ajoute dans la classe div.menu_top : (pour voir)
position: absolute;
bottom: 0;
Bonjour
Je test dès que que je peux et te dis rapidement. Merci
Hello @cstan77
J’ai tester mais ca ne semble pas être la bonne solution.
Toujours en étant uniquement sur mon PC
Avec mon profils admin ==> Rien ne change
Avec mon profils tablette ==> emplacement pire que mieux 
le fichier perso.css ne semble avoir un impact que sur le profil tablette.
@Salvialf une piste de réflexion a partager avec nous ?